bootstrap重新設計checkbox樣式
阿新 • • 發佈:2017-11-16
pointer strong htm img normal size str 位置 分享
1、將checkbox原來的樣式改成新的樣式
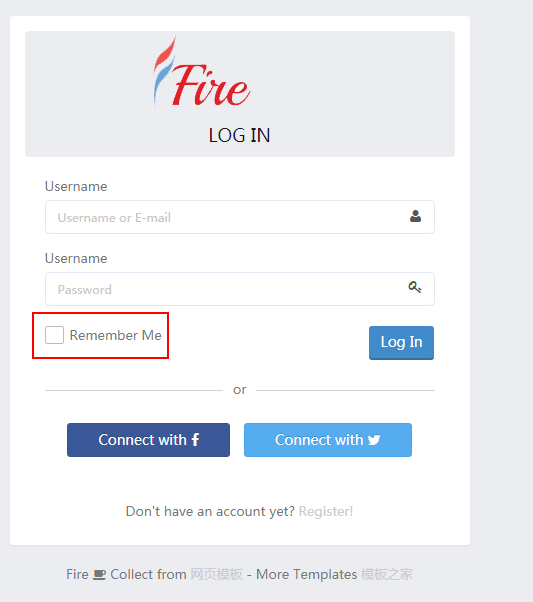
checkbox原來的樣式

checkbox新的樣式

2.思路:
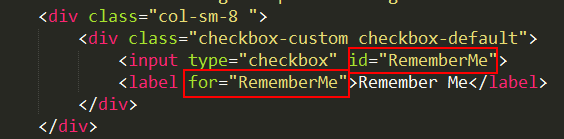
(1)首先,將checkbox的id與label的for關聯起來

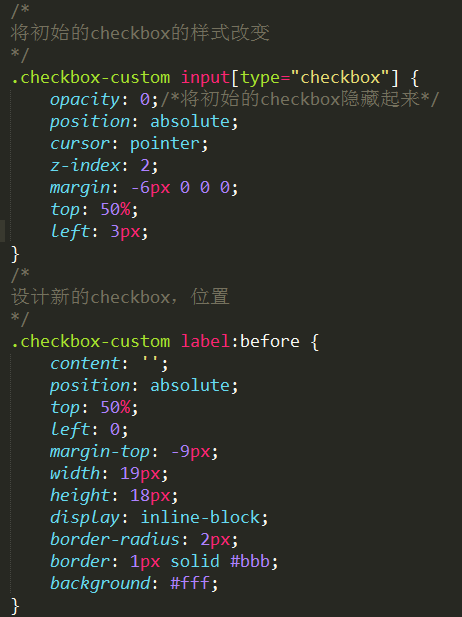
(2)將原來的checkbox用opacity:0隱藏起來,用新設計的checkbox覆蓋在原來的checkbox的位置

(3)將新的checkbox與原來的checkbox的checked事件關聯起來

(4)將remember me的字體樣式改變一下,同時加上一個樣式:鼠標移動到字體上變成手形

源碼:
html文件
<div class="col-sm-8 "> <div class="checkbox-custom checkbox-default"> <input type="checkbox" id="RememberMe"> <label for="RememberMe">Remember Me</label> </div> </div>
CSS
.checkbox-custom {
position: relative;
padding: 0 0 0 25px;
margin-bottom: 7px;
margin-top: 0;
}
/*
將初始的checkbox的樣式改變
*/
.checkbox-custom input[type="checkbox"] {
opacity: 0;/*將初始的checkbox隱藏起來*/
position: absolute;
cursor: pointer;
z-index: 2;
margin: -6px 0 0 0;
top: 50%;
left: 3px;
}
/*
設計新的checkbox,位置
*/
.checkbox-custom label:before {
content: ‘‘;
position: absolute;
top: 50%;
left: 0;
margin-top: -9px;
width: 19px;
height: 18px;
display: inline-block;
border-radius: 2px;
border: 1px solid #bbb;
background: #fff;
}
/*
點擊初始的checkbox,將新的checkbox關聯起來
*/
.checkbox-custom input[type="checkbox"]:checked +label:after {
position: absolute;
display: inline-block;
font-family: ‘FontAwesome‘;
content: ‘\F00C‘;
top: 50%;
left: 4px;
margin-top: -5px;
font-size: 11px;
line-height: 1;
width: 16px;
height: 16px;
color: #333;
}
.checkbox-custom label {
cursor: pointer;
line-height: 1.2;
font-weight: normal;/*改變了rememberme的字體*/
margin-bottom: 0;
text-align: left;
}
bootstrap重新設計checkbox樣式
