Sass中使用@each循環
阿新 • • 發佈:2017-11-14
解析 name bsp 方法 沒有 nbsp 實現 循環 check
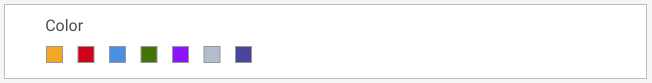
項目中需要實現這樣一個效果(五顏六色的 CheckBox):

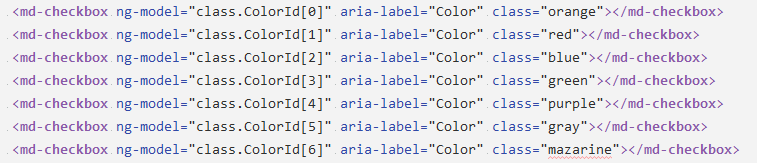
1. 首先創建好一個模板:

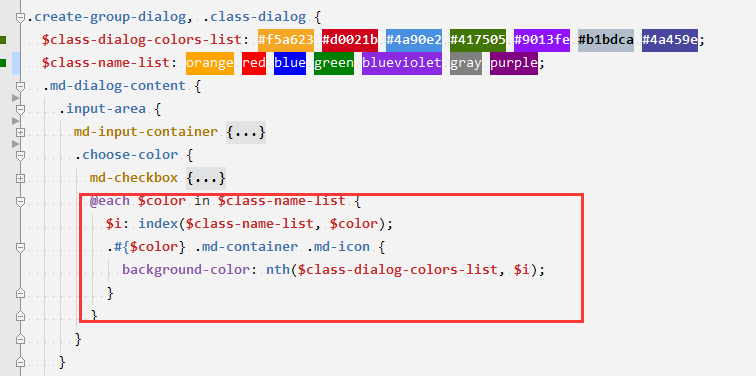
2. 添加樣式,如果不用循環也能實現:

3. 不過 Sass 為我們提供了更合適的寫法。由圖片可知我們需要為七個 CheckBox 添加不同的類名並為它們內部的元素添加不同的背景顏色(.md-container 和 .md-icon 均為 Angular Material 解析而來,改變 CheckBox 的背景顏色可通過改變 .md-icon 的背景顏色來實現),可以在 Sass 中用數組 $class-name-list 存放所有類名,用數組 $class-dialog-colors-list 存放所有顏色值,然後用一個循環即可為所有 CheckBox 添加不同的背景顏色:

總結:剛開始有一種寫法是把每個顏色值賦給一個變量,然後通過字符串拼接的方法拼出這個變量:background-color: unquote(‘$‘)#{$color}Background(比如定義其中一個顏色值變量為$orangeBackground: #f5a623;),但是這樣並沒有成功,解析的結果在瀏覽器中是這樣的“background-color:$orangeBackground”。
Sass中使用@each循環
