Vs Code搭建 TypeScript 開發環境
阿新 • • 發佈:2017-11-10
world get 目標 sco 幫助 user ron mage hand
一.npm install -g typescript 全局安裝TypeScript

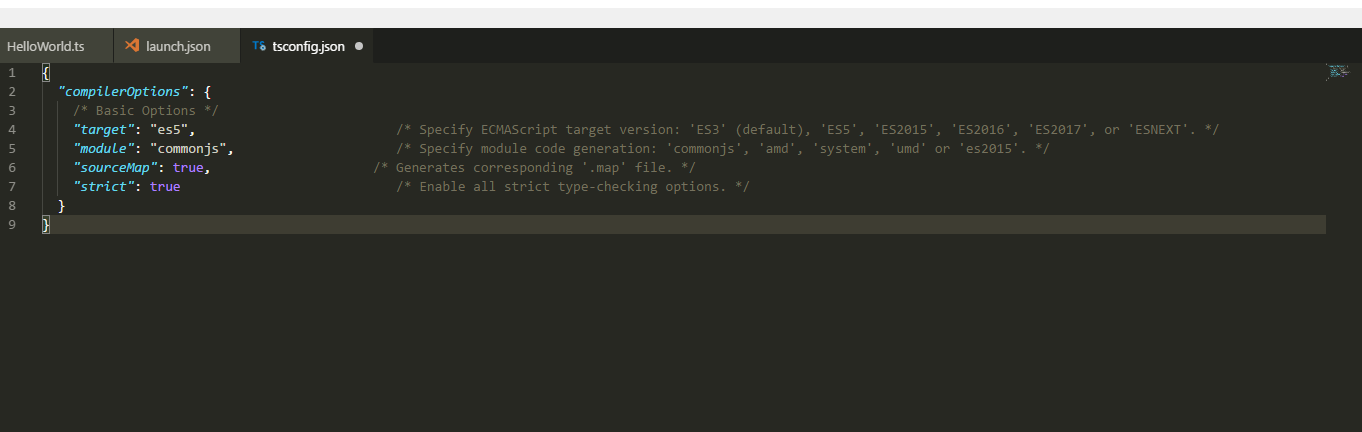
二.使用Vs Code打開已創建的文件夾,使用快捷鍵Ctrl+~啟動終端輸入命令 tsc --init 創建tscconfig.json

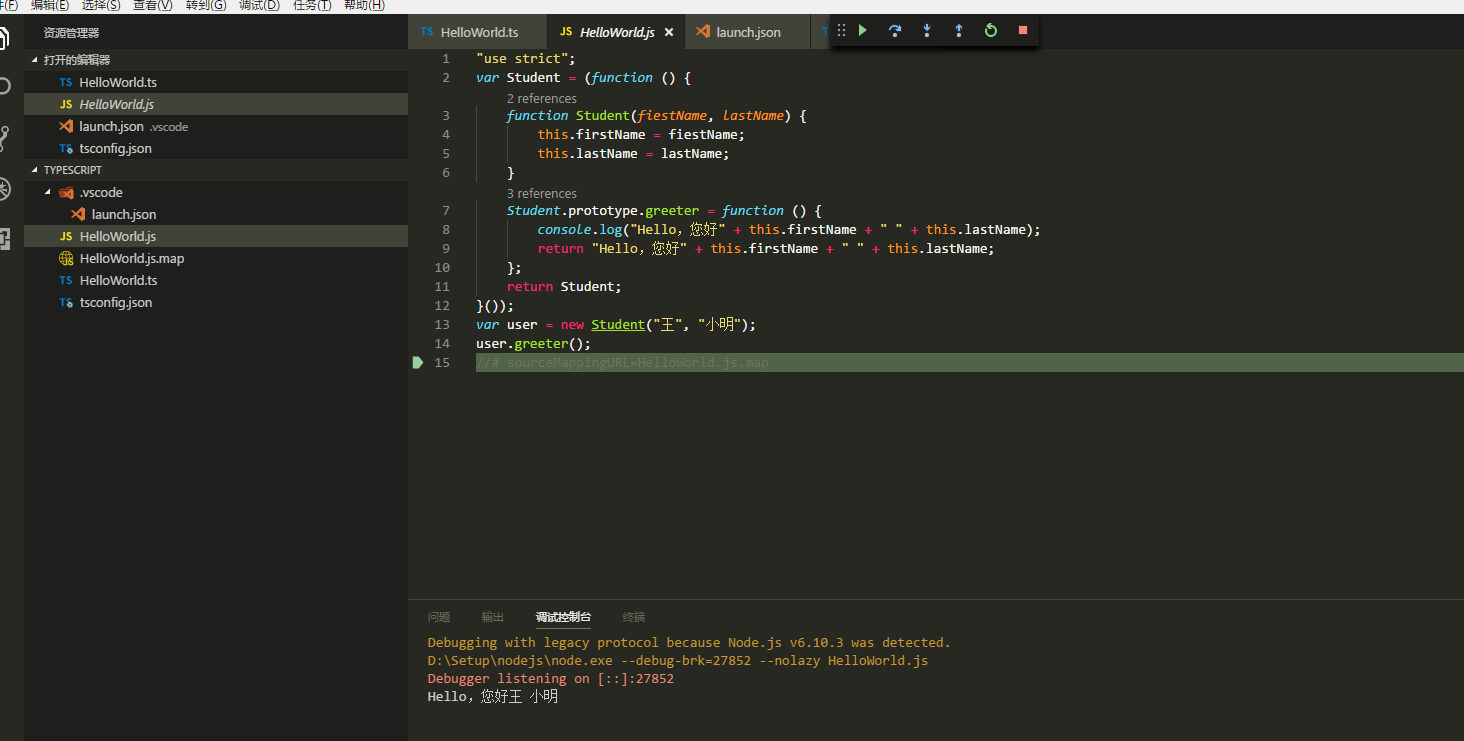
三.新建文件HelloWorld.ts
"use strict"; var Student = (function () { function Student(fiestName, lastName) { this.firstName = fiestName; this.lastName = lastName; } Student.prototype.greeter= function () { return "Hello,您好" + this.firstName + " " + this.lastName; }; return Student; }()); var user = new Student("王", "小明");
//# sourceMappingURL=HelloWorld.js.map
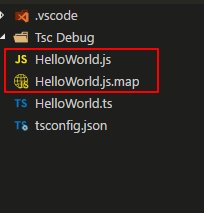
四. 使用快捷鍵ctrl+shift+b構建HelloWorld.js文件

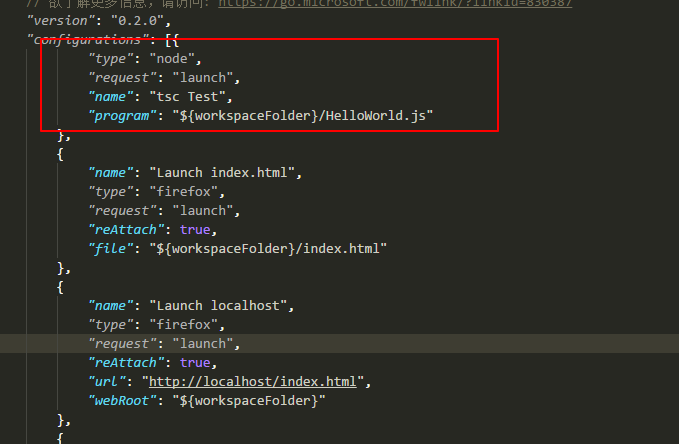
五.在launch.json 添加Node.js啟動源

六.F5啟動調試

7.tsconfig.json文件各項說明
target——編譯目標
Module——處理獨立文件時的模塊加載方式
SourceMap——是否創建map文件以幫助調試
更多細節參考:http://www.typescriptlang.org/docs/handbook/tsconfig-json.html
Vs Code搭建 TypeScript 開發環境
