HTML知識速遞
1、html的定義
-
超文本標記語言(Hypertext Markup Language,HTML)通過標簽語言來標記要顯示的網頁中的各個部分。一套規則,瀏覽器認識的規則
-
瀏覽器按順序渲染網頁文件,然後根據標記符解釋和顯示內容。但需要註意的是,對於不同的瀏覽器,對同一標簽可能會有不完全相同的解釋(兼容性)
-
靜態網頁文件擴展名:.html 或 .htm
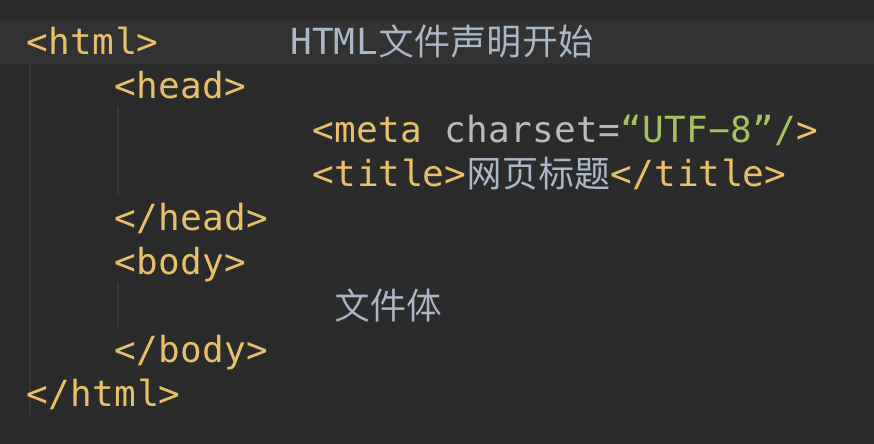
2、html的結構

-
<!DOCTYPE html> 告訴瀏覽器使用什麽樣的html或者xhtml來解析html文檔
-
<html></html>是文檔的開始標記和結束標記。此元素告訴瀏覽器其自身是一個 HTML 文檔,在它們之間是文檔的頭部<head>和主體<body>。
-
<head></head>元素出現在文檔的開頭部分。<head>與</head>之間的內容不會在瀏覽器的文檔窗口顯示,但是其間的元素有特殊重要的意義。
-
<title></title>定義網頁標題,在瀏覽器標題欄顯示。
-
<body></body>之間的文本是可見的網頁主體內容
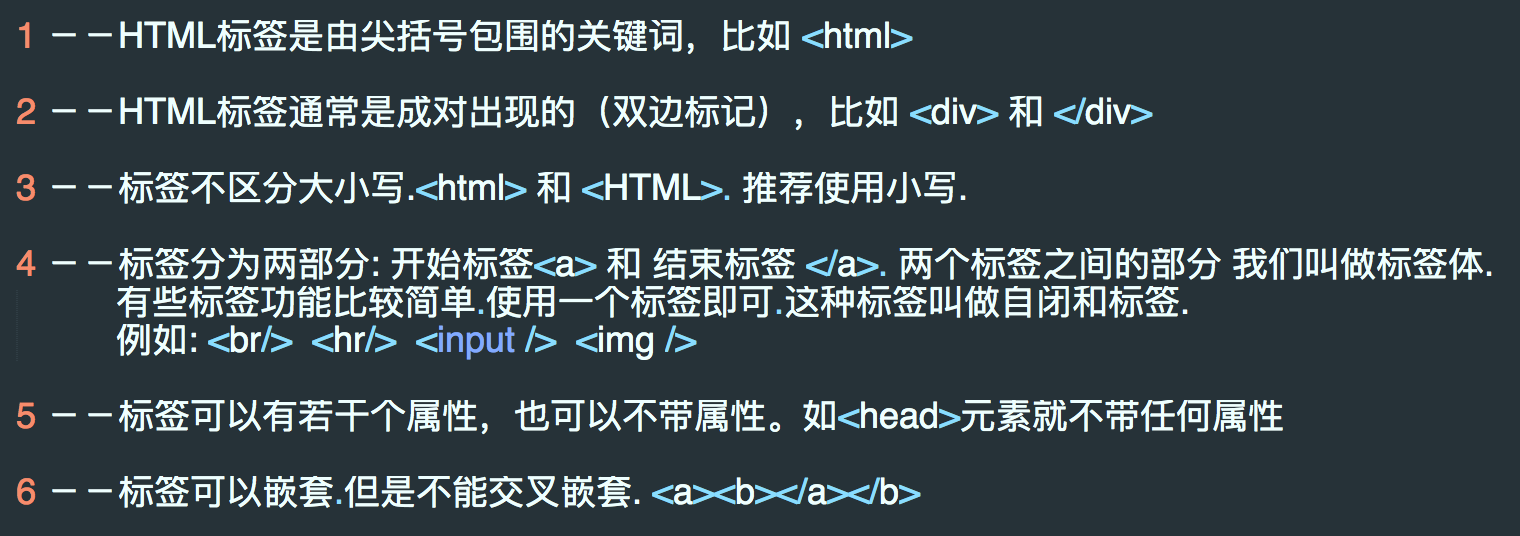
3、html標簽格式

4、<head>內常用標簽
meta標簽:<meta>元素可提供有關頁面的元信息(meta-information),針對搜索引擎和更新頻度的描述和關鍵詞。
meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
(1)name屬性: 主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> <meta name="description" content="老男孩培訓機構是由一個很老的男孩創建的">
(2)http-equiv屬性:相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(註意後面的引號,分別在秒數的前面和網址的後面) <meta http-equiv="content-Type" charset=UTF8"> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
5、<body>內常用標簽
基本標簽(塊級標簽(block)和內聯標簽(inline))
‘‘‘ <hn>: n的取值範圍是1~6; 從大到小. 用來表示標題.(block) <p>: 段落標簽. 包裹的內容被換行.並且也上下內容之間有一行空白.(block) <b> <strong>: 加粗標簽. <strike>: 為文字加上一條中線. <em>: 文字變成斜體. <sup>和<sub>: 上角標 和 下角表. <br>:換行. <hr>:水平線 特殊字符: < >;";©® ‘‘‘
<div>和<span>
<div></div> : <div>只是一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現.
<span></span>: <span>表示了內聯行(行內元素),並無實際的意義,主要通過CSS樣式為其賦予不同的表現.
塊級元素與行內元素的區別
所謂塊元素,是以另起一行開始渲染的元素;行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的。
![]()
圖形標簽: <img>
‘‘‘ src: 要顯示圖片的路徑. alt: 圖片沒有加載成功時的提示. title: 鼠標懸浮時的提示信息. width: 圖片的寬 height:圖片的高 (寬高兩個屬性只用一個會自動等比縮放.) ‘‘‘
超鏈接標簽(錨標簽): <a> </a>
所謂的超鏈接是指從一個網頁指向一個目標的連接關系,這個目標可以是另一個網頁,也可以是相同網頁上
的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程序
URL是統一資源定位器(Uniform Resource Locator)的縮寫,也被稱為網頁地址,是因特網上標準的資源的地址。 http://www.sohu.com/stu/intro.html【協議+域名+路徑】 http://222.172.123.33/stu/intro.html【協議+Ip地址+路徑】
‘‘‘
<a href="" target="_blank" >click</a>
href屬性指定目標網頁地址。該地址可以有幾種類型:
絕對 URL - 指向另一個站點(比如 href="http://www.jd.com)
相對 URL - 指當前站點中確切的路徑(href="index.htm")
錨 URL - 指向頁面中的錨(href="#top")
‘‘‘
列表標簽
‘‘‘ <ul>: 無序列表 [type屬性:disc(實心圓點)(默認)、circle(空心圓圈)、square(實心方塊)] (unorder list)
<li>:列表中的每一項. <ol>: 有序列表 (order list) <li>:列表中的每一項. <dl> 定義列表 (define list) <dt> 列表標題 (define title) <dd> 列表項 (define data) ‘‘‘
表格標簽: <table>
表格是一個二維數據空間,一個表格由若幹行組成,一個行又有若幹單元格組成,單元格裏可以包含文字、列表、圖案、表單、數字符號、預置文本和其它的表格等內容。
表格最重要的目的是顯示表格類數據。表格類數據是指最適合組織為表格格式(即按行和列組織)的數據。
表格的基本結構:
<table>
<tr>
<td>標題</td>
<td>標題</td>
</tr>
<tr>
<td>內容</td>
<td>內容</td>
</tr>
</table>
屬性:
‘‘‘
<tr>: table row
<th>: table head cell
<td>: table data cell
屬性:
border: 表格邊框.
cellpadding: 內邊距
cellspacing: 外邊距.
width: 像素 百分比.(最好通過css來設置長寬)
rowspan: 單元格豎跨多少行
colspan: 單元格橫跨多少列(即合並單元格)
‘‘‘
表單標簽: <form>(很重要!!!)
功能:表單用於向服務器傳輸數據,從而實現用戶與Web服務器的交互
表單能夠包含input系列標簽,比如文本字段、復選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
表單屬性
action: 表單提交到哪.一般指向服務器端一個程序,程序接收到表單提交過來的數據(即表單元素值)作相應處理,比如https://www.sogou.com/web
method: 表單的提交方式 post/get;默認取值就是get
表單元素
基本概念:
HTML表單是HTML元素中較為復雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是制作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息
表單工作原理:
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然後按某個按鈕提交。這些信息通過Internet傳送到服務器上。
服務器上專門的程序對這些數據進行處理,如果有錯誤會返回錯誤信息,並要求糾正錯誤。當數據完整無誤後,服務器反饋一個輸入完成的信息
<input>系列標簽
‘‘‘ <1> 表單類型
type: text 文本輸入框 password 密碼輸入框 radio 單選框 checkbox 多選框 submit 提交按鈕 button 按鈕(需要配合js使用.) button和submit的區別? file 提交文件:form表單需要加上屬性enctype="multipart/form-data" 上傳文件註意兩點: 1 請求方式必須是post 2 enctype="multipart/form-data"
<2> 表單屬性
name: 表單提交項的鍵. 註意和id屬性的區別:name屬性是和服務器通信時使用的名稱; 而id屬性是瀏覽器端使用的名稱,該屬性主要是為了方便客戶端編程,而在css和javascript中使用的 value: 表單提交項的值.對於不同的輸入類型,value 屬性的用法也不同: type="button", "reset", "submit" - 定義按鈕上的顯示的文本 type="text", "password", "hidden" - 定義輸入字段的初始值 type="checkbox", "radio", "image" - 定義與輸入相關聯的值 checked: radio 和 checkbox 默認被選中 readonly: 只讀. text 和 password disabled: 對所用input都好使. ‘‘‘
select標簽
‘‘‘
<select> 下拉選標簽屬性
name:表單提交項的鍵.
size:選項個數
multiple:multiple
<optgroup>為每一項加上分組
<option> 下拉選中的每一項 屬性:
value:表單提交項的值.
selected: selected下拉選默認被選中
‘‘‘
<textarea> 多行文本框
‘‘‘
<form id="form1" name="form1" method="post" action="">
<textarea cols=“寬度” rows=“高度” name=“名稱”>
默認內容
</textarea>
</form>
‘‘‘
<label>標簽
定義:<label> 標簽為 input 元素定義標註(標記)。
1 label 元素不會向用戶呈現任何特殊效果。
2 <label> 標簽的 for 屬性值應當與相關元素的 id 屬性值相同。
‘‘‘
<form method="post" action="">
<label for=“username”>用戶名</label>
<input type=“text” name=“username” id=“username” size=“20” />
</form>
‘‘‘
<fieldset>標簽
‘‘‘
<fieldset>
<legend>登錄吧</legend>
<input type="text">
</fieldset>
‘‘‘
HTML知識速遞
