canvas入門(五)
阿新 • • 發佈:2017-11-14
疊加 ans sla idt 分享 com 位移 res gree
canvas一樣可以使用圖形變換。
位移,translate(x, y);
旋轉:retate(deg);
縮放:scale(sx,sy);
但這個過程有個陷阱,如
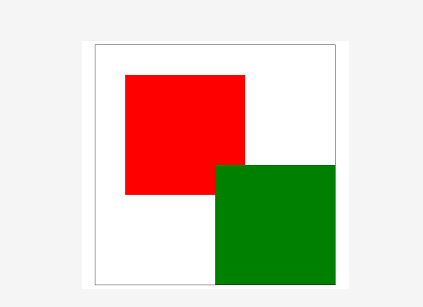
canvas.width = 800; canvas.height = 800; cxt.fillStyle = ‘red‘; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400);
效果如下:

可以發現,translate的數據疊加了。所以在繪制過程中應該使用save()和restore();
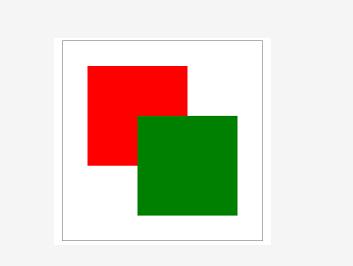
canvas.width = 800; canvas.height = 800; cxt.save(); cxt.fillStyle = ‘red‘; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.restore(); cxt.save(); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400); cxt.restore();
效果回復正常。

canvas入門(五)
