細微之處見功夫!這5點讓Wish3D Earth與眾不同

產品的體驗是全方位的,任何一點,都可能決定成敗。細微之處見功夫,5個細節,告訴你Wish3D Earth為什麽與眾不同。
中科圖新最新發布的Wish3D Earth,是基於WebGL技術的網頁版三維地球。面向HTML5的三維應用開發,構建快速,功能豐富,響應迅速。無插件、跨平臺的特點,成為超大數據量發布的利器。
為了讓用戶的使用體驗更好,我們在Wish3D Earth的細節上做了很多優化,接下來給大家一一介紹。
01 實景三維模型瀏覽體驗更好,性能出眾
在實際工作中,很可能需要加載的實景三維數據成千上萬,如果單純采用默認的三維模型加載方案會出現瀏覽器吃不消致使崩潰或者高延遲低幀率等影響正常可視化交互的問題。
Wish3D Earth采用LOD動態加載大量三維模型,根據屏幕視角與地物的距離自動調用最清晰層的數據,這樣能夠更好地節省網絡開銷,實現三維模型加載效率的提升。

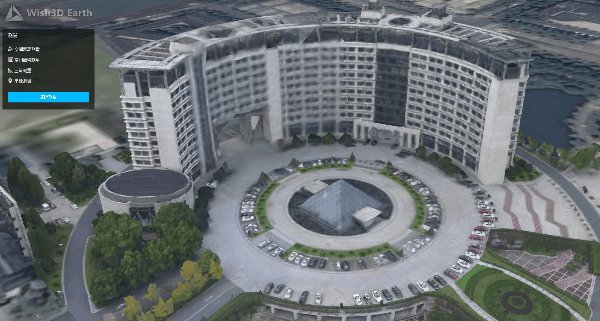
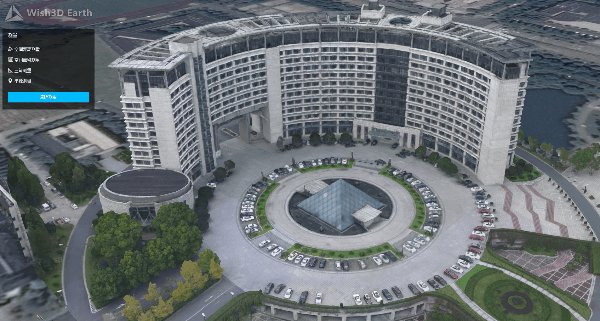
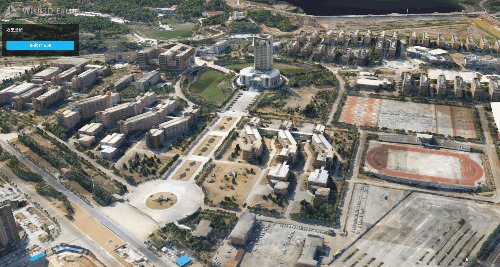
Wish3D Earth模型加載效果
在使用某些三維地球產品時,可能會出現這樣的情況:在影像或模型上切換位置,等很久畫面都不動,並且無法進行操作。Wish3D Earth優化了切換位置時數據更新的問題,做到畫面清晰,播放流暢。

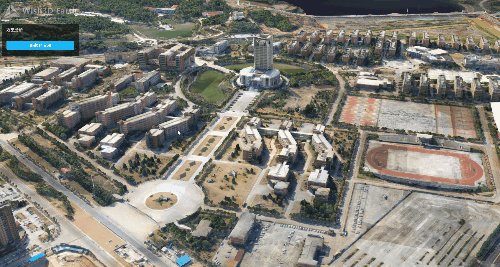
Wish3D Earth模型位置切換效果
02 優化操作方式,縮放拖動精準流暢
很多朋友在平時進行一些影像和模型的縮放時,經常遇到這樣的問題,縮放時畫面中的錨點始終位於中心位置上,不能實現鼠標點哪個放大哪個,達不到想要的效果。
Wish3D Earth選擇了更符合用戶習慣的操作,畫面以鼠標位置為中心縮放、平移,準確地顯示在了您要進行操作的地方。

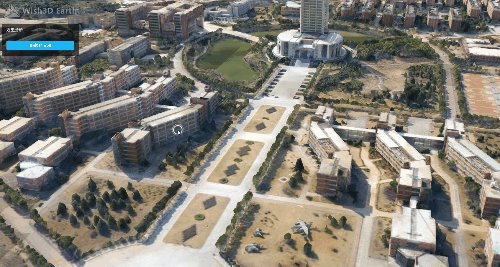
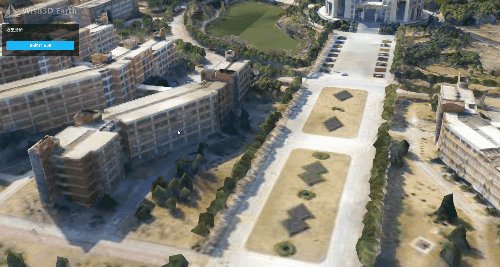
Wish3D Earth模型縮放效果
有時我們用鼠標要進行一些精確的操作,但是移動起來總不是那麽的精確,偏離目標位置。Wish3D Earth解決了這個問題,使用鼠標拖動物體的時候,能夠非常精準地移動到相應位置。
03 改進文字標註顯示,增加避讓聚合效果
為什麽要增加標註的避讓聚合效果?
當標註達到一定數量的時候,滿屏幕都是密密麻麻的標註,圖標和文字之間還會相互重疊,顯得雜亂無章。而且由於瀏覽器性能的關系,可能會造成瀏覽器卡死的情況。
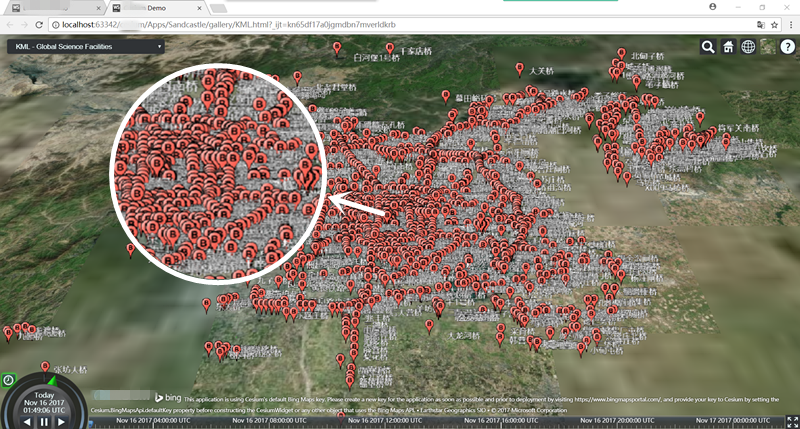
優化前的文字地標

優化後的文字地標整體效果▼

這個時候,使用避讓聚合效果就可以輕松解決標註數量太多的問題。縮小地圖的時候,標註會變得更加集中,標註內容不會互相重疊,使場景顯示更整潔。
優化後的文字避讓效果▼

優化後的聚合效果▼

04 控制變形走樣,改進點線面的渲染鋸齒、馬賽克效果
對點線面放大顯示時,常常會出現“鋸齒”類似的東西,影響美觀;幾何圖形放大以後,邊緣也會出現“馬賽克”,導致模糊失真。
Wish3D Earth對線條和文字邊緣都做了處理,使得邊緣更平滑,避免放大的圖片效果模糊。
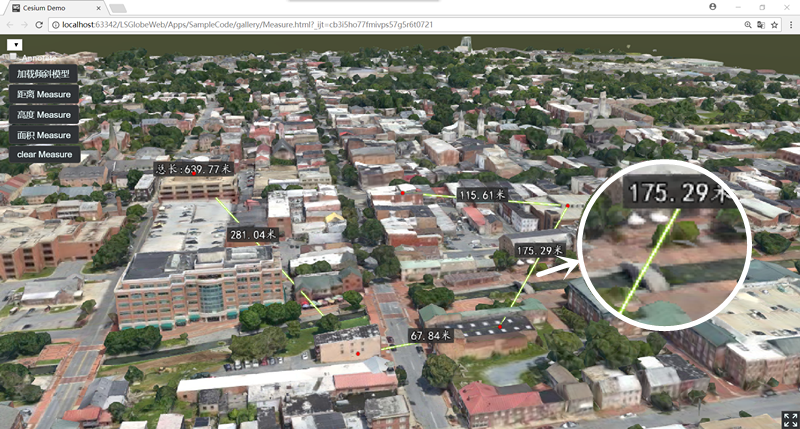
優化前的地標文字線鋸齒效果▼

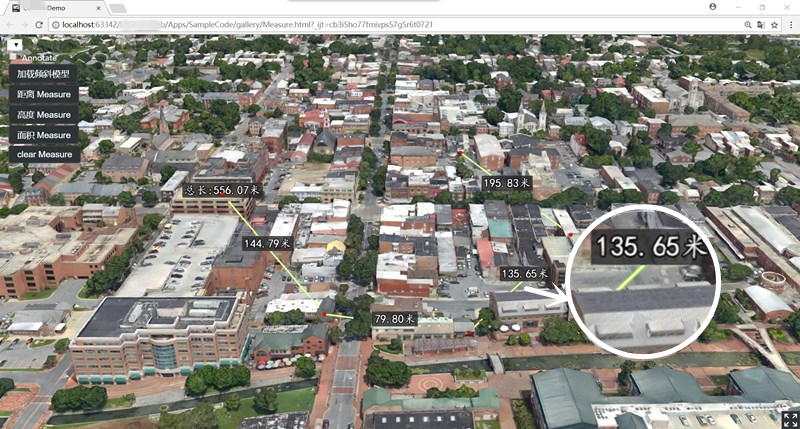
優化後的地標文字線鋸齒效果▼

優化前的渲染效果▼

優化後的渲染效果▼

05 增加飛行管理功能,方便制作飛行路線
Wish3D Earth飛行瀏覽功能可通過添加不同角度及位置的視點組合成的飛行路線來瀏覽實景三維模型,用戶可以通過設置飛行路線讓別人可以更好更快速的瀏覽模型數據,真正體驗到如同在飛機上瀏覽的震撼感。
飛行瀏覽可以用於旅遊景點宣傳、虛擬校園建立、項目工程匯報等,實現一鍵瀏覽景點景色、校園風光等。
詳細了解 Wish3D Earth
歡迎撥打客服電話:400-867-5155

細微之處見功夫!這5點讓Wish3D Earth與眾不同
