第五章作業4
阿新 • • 發佈:2017-11-12
gradient .cn 生活電器 http 吸塵 web width images blue
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>家用電器分類</title>
<style type="text/css">
div{
width: 250px;
background:-webkit-linear-gradient(top,blue,cornflowerblue);
}
h2{
width: 250px;
background:-webkit-linear-gradient(top,cornflowerblue,cornflowerblue);
}
</style>
</head>
<body>
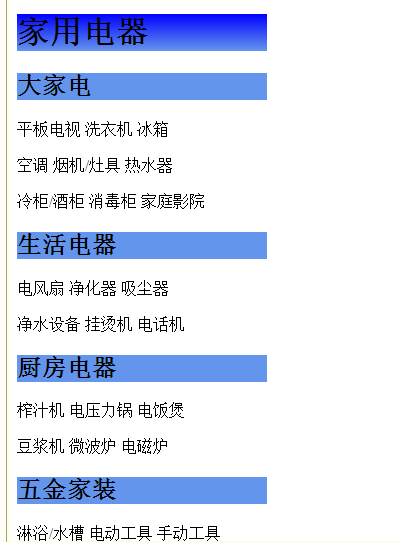
<div><h1>家用電器</h1></div>
<h2>大家電</h2>
平板電視 洗衣機 冰箱</p>
空調 煙機/竈具 熱水器</p>
冷櫃/酒櫃 消毒櫃 家庭影院</p>
<h2>生活電器</h2>
電風扇 凈化器 吸塵器</p>
凈水設備 掛燙機 電話機</p>
<h2>廚房電器</h2>
榨汁機 電壓力鍋 電飯煲</p>
豆漿機 微波爐 電磁爐</p>
<h2>五金家裝</h2>
淋浴/水槽 電動工具 手動工具</p>
儀器儀表 浴霸/排氣 燈具</p>
</body>
</html>
第五章作業4
