PHP實現前臺頁面與MySQL的數據綁定、同步更新
阿新 • • 發佈:2017-11-11
images i++ 反引號 .com del text sql語句 html http
今天我來給大家介紹一個PHP-MySQL的小項目。
使用 PHP和前臺Ajax 實現在前臺對MySQL數據庫中數據的增、刪等操作語句功能。
如果有問題,歡迎拍磚~ 有不懂的地方,提出來咱們一起探討~
首先,我們先做好前臺HTML、CSS樣式,代碼如下:
<head> <meta charset="utf-8" /> <title>主頁</title> <style type="text/css"> #table{ width:600px; margin: 20px auto; border-collapse: collapse; } #table thead tr{ height: 30px; background-color: orange; color: white; }#table tbody tr{ height: 30px; } #table th,td{ border: 1px solid black; } #table a{ color: dodgerblue; cursor: pointer; } </style> </head> <body> <h1 align="center">用戶管理系統</h1> <hr /> <table id="table"> <thead > <tr> <th>用戶Id</th> <th>用戶名</th> <th>密碼</th> <th>真實姓名</th> <th>操作</th> </tr> </thead>
<tbody></tbody>
<tfoot> // 增加數據時使用 <tr> <td> <input type="text" name="userid" value="id無需輸入" disabled="disabled"/> </td> <td> <input type="text" name="username"/> </td> <td> <input type="text" name="pwd" /> </td> <td> <input type="text" name="truename" /> </td> <td align="center"> <input type="button" onclick="addUser()" value="新增用戶" /> </td> </tr> </tfoot> </table> </body>
接下來我們需要實現的功能是,在每次更改數據或者刷新頁面的時候,都可以將數據庫的數據顯示到網頁頁面中。
我們做一個純PHP文件,命名doshowUserList.php,文件中代碼如下:
<?php header("Content-Type:text/html;charset=utf-8"); include_once "mysql.php"; // 為了便於後期操作,我們將綁定數據庫的代碼單獨寫在另一個PHP文件中,通過導入的方式引入。 $sql = <<<sql // 準備SQL語句 select * from `user`; sql; $res = mysqli_query($conn, $sql); // 執行SQL語句 $arr=[]; while($row=mysqli_fetch_assoc($res)){ $arr[]=$row; } $json = json_encode($arr); echo $json; mysqli_free_result($res); mysqli_close($conn);
PHP連接數據庫 的PHP文件,命名為mysql.php,代碼如下:
<?php header("Content-Type:text/html;charset=utf-8"); define("HOST", "127.0.0.1"); define("USERNAME", "root"); define("PASSWOED", ""); define("DBNAME", "mydatabase"); define("CHARSET", "utf8");
// 連接數據庫的同時,直接檢測數據庫連接是否成功
$conn = @mysqli_connect(HOST, USERNAME, PASSWOED, DBNAME) or die("數據庫連接失敗!<span style=‘color:red;‘>".mysqli_connect_error()."</span>");
// 設置字符集編碼 @mysqli_set_charset($conn, CHARSET) or die("字符集編碼設置失敗!");
後臺的PHP文件寫好以後我們需要在前臺聲明一個函數 getData(),在函數體內使用ajax引入doShowUserList.php,前臺JS代碼如下:
<script src="js/jquery-3.1.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ // 在文檔DOM加載完後,就自動獲取一遍數據 getData(); }); // 獲取數據 html中顯示tbody內容的代碼 采用ES6的反引號``可以直接在``中按照H5的形式寫代碼,比拼串的寫法更簡潔、更容易看
function getData(){ $.post("admin/doShowUserList.php",function(data){ var html = ``; for (var i = 0; i < data.length; i++) { var user = data[i]; html += ` <tr> <td>${user.id}</td> <td>${user.name}</td> <td>${user.pwd}</td> <td>${user.trueName}</td> <td align = "center"> <a onclick="delUser(${user.id})" href="">刪除</a> </td> </tr> `; } $("#table tbody").html(html); },"json"); } </script>
獲取數據功能實現了,接下來我們實現增加數據的功能,按照上面的套路,我們首先新建一個PHP文件,命名為doAddUser.php,代碼如下:
<?php header("Content-Type:text/html;charset=utf-8"); include_once ‘mysql.php‘; // $_POST 取到前臺對象user 的鍵名
$name = $_POST["username"]; $pwd = $_POST["pwd"]; $trueName = $_POST["trueName"]; $sql = <<<sql insert into `user` values(null,"{$name}","{$pwd}","{$trueName}"); sql; $isOk = mysqli_query($conn, $sql); if($isOk){ echo "true"; }else{ echo "false"; }
在前臺聲明一個函數addUser() ,在函數體內使用ajax引入doAddUser.php,前臺JS代碼如下:
// 新增數據 function addUser(){ if($("input[name = ‘username‘]").val()== "" || $("input[name = ‘pwd‘]").val()== "" || $("input[name = ‘truename‘]").val()== ""){ alert("新增不可為空!請確認!"); return; } var user = { "username" : $("input[name=‘username‘]").val(), "pwd" : $("input[name=‘pwd‘]").val(), "trueName" : $("input[name=‘truename‘]").val(), } $.post("admin/doAddUser.php",user,function(data){ if (data == "false") { alert("新增用戶失敗!") } getData(); $("input[name=‘username‘]").val(""); $("input[name=‘pwd‘]").val(""); $("input[name=‘truename‘]").val(""); }); }
最後就是刪除功能了,套路同上,新建一個doDelUse.php,在前臺聲明一個函數delUser(); 代碼分別如下顯示:
<?php header("Content-Type:textml;charset=utf-8"); include_once "mysql.php"; $id=$_POST["id"]; $sql = <<<sql delete from `user` where id = {$id}; sql; $isOk = mysqli_query($conn, $sql); if($isOk){ echo "true"; }else{ echo "false"; }
// 刪除數據 function delUser(id){ $.post("admin/doDelUser.php",{"id":id},function(data){ if (data == "true") { alert("刪除成功!") } else{ alert("刪除失敗!") } getData(); }); }
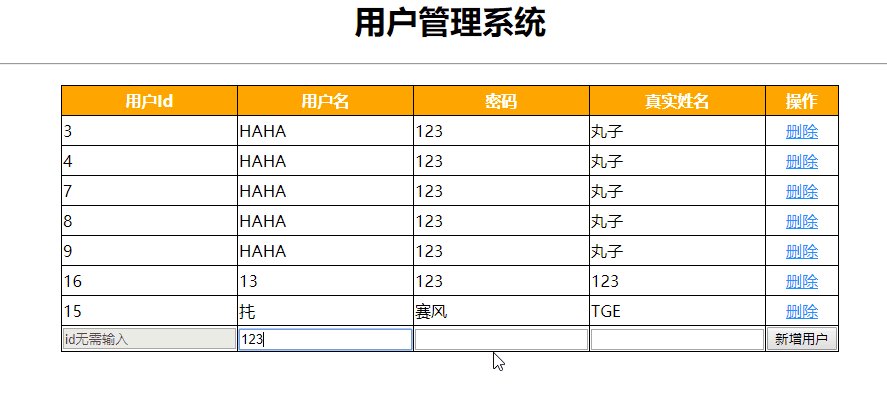
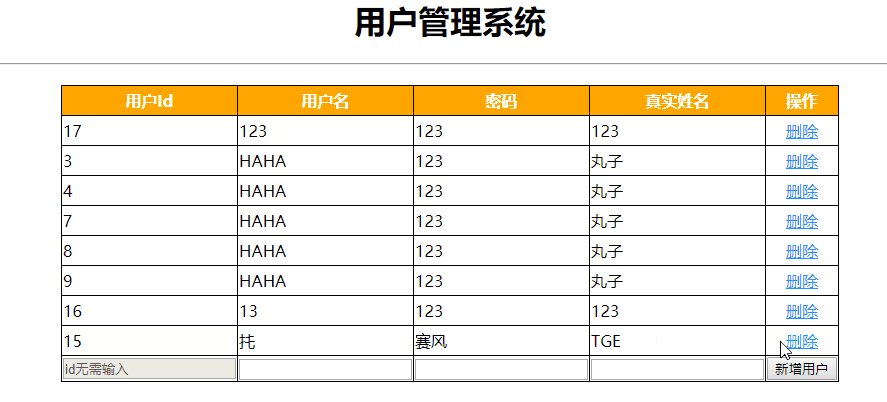
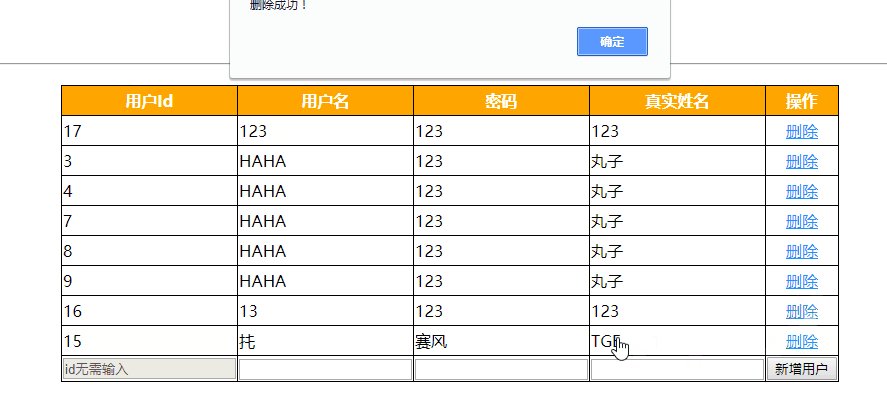
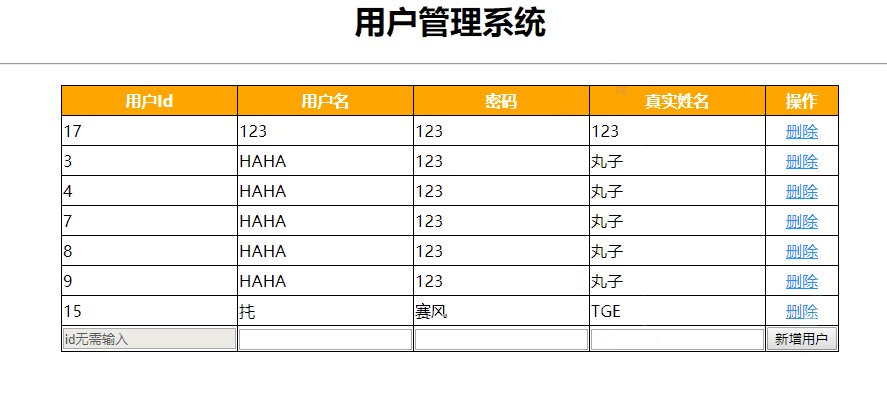
最終,效果如下:

數據庫中的數據:

PHP實現前臺頁面與MySQL的數據綁定、同步更新
