用css制作圓環圖表 (vue,sass)
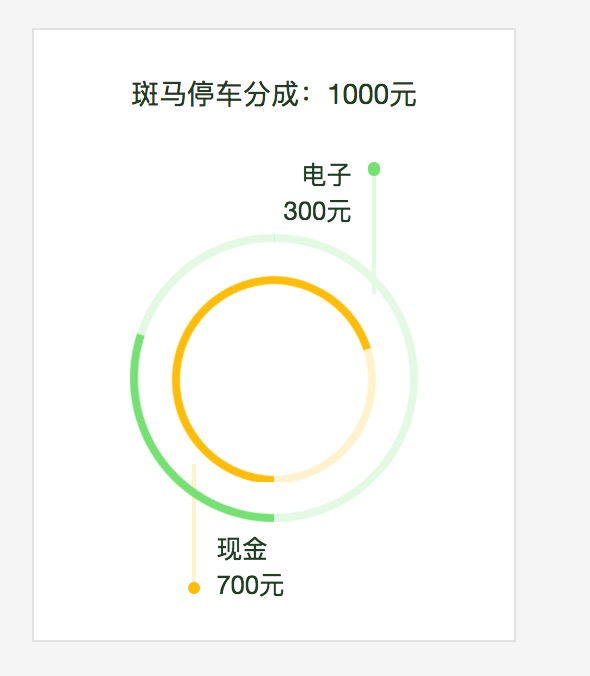
效果圖:

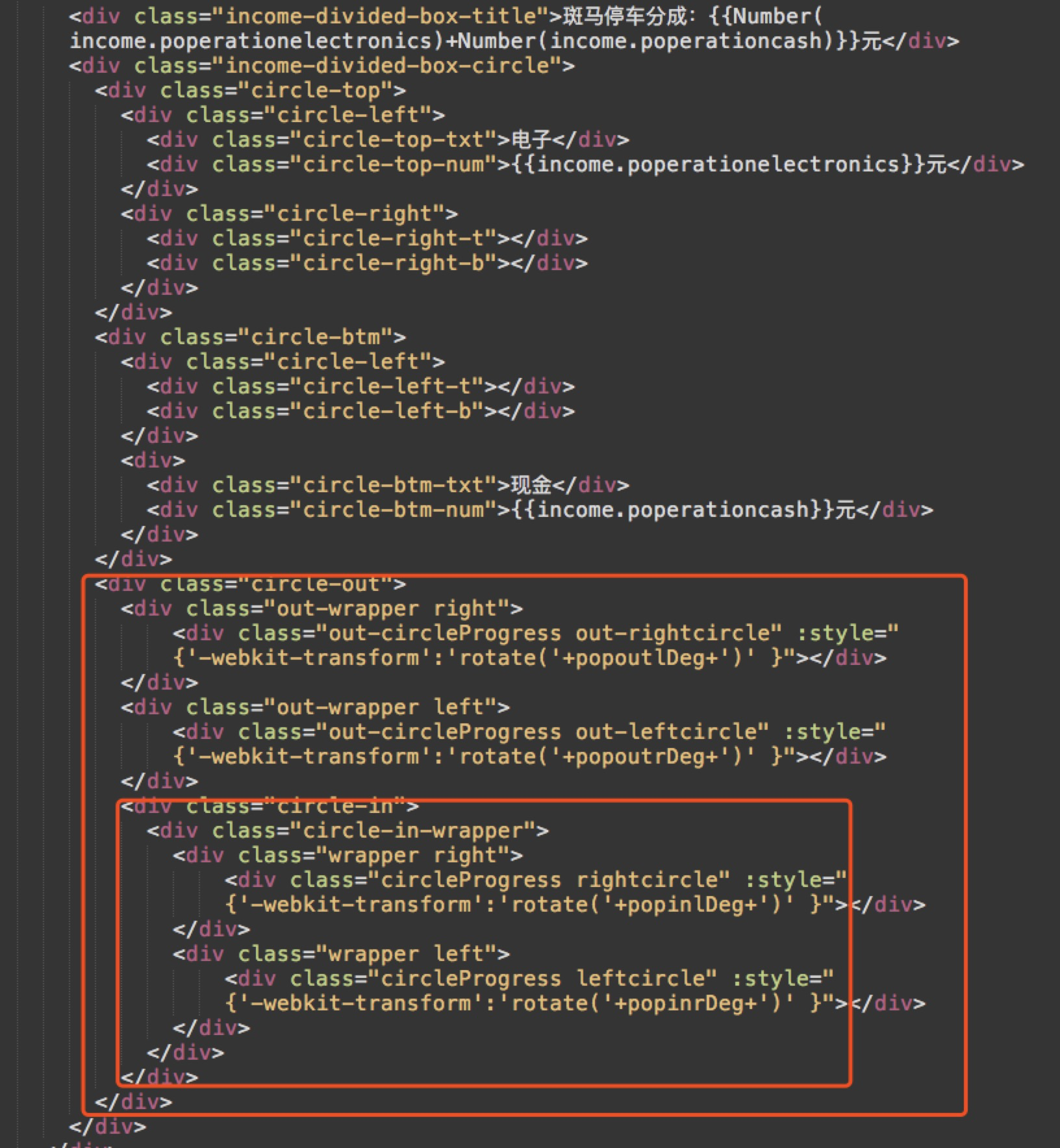
代碼-html:

代碼-css:
代碼-js:
用css制作圓環圖表 (vue,sass)
相關推薦
用css制作圓環圖表 (vue,sass)
one .cn col eight 技術分享 style log app 部分 效果圖: 思路 :在一個容器裏再放兩個矩形,每個矩形都占一半,給這兩個矩形都設置溢出隱藏,當去旋轉矩形裏面的圓形的時候,溢出部分就被隱藏掉了,這樣就可以達到想要的效果。 代碼-html:
用html+css制作簡歷
span border caption 方式 itl text esc desc row 個人簡歷 #title { color: #F00; font-size: 28px } .secondTitle { font-size: 18px; background-colo
css用hover制作下拉菜單
ctype 內容 彈出菜單 hidden ima bsp alt post 積分 首先我們的需求就是 制作一個鼠標移動到某個區域就會有下拉菜單的彈出,這樣會有更多的子類內容,示例代碼如下: <!DOCTYPE html> <html lang="en"&
[前端隨筆][CSS] 制作一個加載動畫 即帖即用
耗資源 mil 實現 strong 代碼 ... 畫圖 str css 說在前面 描述 [加載中loading...] 的動畫圖片往往使用GIF來實現,但GIF消耗資源較大,所以使用CSS直接制作更優。 關鍵代碼 [前端隨筆][CSS] 制作一個加載動畫
用UltraISO制作CentOS U盤安裝盤
u盤安裝 mini 按鈕 x86 x86_64 制作 ldr 驅動器 技術 1 下載UltraISO 網上有很多版本,下個綠色版的就ok了。 下載地址:http://www.pc6.com//softview/SoftView_13698.html
slz-用eclipse制作一個簡單的程序
.cn src 建立 步驟 cli 制作 com logs .com 步驟 1:建立一個名為slz-用eclipse制作一個簡單的程序
用QT制作一個抽獎器的總結
get add ring 判斷 應該 idg 收獲 文檔 lotto 配置XML文件 加載抽獎信息需要一個合適的配置文件,我知道的除了記事本文件就只有xml文件了。果斷選擇後者的原因很簡單,抽獎信息不是很大,而且可以定向查找和修改。 我一開始是打算完全使用QT自帶的函數接口
星期三—用JAVA制作簡易的通訊軟件
can trac localhost 服務器 private break ade exit main 服務端: package com.chinasofti.corejava.ch22; import java.io.BufferedReader; import jav
第8天:CSS制作導航欄
font text 需要 size 影響 rep itl over important 今天主要學習了網頁導航欄的制作。註意:引入外部CSS樣式時,如果使用background:url(../images/1.png),一定記得用..跳出當前文件夾,回到上級目錄。 一、導航
純CSS制作自適應分頁條-分享------彭記(019)
ans ext point ase body 20px inter port 使用 純css制作自適應分頁條 效果圖: html: <!DOCTYPE html> <html> <head> <meta charset="U
用JS制作一個信息管理平臺
平臺 get ffffff sessions document pla spl rem efi 首先,介紹一些需要用到的基本知識。 【JSON】 JSON是數據交互中,最常用的一種數據格式。由於各種語言的語法都不相同,在傳遞數據時,可以將自己語言中的數組、對象等轉換為J
用JS制作一個信息管理平臺完整版
15位 spa 常用 復制代碼 ora local data- off parseint 前 言 JRedu 在之前的文章中,介紹了如何用JS制作一個實用的信息管理平臺。 但是那樣的平臺功能過於簡陋了,我們今天來繼續完善一下。 首先我們回顧一下之前的內容。
java 用Graphics制作模糊驗證碼
head sheet 由於 instance url rec alias stringbu html 這篇隨筆主要是java中制作驗證碼的效果,由於是在國慶前做的,現在也找不到原載了。我對自己整理的發表一份 生成的驗證碼效果如下: 一、建立一個工具類,用來生成驗證碼
純css制作學生入學表單
制作 device size tle char color function att idt 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta cha
CSS制作波浪線
技術分享 tro dial radi ima tran die wav bsp 建議先去了解清楚了徑向漸變,線性漸變的用法先 這個作者的css制作波浪線講解很不錯額:https://www.jianshu.com/p/8570433e3669不理解的可以看看這個鏈接的額 可
用PS制作APP的界面圖片
雙擊 替換 time 模板 透明度 畫面 改變 移動 變亮 今天就教大家怎麽做出這種厚度的地方還不是白色的,而是根據界面內容交相呼應的圖案的APP界面展示圖片。 以蘋果5S的尺寸為例。 步驟: 1、新建一個畫布尺寸為:640*1136,然後保存,命名如:5S效果圖模板
如何使用純CSS制作特效導航條?
們的 左移 發的 它的 利用 load 就是 javascrip 動畫 先上張圖,如何使用純 CSS 制作如下效果? 在繼續閱讀下文之前,你可以先緩一緩。嘗試思考一下上面的效果或者動手嘗試一下,不借助 JS ,能否巧妙的實現上述效果。 OK,繼續。這個效果是我在業務
用debootstrip制作debian環境的rootfs
ebo boot 使用場景 文件夾 指定 讓我 tfs rootfs roo 使用場景: 讓我們的開發板像pc機上的debian系統一樣,缺啥軟件直接apt-get 安裝就行,免去了各種交叉編譯和移植,是不是很方便啊! 制作要點: 主要工作就是debootstr
用Java制作一個簡單的圖片驗證碼
err 一個 graphic opera login new pri buffer image //Java實現簡單驗證碼功能 package project; import java.awt.Color; import java.awt.Font;import java.
用python制作表情包,領略scrapy框架的魅力!
分享 下載 ima python exists 腳本執行 網站 QQ 名稱 先上圖: scrapy框架爬取某表情網站表情圖【源碼+GIF表情包下載】 python源代碼 import scrapy import os,sys import requests im
