初次使用引用外部js心得
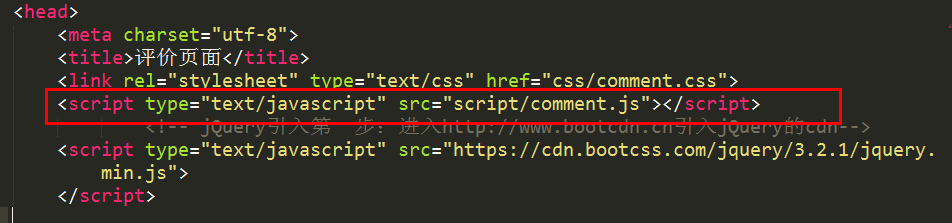
在外部引用自己編輯的js時建立鏈接寫在頭部中是會出錯的,如下圖

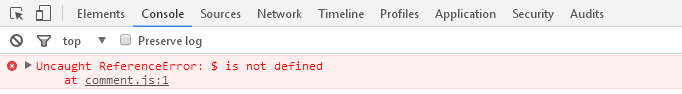
錯誤如下:

這是一個是我初學時遇到的一個算是低級錯誤吧,看到這個錯誤,我以為的是我引用的js中編輯的代碼是不是哪裏寫錯了,但是看了好多遍代碼沒有問題,我就看看是不是我鏈接的問題,一試果然出現在鏈接的位置上,我應該把它放到body裏的。
初次使用引用外部js心得
相關推薦
初次使用引用外部js心得
外部 是我 2-2 ima 出現 logs -1 在外 初學 在外部引用自己編輯的js時建立鏈接寫在頭部中是會出錯的,如下圖 錯誤如下: 這是一個是我初學時遇到的一個算是低級錯誤吧,看到這個錯誤,我以為的是我引用的js中編輯的代碼是不是哪裏寫錯了,但是看了好多遍代碼沒有
HTML中引用外部JS檔案失效原因
今天在練習中碰到“引用外部的一個js檔案但是卻失效”的情況,實在不懂,百度後才知是引用的位置不對,錯誤的程式碼如下: <head> <meta charset="UTF-8"> <title>Day16</title> <s
angular4+ 引用外部js檔案,使用第三方js外掛
1.在tsconfig.json檔案裡找到compilerOptions屬性,在屬性裡面加個 “allowJs”: true。 2.將你的外部js檔案放到assets資料夾裡,找到 angular.json檔案,找到scripts配置js檔案路徑。 3.在src目錄下新建個檔案typin
前臺--關於引用外部js檔案的格式
在專案中發現了非常奇怪的問題,發現是由於頁面中引用的js檔案沒有載入,原因是由於script標籤的閉合不規範導致的: 不規範的寫法: <script type="text/javascript"src="<%=roo
小程式--引用外部js方法
1、外部檔案 /util/util.jsfunction convertToStarsArray(stars) { //把星級存到陣列中 var num = stars.toString().substring(0, 1); var array = [];
微信小程序引用外部js
微信 程序 js文件 必須 option onload 訪問 UNC 建立 1、先建立一個common.js, 寫我們的外部js 比如: common.js function getTime(){ //下面寫我們的代碼 .... }
引用外部.css或.js檔案的路徑問題
jsp或html頁面引用外部.css或.js檔案時,注意路勁問題,如果設定不當,會引用不到這些外部的檔案 假設使用下面的目錄結構: -webapp |-MyProject 目錄 |--WebContent 目錄 |---scripts 目錄 ---dt
頁面怎麼引用外部css+js程式碼
外部css樣式:把css樣式寫到一個檔案內,方便使用,減少冗餘。 如果使用的是外部css樣式,頁面怎麼引用: 使用 <link rel="stylesheet" type="text/css" href="css/table-role2.css"/> href寫的是css檔案的地址。
關於SpringMVC下無法引用外部的js,css檔案錯誤
環境Spring Tool suite。 spring 3.2.9 +hibernate 3 問題描述: 需要在一個頁面引用bootstrap這個外掛(這是一個做頁面的吧,我也採用,感覺逼格挺高啊),然後在引用的時候總是會出現 No mapping f
web-inf 目錄下的jsp怎麼引用外部檔案:js,css等
在非spring MVC攔截“/“的情況下: web-inf是受保護的,不能直接訪問 下面是解決方法<c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <
iOS端執行包含外部引用的js並相互通訊
背景 某些情況下,需要呼叫js的一些程式碼來執行一些操作,並且將處理結果回傳到OC。 概述 為了執行一段包含外部引用的js,需要使用UIWebView,通過fileURL去載入一個js或者HTML頁面,為了方便的在兩個語言之間通訊,需要藉助一個第三方框
html-jquery/js引用外部圖片時遇到看不了或出現403情況解決方法
<script type="text/javascript"> function showImg(url) { var frameid = 'frameim
IntelliJ IDEA 10.5.1 引用外部Jar包
jar tac att ide dea 引用 int structure nbsp 具體步驟: File -> Project Structure (ctrl + shift + alt + s ) -> Module -> Dependencies -&
Python:字符串中引用外部變量的3種方法
方法 inpu int color span orm log print 字符 方法一: 1 username=input(‘username:‘) 2 age=input(‘age:‘) 3 job=input(‘job:‘) 4 salary=input(‘s
thinkphp 外部js語言包
常用 pat 導入 for div clas emp 全局 clu Thinkphp php文件也外部js文件公用同一個語言包 一 . php語言包轉json數據格式 1.新建驗證字段的語言包 application\common\lang\validate-cn.ph
vue導入外部js
render 定義 pro rip rem require ops return type 1.在項目的入口文件中(app.js)定義remoteScript標簽 Vue.component(‘remote-script‘, { render: function (
Vue2.0 引用 exif.js 實現調用攝像頭進行拍照功能以及圖片上傳功能
[0 complete num else imp ada blob can isf vue組件代碼 <template> <div> <div style="padding:20px;"> <div cla
ASP.Net Web.config中引用外部config文件
pset lin AD 配置 utf tostring pan OS add Web.config file: <?xml version="1.0" encoding="utf-8"?><configuration><appSettings
Vue之引用第三方JS插件,CKPlayer使用
fc7 效果 ado new dha 解決 handle gin 下載 前言: 不管是VUE還是Angular,有時候我們需要使用到一些js插件,但是的源庫中並沒有相應的插件包,這個時候我們需要如何引入並且使用呢?這個問題其實非常簡單,接下來我以VUE為例寫給大家介紹一下如
【微信小程式】在js中匯入第三方js或自己寫的js,使用外部js中的function的兩種方法 import和require的區別使用方法
如下 定義了一個外部js檔案,其中有一個function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync("ctx"); var filter = "/ms-code"; var apis
