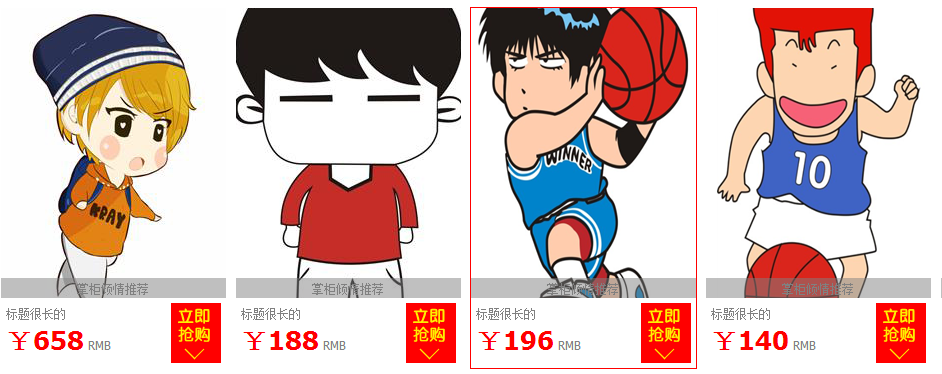
五圖邊框鼠標移動特效展示圖
阿新 • • 發佈:2017-11-11
repeat widget right soft es2017 posit 按鈕 -o ng-

尺寸說明 :模塊總尺寸為1185px*300px
單圖尺寸為:225px*290px
購買按鈕尺寸:51*62px
購買按鈕圖:https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png
模塊背景色:#FFFFFF ,價格標簽顏色:#808080 促銷標簽底色:#808080 促銷文字底色:#808080 標題價格底色:#FFF 標題文字色:#808080
顏色價格色:#FF0000 邊框色:#FF0000 按鈕底色:#FF0000
<div style="height:360px"> <div class="TWidgst21290taigyer footer-more-trigger sn-simple-logo most-footer mgzxzs_qpdm" style="z-index: 1;width:1185px;height:380px;padding:0;left:50%;top:auto;border:0px solid red;background:none;"> <div class="TWidgst21290taigyer footer-more-trigger sn-simple-logo most-footer" style="width:1185px;height:380px;padding:0;left:-50%;top:-0px;border:0px solid red;background:none;overflow:hidden;"> <div style="width:1185px;margin:0 auto;background: url() no-repeat top center fixed;"><div style=" width:1225px; margin:auto; font-size:12px; font-family:Microsoft JhengHei,Arial, Helvetica, sans-serif,黑體; overflow:hidden; padding-bottom:10px; background:#FFFFFF;"> <ul> <li style="float: left;background:#FFF;margin: 10px 0 0 10px;"> <div class="mgzxzs_lFpSl2" style=" width:225px;"> <div style=" width:225px; height:290px; position:relative;"> <a target="_blank" href="#1" style="display:block; height:290px; background:url(https://img.alicdn.com/imgextra/i4/3088824594/TB21TX7cv6H8KJjSspmXXb2WXXa-3088824594.jpg) no-repeat scroll center center;"></a> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; background:#808080; position:absolute; left:0; bottom:0; opacity:0.5; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); z-index:1;"></div> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; text-align:center; position:absolute; left:0; bottom:0; z-index:2;"> <a target="_blank" href="#1" style=" height:20px; line-height:20px; padding:0 5px; display:block; overflow:hidden; color:#808080; text-decoration:none;">掌櫃傾情推薦</a> </div> </div> <div style=" padding:5px; overflow:hidden;"> <div style=" width:160px; float:left;"> <div style=" height:20px; line-height:20px; overflow:hidden;"> <a target="_blank" href="#1" style=" color:#808080; text-decoration:none;"> 標題很長的</a> </div> <div style=" overflow:hidden;"> <span style=" color:#FF0000; font-size:26px; font-weight:bold;">¥658</span> <span style="color:#808080;"> RMB</span></div> </div> <div style=" width:50px; height:60px; float:right; background:#FF0000 url(https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png) no-repeat scroll center center;"><a target="_blank" href="#1" style="display:block; height:50px;"></a></div> </div> </div> <div style="display: block; visibility: hidden; position: absolute; left: 5px; top: 5px; z-index: 99999800;" class="J_TWidget ks-popup ks-overlay ks-ext-position ks-popup-hidden ks-overlay-hidden" data-widget-type="Popup" data-widget-config="{‘trigger‘:‘.mgzxzs_lFpSl2‘,‘align‘:{‘node‘:‘.mgzxzs_lFpSl2‘,‘offset‘:[0,0],‘points‘:[‘cc‘,‘cc‘]}}" aria-disabled="false"><div class="ks-contentbox"><div class="ks-contentbox"> <div style=" width:225px; border:1px #FF0000 solid; position:relative;"><a target="_blank" href="#1" style="display:block; height:360px;"></a></div> </div></div></div> </li> <li style="float: left;background:#FFF;margin: 10px 0 0 10px;"> <div class="mgzxzs_lFpSl3" style=" width:225px;"> <div style=" width:225px; height:290px; position:relative;"> <a target="_blank" href="#2" style="display:block; height:290px; background:url(https://img.alicdn.com/imgextra/i2/3088824594/TB2zfvWatHO8KJjSZFHXXbWJFXa-3088824594.jpg) no-repeat scroll center center;"></a> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; background:#808080; position:absolute; left:0; bottom:0; opacity:0.5; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); z-index:1;"></div> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; text-align:center; position:absolute; left:0; bottom:0; z-index:2;"> <a target="_blank" href="#2" style=" height:20px; line-height:20px; padding:0 5px; display:block; overflow:hidden; color:#808080; text-decoration:none;">掌櫃傾情推薦</a> </div> </div> <div style=" padding:5px; overflow:hidden;"> <div style=" width:160px; float:left;"> <div style=" height:20px; line-height:20px; overflow:hidden;"> <a target="_blank" href="#2" style=" color:#808080; text-decoration:none;"> 標題很長的</a> </div> <div style=" overflow:hidden;"> <span style=" color:#FF0000; font-size:26px; font-weight:bold;">¥188</span> <span style="color:#808080;"> RMB</span></div> </div> <div style=" width:50px; height:60px; float:right; background:#FF0000 url(https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png) no-repeat scroll center center;"><a target="_blank" href="#2" style="display:block; height:50px;"></a></div> </div> </div> <div style="display: block; visibility: hidden; position: absolute; left: 240px; top: 5px; z-index: 99999800;" class="J_TWidget ks-popup ks-overlay ks-ext-position ks-popup-hidden ks-overlay-hidden" data-widget-type="Popup" data-widget-config="{‘trigger‘:‘.mgzxzs_lFpSl3‘,‘align‘:{‘node‘:‘.mgzxzs_lFpSl3‘,‘offset‘:[0,0],‘points‘:[‘cc‘,‘cc‘]}}" aria-disabled="false"><div class="ks-contentbox"> <div style=" width:225px; border:1px #FF0000 solid; position:relative;"><a target="_blank" href="#2" style="display:block; height:360px;"></a></div> </div></div> </li> <li style="float: left;background:#FFF;margin: 10px 0 0 10px;"> <div class="mgzxzs_lFpSl4" style=" width:225px;"> <div style=" width:225px; height:290px; position:relative;"> <a target="_blank" href="#3" style="display:block; height:290px; background:url(https://img.alicdn.com/imgextra/i1/3088824594/TB2xz8Ucv2H8KJjy0FcXXaDlFXa-3088824594.png) no-repeat scroll center center;"></a> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; background:#808080; position:absolute; left:0; bottom:0; opacity:0.5; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); z-index:1;"></div> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; text-align:center; position:absolute; left:0; bottom:0; z-index:2;"> <a target="_blank" href="#3" style=" height:20px; line-height:20px; padding:0 5px; display:block; overflow:hidden; color:#808080; text-decoration:none;">掌櫃傾情推薦</a> </div> </div> <div style=" padding:5px; overflow:hidden;"> <div style=" width:160px; float:left;"> <div style=" height:20px; line-height:20px; overflow:hidden;"> <a target="_blank" href="#3" style=" color:#808080; text-decoration:none;"> 標題很長的</a> </div> <div style=" overflow:hidden;"> <span style=" color:#FF0000; font-size:26px; font-weight:bold;">¥196</span> <span style="color:#808080;"> RMB</span></div> </div> <div style=" width:50px; height:60px; float:right; background:#FF0000 url(https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png) no-repeat scroll center center;"><a target="_blank" href="#3" style="display:block; height:50px;"></a></div> </div> </div> <div style="display: block; visibility: hidden; position: absolute; left: 475px; top: 5px; z-index: 99999800;" class="J_TWidget ks-popup ks-overlay ks-ext-position ks-popup-hidden ks-overlay-hidden" data-widget-type="Popup" data-widget-config="{‘trigger‘:‘.mgzxzs_lFpSl4‘,‘align‘:{‘node‘:‘.mgzxzs_lFpSl4‘,‘offset‘:[0,0],‘points‘:[‘cc‘,‘cc‘]}}" aria-disabled="false"><div class="ks-contentbox"> <div style=" width:225px; border:1px #FF0000 solid; position:relative;"><a target="_blank" href="#3" style="display:block; height:360px;"></a></div> </div></div> </li> <li style="float: left;background:#FFF;margin: 10px 0 0 10px;"> <div class="mgzxzs_lFpSl5" style=" width:225px;"> <div style=" width:225px; height:290px; position:relative;"> <a target="_blank" href="#4" style="display:block; height:290px; background:url(https://img.alicdn.com/imgextra/i3/3088824594/TB2XJX2cv6H8KJjy0FjXXaXepXa-3088824594.png) no-repeat scroll center center;"></a> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; background:#808080; position:absolute; left:0; bottom:0; opacity:0.5; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); z-index:1;"></div> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; text-align:center; position:absolute; left:0; bottom:0; z-index:2;"> <a target="_blank" href="#4" style=" height:20px; line-height:20px; padding:0 5px; display:block; overflow:hidden; color:#808080; text-decoration:none;">掌櫃傾情推薦</a> </div> </div> <div style=" padding:5px; overflow:hidden;"> <div style=" width:160px; float:left;"> <div style=" height:20px; line-height:20px; overflow:hidden;"> <a target="_blank" href="#4" style=" color:#808080; text-decoration:none;">標題很長的</a> </div> <div style=" overflow:hidden;"> <span style=" color:#FF0000; font-size:26px; font-weight:bold;">¥140</span> <span style="color:#808080;"> RMB</span></div> </div> <div style=" width:50px; height:60px; float:right; background:#FF0000 url(https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png) no-repeat scroll center center;"><a target="_blank" href="#4" style="display:block; height:50px;"></a></div> </div> </div> <div style="display: block; visibility: hidden; position: absolute; left: 710px; top: 5px; z-index: 99999800;" class="J_TWidget ks-popup ks-overlay ks-ext-position ks-popup-hidden ks-overlay-hidden" data-widget-type="Popup" data-widget-config="{‘trigger‘:‘.mgzxzs_lFpSl5‘,‘align‘:{‘node‘:‘.mgzxzs_lFpSl5‘,‘offset‘:[0,0],‘points‘:[‘cc‘,‘cc‘]}}" aria-disabled="false"><div class="ks-contentbox"> <div style=" width:225px; border:1px #FF0000 solid; position:relative;"><a target="_blank" href="#4" style="display:block; height:360px;"></a></div> </div></div> </li> <li style="float: left;background:#FFF;margin: 10px 0 0 10px;"> <div class="mgzxzs_lFpSl6" style=" width:225px;"> <div style=" width:225px; height:290px; position:relative;"> <a target="_blank" href="#5" style="display:block; height:290px; background:url(https://img.alicdn.com/imgextra/i3/3088824594/TB2XJX2cv6H8KJjy0FjXXaXepXa-3088824594.png) no-repeat scroll center center;"></a> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; background:#808080; position:absolute; left:0; bottom:0; opacity:0.5; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); z-index:1;"></div> <div class="footer-more-trigger sn-simple-logo" style="width:auto; padding:0; border:0; left:auto; top:auto; line-height:inherit; background:none; width:225px; height:20px; text-align:center; position:absolute; left:0; bottom:0; z-index:2;"> <a target="_blank" href="#5" style=" height:20px; line-height:20px; padding:0 5px; display:block; overflow:hidden; color:#808080; text-decoration:none;">掌櫃傾情推薦</a> </div> </div> <div style=" padding:5px; overflow:hidden;"> <div style=" width:160px; float:left;"> <div style=" height:20px; line-height:20px; overflow:hidden;"> <a target="_blank" href="#5" style=" color:#808080; text-decoration:none;">標題很長的</a> </div> <div style=" overflow:hidden;"> <span style=" color:#FF0000; font-size:26px; font-weight:bold;">¥288</span> <span style="color:#808080;"> RMB</span></div> </div> <div style=" width:50px; height:60px; float:right; background:#FF0000 url(https://img.alicdn.com/imgextra/i2/456989075/TB2Of3ZfpXXXXbrXXXXXXXXXXXX-456989075.png) no-repeat scroll center center;"><a target="_blank" href="#5" style="display:block; height:50px;"></a></div> </div> </div> <div style="display: block; visibility: hidden; position: absolute; left: 5px; top: 375px; z-index: 99999800;" class="J_TWidget ks-popup ks-overlay ks-ext-position ks-popup-hidden ks-overlay-hidden" data-widget-type="Popup" data-widget-config="{‘trigger‘:‘.mgzxzs_lFpSl6‘,‘align‘:{‘node‘:‘.mgzxzs_lFpSl6‘,‘offset‘:[0,0],‘points‘:[‘cc‘,‘cc‘]}}" aria-disabled="false"><div class="ks-contentbox"> <div style=" width:225px; border:1px #FF0000 solid; position:relative;"><a target="_blank" href="#5" style="display:block; height:360px;"></a></div> </div></div> </li></ul> </div></div> </div> </div> </div>
五圖邊框鼠標移動特效展示圖
