初始html(常用標簽)
阿新 • • 發佈:2017-11-14
常用屬性 特殊 效果 目錄 但是 index document 不可見 鼠標
今天我們來學習Web前端的一些知識,這一階段需要記憶的東西相對來說比較多,需要花時間記憶以及做好練習。
一、HTML初識
1、web服務本質
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘,8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
conn.close()
if __name__ == ‘__main__‘:
main()2、html是什麽
1)超文本標記語言(Hypertext Markup Language,HTML)通過標簽語言來標記要顯示的網頁中的各個部分。一套規則,瀏覽器認識的規則
2)瀏覽器按順序渲染網頁文件,然後根據標記符解釋和顯示內容。但需要註意的是,對於不同的瀏覽器,對同一標簽可能會有不完全相同的解釋(兼容性),學習期間建議使用google(谷歌)和Mozilla Firefox(火狐)來進行測試。
3)靜態網頁文件擴展名:.html 或 .htm
4)bs模式 Browser-server
5)HTML 不是一種編程語言,而是一種標記語言 (markup language)
6)HTML 使用標記標簽來描述網頁


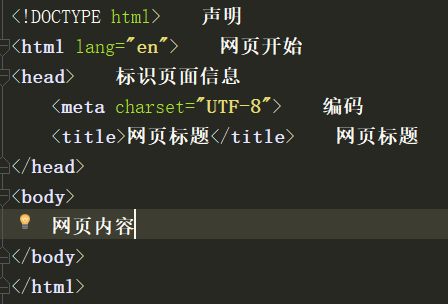
3、html結構

1)<!DOCTYPE html> 告訴瀏覽器使用什麽樣的html或者xhtml來解析html文檔
2)<html></html>是文檔的開始標記和結束標記。此元素告訴瀏覽器其自身是一個 HTML 文檔,在它們之間是文檔的頭部<head>和主體<body>。
3)<head></head>元素出現在文檔的開頭部分。<head>與</head>之間的內容不會在瀏覽器的文檔窗口顯示,但是其間的元素有特殊重要的意義。
4)<title></title>定義網頁標題,在瀏覽器標題欄顯示。
5)<body></body>之間的文本是可見的網頁主體內容
4、html標簽格式

