JavaScript實現段落文本高亮
阿新 • • 發佈:2017-11-09
round strong center 右鍵 listener 進行 onkeyup charset mfc
代碼:
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>文本高亮</title> <style> .bg-red { background-color: red; } </style> </head> <body><div style="margin: 20px auto;text-align: center;"> <input type="text" id="search" placeholder="輸入要搜索的內容"> </div> <div style="width: 90%;margin: 20px auto;" id="con"> <p>在Web開發中經常會碰到需要動態監聽輸入框值變化的情況,如果使用 onkeydown、onkeypress、onkeyup 這個幾個鍵盤事件來監測的話,監聽不了右鍵的復制、剪貼和粘貼這些操作,處理組合快捷鍵也很麻煩。</p> <p>js的replace默認替換只替換第一個匹配的字符,如果字符串有超過兩個以上的對應字符就無法進行替換,這時候就要進行一點操作,進行全部替換。 var strM = "這是要被替換的字符串啊啊!...</p> <p>最近在幫公司一個小孩看一個很奇怪的bug,是MFC 的一個小GUI,在客戶環境上一個輸入框中的數據總是有亂碼,導致從數據庫中查不出數據。但是奇怪的是在我們環境上重現不了,因為我們的測試環境用的是Win...</p> </div> </body> <script> window.onload = function () { var pNodes = document.getElementById(‘con‘).getElementsByTagName(‘p‘); var searchNode = document.getElementById(‘search‘); var pTextArr = []; for(var i=0; i<pNodes.length; i++){ pTextArr.push(pNodes[i].innerHTML); } //監聽文本框的內容的變化 searchNode.addEventListener(‘input‘, function (e) { var text = this.value; for(var i=0; i<pNodes.length; i++){ var pNode = pNodes[i]; //段落節點 var pText = pTextArr[i]; //每一段的文字 var values = pText.split(text); var pNodeText = values.join(‘<span class="bg-red">‘+text+‘</span>‘); pNode.innerHTML = pNodeText; } }) } </script> </html>
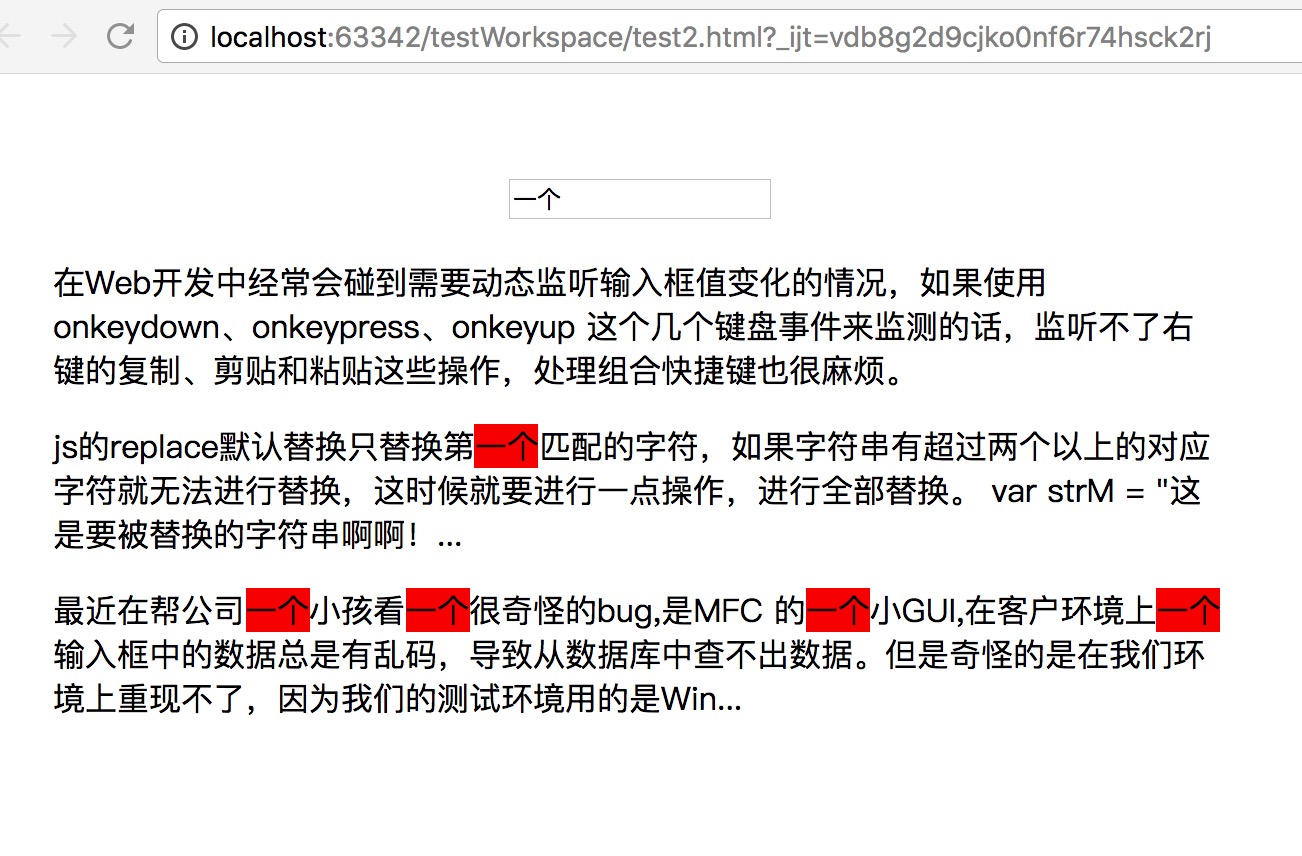
效果:

JavaScript實現段落文本高亮
