android-清單小文件
一:如何創造一個activity
懶得打字了,直接上圖


先這樣,其中testactivity代碼如下
package com.example.qingdan;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
activity_test.xml中如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="wo shi test"
/>
</LinearLayout>
我們運行一下這個文件,,發現顯示的還是helloworld
這是什麽原因呢
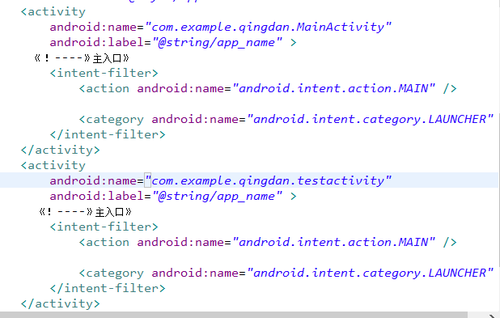
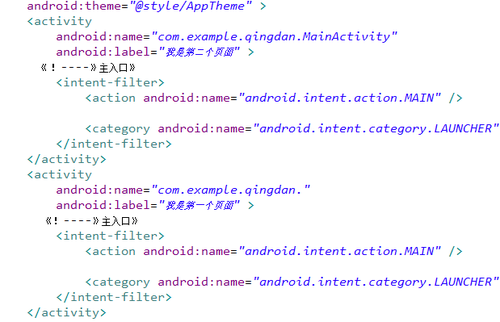
<activity
android:name="com.example.qingdan.MainActivity"
android:label="@string/app_name" >
《!----》主入口》
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
如上:
但是怎麽修改呢
在修改之前,我們須知的是
android 四大組件都需要在android中配置

如果不會配置,直接復制粘貼也行哈
但是其中有兩個入口怎麽辦呢
那行,我們就讓他有兩個入口
運行後怎麽辦呢
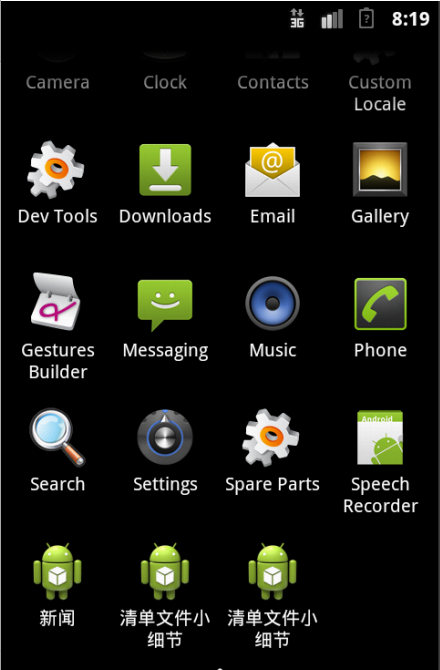
還是helloworld,會不會出錯了呀,我們這個時候退回看菜單
出現兩個清單小文件,
那麽在其中所調用的是哪個嘍
答:是這個。
android:label="@string/app_name" >
原來是這個
那麽我們該怎麽做呢
改一下就行

再顯示即可
我們接下來玩個好玩的,如何給自己的APP配置上自己喜歡的圖片,他有兩個步驟
第一個步驟:找百度找到自己喜歡的圖片
第二個步驟:將圖片配置上去(壞笑)
筆者先去找圖片
。。。。。
。。。。。
。。。。。
好了,找到了,優酷的娘化版,和一張我的博客首圖


我們就用這個來做,我們APP的圖像吧
把他復制,放到

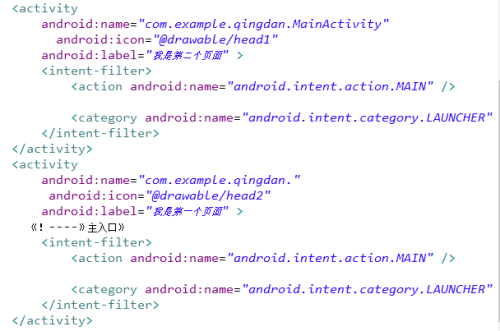
然後代碼是這樣的
比以前需要在activity中加入

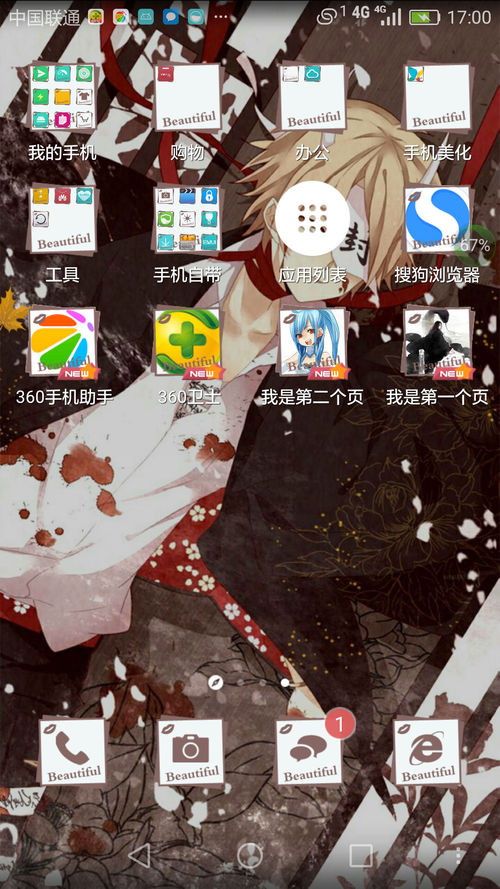
因為模擬器太卡了,所以兄弟我玩兒的是真機測試,
好玩兒吧,優酷娘就這樣變成你的APP圖像

還要有一個需要註意的是
這樣可能會一下子產生多個APP
那麽怎麽只產生一個呢

把launcher改成default即可
android-清單小文件
