常用的HTML富文本編譯器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor簡介
1、UEditor
UEditor是由百度web前端研發部開發所見即所得富文本web編輯器,具有輕量,可定制,註重用戶體驗等特點,開源基於BSD協議,允許自由使用和修改代碼...

主要特點:
輕量級:代碼精簡,加載迅速。
定制化:
全新的分層理念,滿足多元化的需求。
采用三層架構:
1. 核心層: 為命令層提供底層API,如range/selection/domUtils類。
2. 命令插件層: 基於核心層開發command命令,命令之間相互獨立。
3. 界面層: 為命令層提供用戶使用界面。
滿足不同層次用戶的需求。
瀏覽器兼容
兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,實現瀏覽器無差別化。
註重細節
統一不同瀏覽器下表格選取方式。
提供黑/白名單的過濾機制。
更好的word支持,實現粘貼轉換機制。
穩定性
經過專業的QA團隊測試,通過上千個測試用例,包括自動化用例和手動用例,目前仍然在不斷完善中。
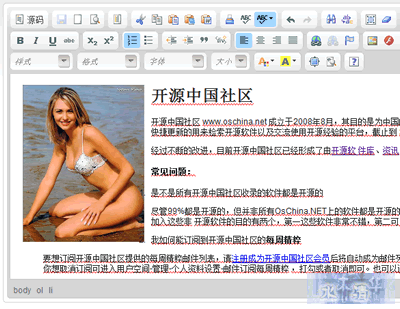
2、CKEditor
CKEditor是新一代的FCKeditor,是一個重新開發的版本。CKEditor是全球最優秀的網頁在線文字編輯器之一,因其驚人的性能與可擴展性而廣泛的被運用於各大網站。
可配合使用的擴展有 文件管理器KCFinder

在線演示:http://ckeditor.com/demo
3、TinyMCE
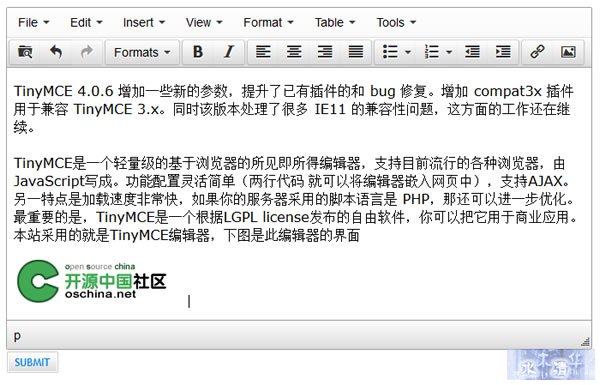
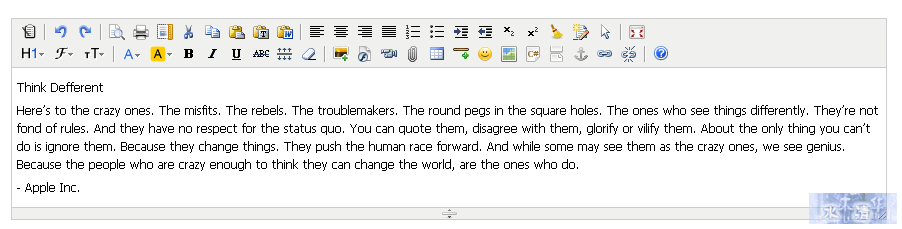
TinyMCE是一個輕量級的基於瀏覽器的所見即所得編輯器,支持目前流行的各種瀏覽器,由JavaScript寫成。功能配置靈活簡單(兩行代碼就可以將編輯器嵌入網頁中),支持AJAX。另一特點是加載速度非常快,如果你的服務器采用的腳本語言是 PHP,那還可以進一步優化。最重要的是,TinyMCE是一個根據LGPL license發布的自由軟件,你可以把它用於商業應用。本站采用的就是TinyMCE編輯器,下圖是此編輯器的界面

在線演示地址:http://tinymce.moxiecode.com/examples/full.php
4、HTMLArea
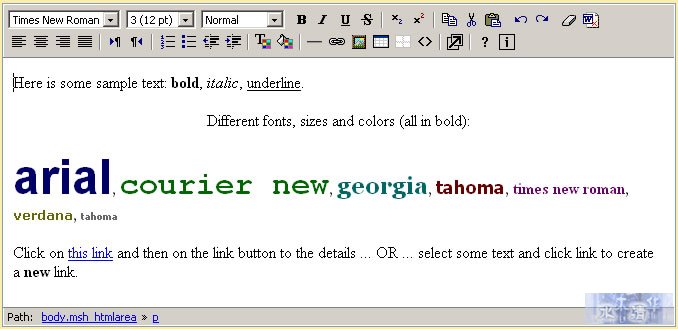
HTMLArea是一個非常不錯的基於瀏覽器的可視化HTML編輯器,速度超快,功能一般, 文件不大, 支持是幾種語言, 比較容易定制, 使用廣泛,支持IE/Firefox/Mozilla等多種瀏覽器. 遵循BSD版權, 目前最新版是3.0.加載速度很快,界面如下:

5、eWebEditor
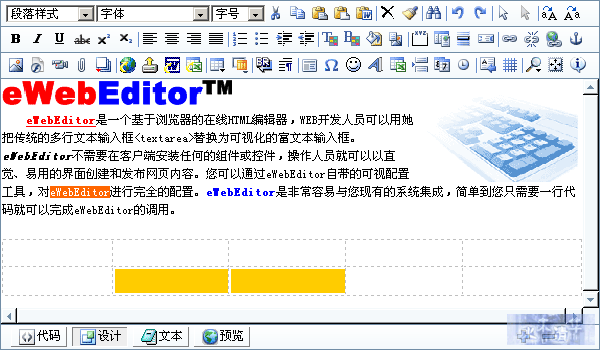
eWebEditor是基於瀏覽器的、所見即所得的在線HTML編輯器。她能夠在網頁上實現許多桌面編輯軟件(如:Word)所具有的強大可視編輯功能。 WEB開發人員可以用她把傳統的多行文本輸入框textarea替換為可視化的富文本輸入框,使最終用戶可以可視化的發布HTML格式的 網頁內容。eWebEditor!已基本成為網站內容管理發布的必備工具!

6、KindEditor
KindEditor 是一套開源的國產在線HTML編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,開發人員可以用 KindEditor 把傳統的多行文本輸入框(textarea)替換為可視化的富文本輸入框。 KindEditor 使用 JavaScript 編寫,可以無縫地與 Java、.NET、PHP、ASP 等程序集成,比較適合在 CMS、商城、論壇、博客、Wiki、電子郵件等互聯網應用上使用。

主要特點快速:體積小,加載速度快開源:開放源代碼,高水平,高品質底層:內置自定義 DOM 類庫,精確操作 DOM擴展:基於插件的設計,所有功能都是插件,可根據需求增減功能風格:修改編輯器風格非常容易,只需修改一個 CSS 文件兼容:支持大部分主流瀏覽器,比如 IE、Firefox、Safari、Chrome、Opera
常用的HTML富文本編譯器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor簡介
