selenium 總結篇,常見方法和頁面元素的操作
今天,總結一下selenium怎麽操作web頁面常見的元素。
主要有:
- 上傳
- alter dialog
- prompt dialog
- confirm dialog
- select list
- radio box
- input box
- checkBox
測試頁面如下:

 View Code
View Code
selenium 最核心的技巧是WebElement的識別和定位
selenium總共有八種定位方法
- By.id() 通過id定位
- By.name() 通過name 定位
- By.xpath() 通過xpath定位
- By.className() 通過className定位
- By.cssSelector() 通過CSS 定位
- By.linkText() 通過linkText
- By.tagName() 通過tagName
- By.partialLinkText() 通過匹到的部分linkText
目前,使用比較多的是cssSelector和xpath,因為一個頁面中Id name className tagName LinkText等比較容易重復 不容易 確定唯一
接下來會有具體的例子來演示如何定位
上傳文件
一般,上傳頁面如果是input,像這樣的,可以使用sendkeys

首先,這裏使用xpath定位到該元素,然後使用sendKeys即可,sendKeys send你要上傳的文件的絕對路徑
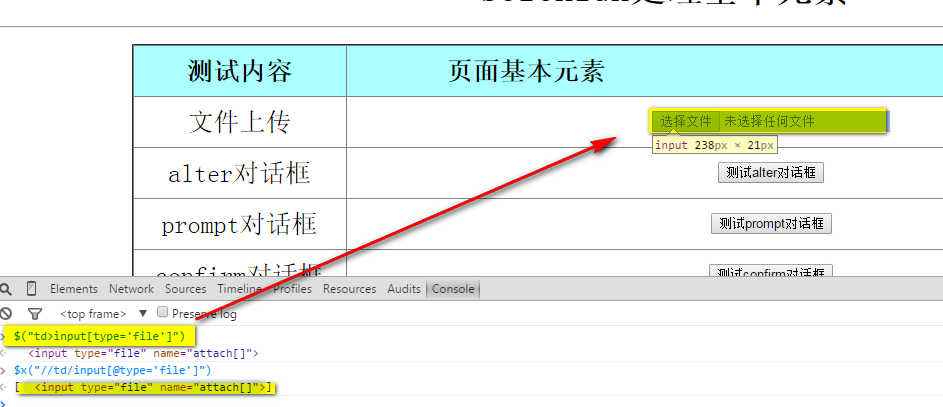
1 //td/input[@type=‘file‘]
也可以使用cssSelector,關於xpath和cssSelector更多知識,以後會做一些專題
1 td>input[type=‘file‘]
如何驗證你寫的xptah/cssSelector是正確的呢?
有以下幾種方法:
- F12 ,使用瀏覽器的console ,xpath使用$x() function,css使用 $() function

- 使用第三方插件firebug
- 使用selenium IDE
alert對話框
細分三種,Alert,prompt,confirm
Selenium有以下方法:
Alert alert =driver.switchTo().alert();
1. driver.switchTo().alert(); 獲取alert
2. alert.accept(); 點確定
3. alert.dismiss(); 點取消
4. alert.getText();獲取alert的內容
select菜單
select也是比較常見的,selenium封裝了以下方法
創建select
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
選擇select的option有以下三種方法
- selectByIndex(int index) 通過index
- selectByVisibleText(String text) 通過匹配到的可見字符
- selectByValue(String value) 通過匹配到標簽裏的value
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
select.selectByIndex(3);
select.selectByVisibleText("桃子");
select.selectByValue("apple");
輸入框
輸入框就比較簡單了,不再多說
sendKeys()輸入內容
clear() 清空
單選框(RadioBox)
單選框可以有獲取狀態,是否被選中
radioBox.isSelected();
是否enable
radioBox.isEnabled()
使用click方法選中
復選框(checkBox)
復選框和單選框基本差不多,此處略
超鏈接
超鏈接比較常見,一般都是標簽a
<a href="http://www.cnblogs.com/tobecrazy/" >Copyright 2015 to be crazy </a>
一般使用click方法
這裏我們了解一下瀏覽器打開超鏈接時,如果是chrome,點超鏈接的同時按下Ctrl會打開新標簽,按下shift會打開新窗口
這裏單講一下不同窗口切換.
selenium有兩個關於獲取窗口的方法:
1. driver.getWindowHandle(); 返回的是字符串,獲取當前窗口的句柄
2. driver.getWindowHandles(); 返回的是 Set<String> ,獲取所有窗口
如果你想在窗口之間切換
driver.switchTo().window(window);
小技巧: 如何滾動到你定位的元素
這裏使用java script
// scroll to mylink
JavascriptExecutor scroll = (JavascriptExecutor) driver;
scroll.executeScript("arguments[0].scrollIntoView();", myLink);
接下來是所有測試代碼:

package com.packt.webdriver.chapter1;
import java.util.List;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.Select;
import org.testng.Assert;
import com.packt.webdriver.chapter3.DriverFactory;
/**
* this method is for deal with base web elements
*
* @author Young
*
*/
public class dealWithElements {
public static void main(String[] args) throws Exception {
String URL = "file://demo.html";
String chromdriver="E:\\chromedriver.exe";
System.setProperty("webdriver.chrome.driver", chromdriver);
ChromeOptions options = new ChromeOptions();
// options.addExtensions(new File(""));
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability("chrome.switches",
Arrays.asList("--start-maximized"));
options.addArguments("--test-type", "--start-maximized");
WebDriver driver=new ChromeDriver(options);
driver.get(URL);
// max size the browser
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
WebElement upload = driver.findElement(By
.xpath("//td/input[@type=‘file‘]"));
upload.sendKeys("C:/Users/Young/Desktop/demo.html");
Assert.assertTrue(upload.getAttribute("value").contains("demo"));
// for alert
WebElement clickOnAlert = driver.findElement(By
.xpath("//td/input[@name=‘alterbutton‘]"));
clickOnAlert.click();
delay(2);
// get alert
Alert alert = driver.switchTo().alert();
Assert.assertTrue(alert.getText().contains("alert"));
// click alert ok
alert.accept();
delay(2);
// for prompt
WebElement clickOnPrompt = driver.findElement(By
.xpath("//td/input[@name=‘promptbutton‘]"));
clickOnPrompt.click();
delay(2);
Alert prompt = driver.switchTo().alert();
prompt.sendKeys("I love Selenium");
prompt.accept();
delay(5);
Alert afterAccept = driver.switchTo().alert();
Assert.assertTrue(afterAccept.getText().contains("I love Selenium"));
// click alert ok
afterAccept.accept();
delay(2);
// for confirm
WebElement clickOnConfirm = driver.findElement(By
.xpath("//td/input[@name=‘confirmbutton‘]"));
clickOnConfirm.click();
delay(2);
Alert confirm = driver.switchTo().alert();
confirm.dismiss();
delay(2);
Alert afterDismiss = driver.switchTo().alert();
Assert.assertTrue(afterDismiss.getText().contains("You pressed Cancel"));
delay(2);
afterDismiss.accept();
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
WebElement selector = driver.findElement(By.id("Selector"));
Select select = new Select(selector);
select.selectByIndex(3);
select.selectByVisibleText("桃子");
select.selectByValue("apple");
System.out.println(select.getAllSelectedOptions().toString());
delay(2);
WebElement showSelectResult = driver.findElement(By
.name("showSelectResult"));
showSelectResult.click();
delay(2);
Alert yourSelect = driver.switchTo().alert();
Assert.assertTrue(yourSelect.getText().contains("蘋果"));
delay(2);
yourSelect.accept();
// input box
WebElement editBox = driver.findElement(By
.xpath("//td/input[@id=‘edit‘]"));
editBox.sendKeys("Selenium is good");
WebElement submitButton = driver.findElement(By
.xpath("//input[@type=‘button‘ and @name=‘submit‘]"));
submitButton.click();
delay(2);
Alert submitAlert = driver.switchTo().alert();
Assert.assertEquals(submitAlert.getText(), "Selenium is good");
submitAlert.accept();
delay(2);
// for radio Box
WebElement duRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Baidu"));
WebElement aLiRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Alibaba"));
WebElement TXRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Tencent"));
WebElement MiRadioBox = driver.findElement(By
.cssSelector("div#radio>input.Mi"));
delay(2);
Assert.assertTrue(TXRadioBox.isSelected());
Assert.assertTrue(!MiRadioBox.isEnabled());
delay(2);
duRadioBox.click();
Assert.assertTrue(duRadioBox.isSelected());
delay(2);
aLiRadioBox.click();
Assert.assertTrue(aLiRadioBox.isSelected());
delay(2);
// for checkBox
List<WebElement> webCheckBox = driver.findElements(By
.xpath("//input[@type=‘checkbox‘]"));
for (WebElement e : webCheckBox) {
e.click();
Assert.assertTrue(e.isSelected());
delay(2);
}
// for links
String defaultWindow = driver.getWindowHandle();
WebElement myLink = driver.findElement(By
.linkText("Copyright 2015 to be crazy"));
delay(3);
// scroll to mylink
JavascriptExecutor scroll = (JavascriptExecutor) driver;
scroll.executeScript("arguments[0].scrollIntoView();", myLink);
// open link in a new windows press shift when you click
delay(2);
Actions actions = new Actions(driver);
actions.keyDown(Keys.SHIFT).click(myLink).perform();
delay(3);
Set<String> currentWindows = driver.getWindowHandles();
System.out.println(currentWindows.size());
for (String window : currentWindows) {
if (!window.endsWith(defaultWindow)) {
driver = driver.switchTo().window(window);
driver.manage().timeouts()
.pageLoadTimeout(60, TimeUnit.SECONDS);
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
break;
}
}
Assert.assertTrue(driver.getCurrentUrl().contains("tobecrazy"));
delay(10);
driver.quit();
}
/**
* @author Young
* @param seconds
*/
public static void delay(int seconds) {
try {
Thread.sleep(seconds * 1000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
selenium 總結篇,常見方法和頁面元素的操作
