vue移動端頭像上傳,不大於50K
阿新 • • 發佈:2017-11-10
als self log pat des idt ict ins 系統
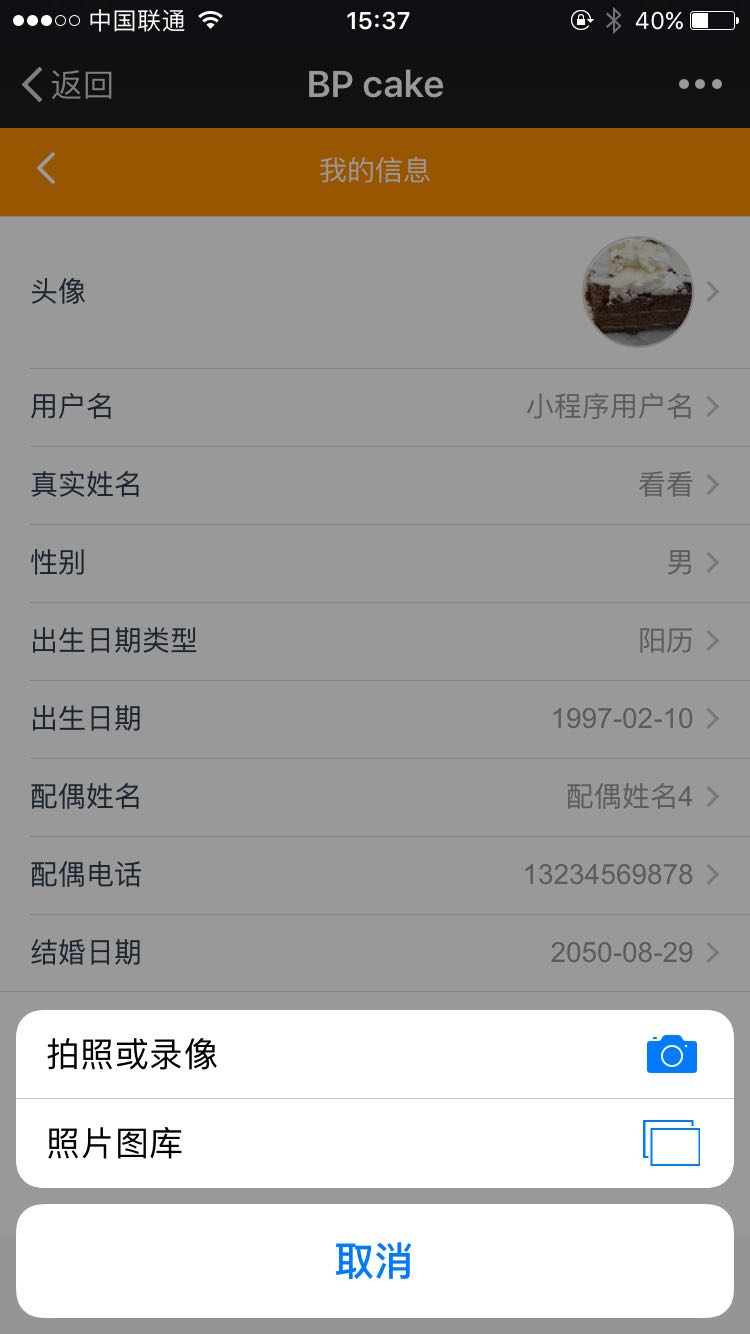
先看效果:




稍加說明一下:第一張圖是user.vue,第二張圖是點擊頭像出現的系統自帶上傳文件格式(安卓和IOS不一樣),第三張圖是cropper組件(我單獨設置的),第四張圖是上傳完成的user.vue。
其實插件不難,只不過為了契合項目和移動端,做了些修改。
官方介紹:https://www.npmjs.com/package/cropperjs
第一步:安裝插件
cnpm install cropperjs --save
第二步:分離設置成插件cropper.vue
<template>
<div id="demo" class="cropperImg">
<!-- 遮罩層 -->
<div class="container" v-show="panel">
<div>
<img id="image" :src="url"
第三步:設置父組件
首先:引入組件
import cropper from "@/components/cropper"
然後:在父組件你需要設置頭像的地方,
<cropper :headerImage="headerImage" @getHeaderImage="newHeaderImage"></cropper>
小小解釋一下::headerImage="headerImage"(傳遞給子組件)
組件通過emit 事件方式上傳給父組件更改之後的圖片,然後父組件通過newHeaderImage事件來接收。
newHeaderImage(newImg){
this.headerImage = newImg;
}
第四步:測試

總結:cropper在移動端,可能會有圖片偏移現象,這就需要你來根據你的項目修改css了,我也是做了修改才符合我們UI的效果。在vue-cli 項目中node_modules文件中,直接就可以找到。希望能幫到你!加油

vue移動端頭像上傳,不大於50K
