React | 高效前端之淺談
React | 高效前端之淺談

React在國外已被各個公司的各種產品大量使用,大眾熟知的INS、Airbnb、Yahoo、ThoughtWorks等,都是使用React來實現UI開發的。很多人認為,雖然React在國外已經被廣泛應用,但在國內,仍處新興萌芽階段。到底
眾所周知,React是由Facebook公司中有智慧的懶人創造的。當年,隨著Facebook用戶的不斷增多,巨大的代碼庫和龐大的組織使得MVC很快變得復雜非常,其廣告部門更是面臨著頁面不斷重新加載而異常緩慢的問題。Facebook對市場上所有 JavaScript MVC 框架都不滿意,就決定自己寫一套,用來架設 instagram的網站。這樣既滿足了自身擴展需求,優化了用戶體驗及管理,還能避免不斷的重新編碼。R
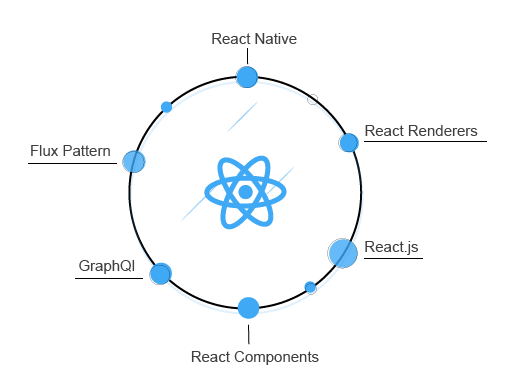
React已經形成一套完整的前端開發生態體系,包括:React.js、React Native 、ReactRenders(ReactDOM、ReactServer 、ReactCanvas) 、Flux 模式及其實現(Redux , Fluxxor) 、React 開源組件、GraphQl + Relay等

大多已經采用了React框架的企業,看中的是React穩定的跨平臺支持,其性能的水平和垂直擴展性都很好,同時減少了反饋循環,可快速叠代。而程序員們青睞React,也源於它的開發操作性極強:可並行工作,支持用戶將圖像解碼、調整文字大小並渲染,可以將高耗時的UI操作移出主線程,進而提高UI的流暢性並縮短響應時間;先進的手勢處理技術,可以更快的響應本地更改;允許訪問平臺特定的功能和組件,甚至包括小部件;易於閱讀,開發人員更易於從代碼中獲取關鍵信息。
海說軟件始終致力於應用React等優秀技術框架構建國內一流的原生APP。在我們看來,React是最佳的組件化實踐,在生產操作上的表現會越來越出彩:
1. React使用一個真正的、全功能的編程語言(JAX)去渲染視圖;
2. React可以讓開發者更方便的開發同構應用,這是其他 MVVM 框架很難做到的;
3. React解決了很多 SEO 訴求,方便組件的前後端復用;
4. React反應性更新非常簡單,當數據隨著時間的推移而變化時,你會發現react的真正亮眼之處;
5. 掌握了React,就具備了寫多個平臺的開發能力;
6. 擁抱了ES6的大量新特性;
7. React周邊生態圈異常繁盛,較其他類似框架都更加龐大。成熟的開發者都明白,真正能讓項目開發過程享受便利的一定是好的框架+豐富的生態庫。這一點,也將是 React對標競品的優勢所在。

React不僅僅有如上的表現。基於自身突破性的JAX、Virtual DOM、組件化、單向數據流等特點(此處特點,將在之後的文章中詳細介紹,暫且略過),會在使用中感受到其更簡單、聲明式的巨大優勢。海說軟件正是看到了這一強大優勢,將繼續深挖硬掘,運用以React為代表的優秀框架,幫助企業解放生產力,打造出這個時代最樸素、最富質感、最受大眾喜愛的互聯網產品。
React | 高效前端之淺談
