個人技術博客
前言
對於一般的ps使用者,最常用的可能就是摳圖了,摳圖有很多種方法,但是每種方法不一定是萬能的(效果不一定好),必須根據具體圖片來使用。我們常常都是搜羅大量的圖片素材,並從中摳出一部分我們想要的,來構成我們心目中的畫卷。當然東拼西湊的很難實現我們真正想要的,因此可以說我們只是藝術的搬運工,並非藝術的制造者。由於我也是剛剛入門的ps使用者,並且團隊項目也有這方面的需求,在這篇博客中我就寫寫具體使用或者學習過的最常見的ps摳圖技巧。
一丶快速選擇與魔棒工具
非常方便快捷的工具,對於圖像主體和背景顏色相差比較多的圖片非常適用,特別是背景色單一的圖片。
比如類似於:

選取就非常的好做,只需利用魔棒或者快速選擇工具單擊背景,按Shift+點擊可以從選區加上,alt+點擊可以從選區減去。另外魔棒中可以設置容差,根據我們的需要選擇容差可以提高摳圖的效果。另外常常在摳出圖來後選擇選區使用羽化1-2像素,可以使得圖像並不那麽生硬。
delete減去背景:

後方格子表示透明,這樣子我們就成功把主體摳出來了。
二丶通道摳圖
打開通道視圖,我們可以看見RGB,以及紅綠藍三個通道,觀察一下那個通道的明暗反差大一些,在摳圖的時候,要在反差較大的那個通道來進行操作。

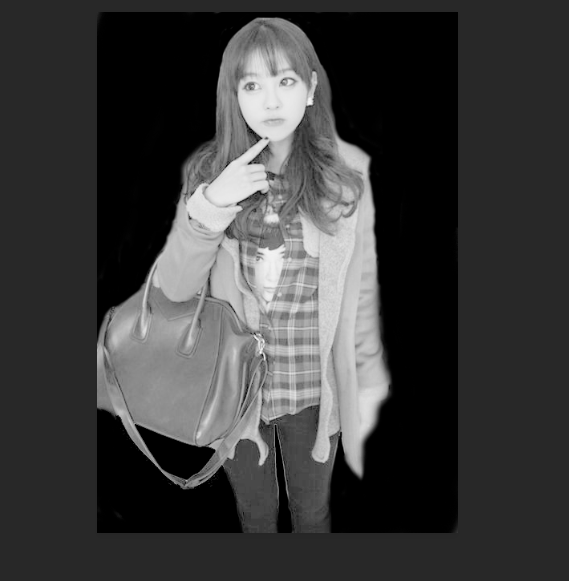
選擇一個合適的通道,利用通道摳圖非常重要的一點就是,白色為我們想要的選區,而黑色為我們不想要的。點擊某個合適的通道,復制通道,利用色階,曲線對比度等等工具處理,使得圖片反差更加明顯,方便我們構建選區,之後可以用畫筆或者在rgb圖下構建選區一步步將通道勾勒成黑白對應的圖片,如下所示:

魔棒工具選擇黑色部分作為選區,並選擇反向,將人物部門塗成白色,如下:

構建好之後,ctrl+鼠標左鍵點擊當前通道,構建出白色部分的選區,點擊RGB,再點擊圖層,ctrl+J復制選區內容,便可以得到中間主體,如下:

當然初步可能會有些地方漏了扣,可以通過蒙版來進行修修補補,如果覺得生硬可以對選區進行羽化。
三丶鋼筆與各種套索工具
個人覺得最精準也是最難用的就是鋼筆和套索工具了,可以利用鋼筆勾勒出選區,但是熟練應用鋼筆以及套索需要一段非常長的訓練期,對於我這種新手非常難以適用。這裏就不詳細說明,等以後若有時間學習和練習熟練了再進行補充。
總結:
目前所接觸和常用的也就以上幾種摳圖方式了。在團隊項目中,個人學習了解了具體有PS各種基礎工具的使用,以及摳圖,圖層概念等等。另外也有學習了部分android XML界面布局,輔助團隊裏另外兩名UI人員xml設計,這裏不詳細寫出。以後還會深入學習android 布局中的各種組件以及布局方式。
個人技術博客
