DOM操作插入新的子節點
appendChid、insertBefore首先這兩個方法都是添加子節點。
append(追加),appendChid:給父節點的子節點末尾添加子節點。
insertBefore(newNode, existingNode):父節點的某個子節點之前添加新子節點,若新子節點已存在會被移動(操作的元素本身)
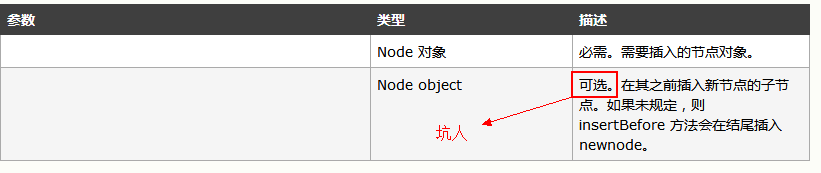
國內“知名”w3school insertBefore

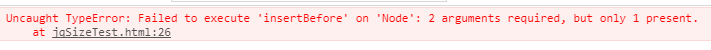
chrome瀏覽器調試報錯

DOM操作插入新的子節點
相關推薦
DOM操作插入新的子節點
targe 瀏覽器 sch www lan existing end dom rom appendChid、insertBefore首先這兩個方法都是添加子節點。 append(追加),appendChid:給父節點的子節點末尾添加子節點。 insertBefore
JS——DOM操作(首尾子節點、兄弟節點【firstChild、previousSibling...】)
(一)首尾子節點: 【首】:firstChild、 firstElementChild 【尾】:lastChild、 lastElementChild (首尾兩個子節點,有兩種寫法,主要是因為相容性問題) 詳情看以下程式碼: (lastChild、 lastElement
5月25日-js操作DOM遍歷子節點
bsp 單選 function nbsp 選擇 ngs pan alert find() 一、遍歷節點 遍歷子節點 children();//獲取節點的所有直接子類 遍歷同輩節點 next(); prev()
jQuery DOM操作之插入節點
插入節點 將新建立的節點插入到某個文件的方法並非只有常見的append(), 在jQuery中還提供了其他幾種插入節點的方法, 如表 一、append( ) 、appendTo( ) -- 在元素內部
jQuery-DOM操作之復制、替換、包裹節點
code 操作 所有 喜歡 傳遞 pen 傳遞參數 含義 新元素 1、復制節點 clone() $(function(){ $(‘ul li‘).click(function() { $(this).clone().
每天一個JS 小demo之個人信息添加。主要知識點:DOM操作中的表格操作,節點操作
mov src i++ blog this tex set elements img 以下是簡易效果: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
vue怎麽不通過dom操作獲取dom節點
urn mil tar code class func pla ret 消失 今天寫一個公眾號的項目,寫了一個vue的搜索組件,點擊搜索框時,背景出現一個遮罩,代碼結構如下: template:`<div class="searchBar-div">
JavaScript的DOM操作(節點操作)
value 內容 new one pcl html文檔 http dom操作 att 創建節點createElement()var node = document.createElement(“div”);沒什麽可說的,創建一個元素節點,但註意,這個節點不會被自動添
使用jQuery操作DOM的常用方法和節點
taf dto query 末尾 ont 獲得 ndt true jquery操作 1.常見方法 css(“屬性”,”屬性值”); //設置單個樣式 css({屬性1:屬性值1,屬性2:屬性值3...}); //設置多個樣式 addClass(“樣式名”); //追加單個樣
【javascript】DOM操作方法(1)——節點屬性
demo1 tex rip tar nerd 屬於 fin ntb art 一、節點屬性Node.nodeName //返回節點名稱,只讀 Node.nodeType //返回節點類型的常數值,只讀 Node.nodeValue //返回Text或Comment
JavaScript的BOM、DOM操作、節點以及表格(二)
wid UNC HR 匿名函數 ast clone BE tab 位置 BOM操作 一、什麽是BOM BOM(Browser Object Model)即瀏覽器對象模型。 BOM提供了獨立於內容 而與瀏覽器窗口進行交互的對象; BOM由一系列相關的對象構
jquery裏面的DOM操作(查找,創建,添加,刪除節點)
bubuko inf urn nbsp tex toggle attr find fin 一:創建元素節點(添加) 創建元素節點並且把節點作為元素的子節點添加到DOM樹上 1.append(): 在元素下添加元素 用法:$("id").append("
Vue.js如何獲得兄弟元素,子元素,父元素(DOM操作)
<button @click = “clickfun($event)”>點選</button> methods: { clickfun(e) { // e.target 是你當前點選的元素 // e.currentTarget 是你繫結事件的元素 } }, #獲得點選元素的
mysql 樹操作函式,取子節點,取父節點
取子節點 DROP FUNCTION IF EXISTS FUN_GET_CHILD_LIST; CREATE FUNCTION FUN_GET_CHILD_LIST (ROOT_ID INT)RETURNS varchar(1000)BEGINDECLARE sTemp VARCHAR (
朱有鵬C語言高階---4.9.5--單鏈表--從連結串列頭部插入新節點(5)
朱有鵬C語言高階---4.9.5--單鏈表--從連結串列頭部插入新節點(5) 從連結串列頭部插入新節點 (1)注意寫程式碼過程中的箭頭符號 ( -> ),和說話過程中的指標指向。這是兩碼事,容易搞混。箭頭符號實際上是用指標方式來訪問結構體
HierarchyId通過父節點建立一個新的子節點
--HierarchyId通過父節點建立一個新的子節點 CREATE TABLE #temp( node HierarchyID ); insert into #temp select '/' union all select '/1/' union all select '/2/' union al
114_js筆記16_節點元素的dom操作 + HTMLCollection + NodeList
一,建立新的 HTML 元素 (節點) - appendChild() //標籤 <div id="div1"> <p id="p1">這是一個段落。</p> <p id="p2">這是另外一個段落。<
DOM文件樹和節點操作
1 DOM文件樹 1.1 DOM的定義(document object modle) DOM就是文件物件模型。 /* 檢視這段HTML程式碼中p的DOM模型 */ <html> <head> <meta charset="utf-8">
C語言連結串列:遍歷,頭插,尾插,中間插入;頭節點刪除,尾節點刪除,中間刪除的操作
/****************************************************************************************************************************************
DOM操作——怎樣新增、移除、移動、複製、建立和查詢節點?
(1)建立新節點 createDocumentFragment() //建立一個DOM片段 createElement() //建立一個具體的元素 createTextNode() //建立一個文字節點 (2)新增、移
