CSS3:3D環繞實現
阿新 • • 發佈:2017-11-18
-a 都在 音樂 keyframes 圖片路徑 art png posit borde
CSS3:3D環繞實現篇
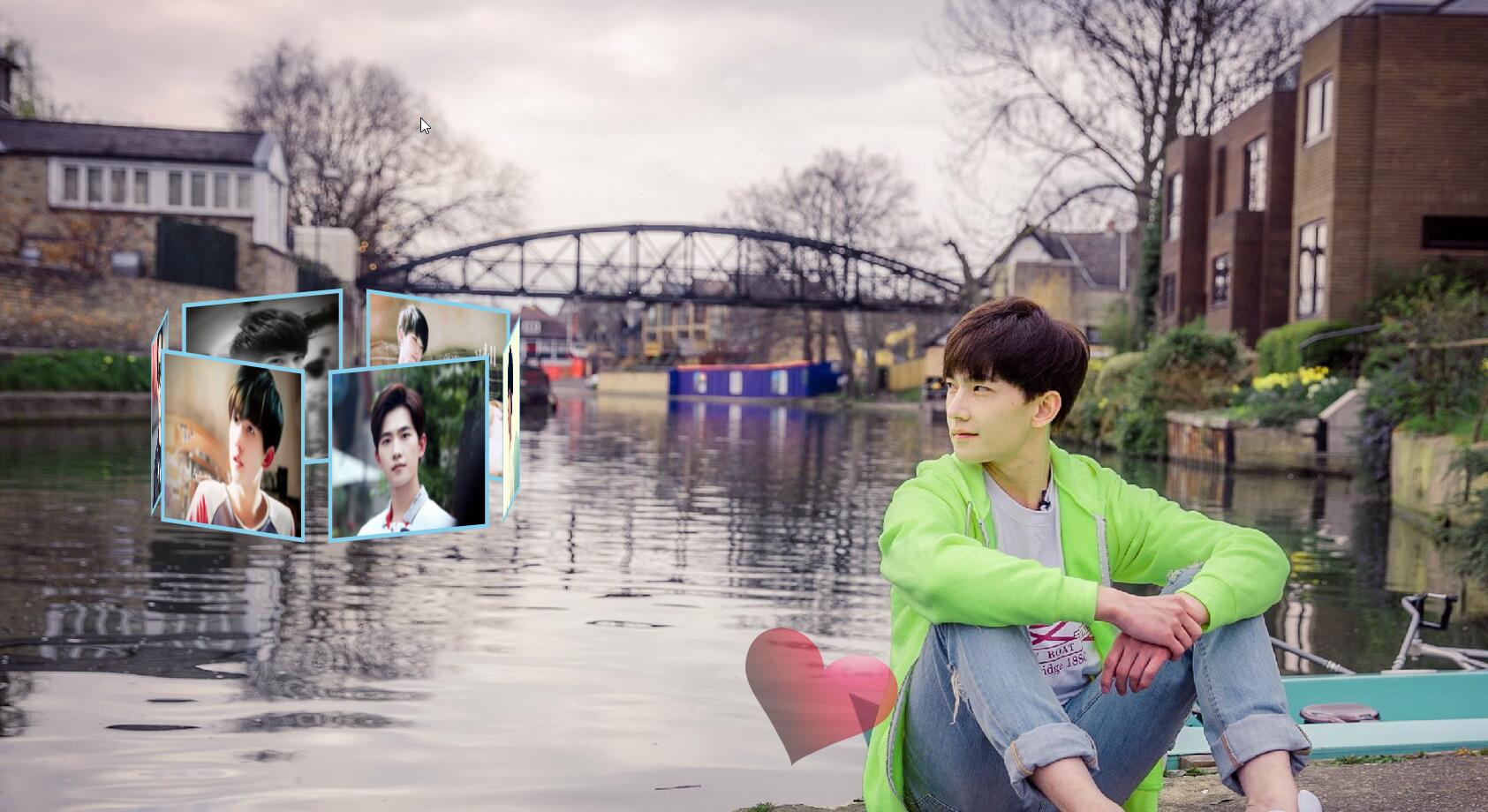
廢話不多說,直接給大家看效果:[不僅有背景,還有音樂]

大神請繞道:小白請繼續往下看:
是不是心動了呢,心動不如行動:代碼在手,天下我有,表白利器可不要錯過了。
HTML,CSS代碼都在下方,至於圖片的話就不在這裏粘貼了,把圖片路徑改成自己喜歡的就可以了。
源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D播放器</title>
<style>
*{
margin: 0;padding: 0;
}
body{
background-size: cover;background:url("images/image10/bg.jpg") center top;background-repeat: no-repeat;overflow: hidden;
}
ul{
width: 200px;height: 200px;position: absolute;top: 400px;left: 20%;margin-left: -100px;transform-style: preserve-3d;
transform: rotateX(0deg) rotateY(0deg);animation: play 6s linear 0s infinite normal;
}
ul li {
list-style: none;width: 200px;height: 200px;line-height: 200px;font-size: 60px;text-align: center;position: absolute;top: 0; left: 0;
}
ul li img{
width: 200px;height: 200px;border: 5px solid skyblue;box-sizing: border-box;
}
ul:hover{
animation-play-state: paused;
}
ul:hover li img{
opacity: 0.7;
}
ul li:hover img{
opacity: 1;
}
ul li:nth-child(1){
transform: rotateY(60deg) translateZ(200px);
}
ul li:nth-child(2){
transform: rotateY(120deg) translateZ(200px);
}
ul li:nth-child(3){
transform: rotateY(180deg) translateZ(200px);
}
ul li:nth-child(4){
transform: rotateY(240deg) translateZ(200px);
}
ul li:nth-child(5){
transform: rotateY(300deg) translateZ(200px);
}
ul li:nth-child(6){
transform: rotateY(360deg) translateZ(200px);
}
@keyframes play {
from{
transform: rotateX(-12deg) rotateY(0deg);
}
to{
transform: rotateX(-12deg) rotateY(360deg);
}
}
.heart{
width: 173px;height: 157px;position: absolute;left: 100px;bottom: 100px;animation:plays 5s linear 0s infinite normal;
}
@keyframes plays {
0%{
left: 150px;bottom: 150px;opacity: 0.8;
}
20%{
left: 250px;bottom: 250px;opacity: 0.6;
}
40%{
left: 350px;bottom: 350px;opacity: 0.5;
}
60%{
left: 500px;bottom: 500px;opacity: 0.3;
}
80%{
left: 600px;bottom: 300px;opacity: 0.5;
}
90%{
left: 800px;bottom: 100px;opacity: 0.8;
}
100%{
left: 900px;bottom: 0px;opacity: 0.1;
}
}
</style>
</head>
<body>
<ul>
<li><img src="images/image10/y1.jpeg"></li>
<li><img src="images/image10/y2.jpg"></li>
<li><img src="images/image10/y3.jpeg"></li>
<li><img src="images/image10/y4.png"></li>
<li><img src="images/image10/y5.jpg"></li>
<li><img src="images/image10/y6.jpg"></li>
</ul>
<img src="images/image10/xin.png"class="heart"><audio src="images/image10/song.mp3" autoplay="autoplay" loop="loop"></audio>
<script>
</script>
</body>
</html>
CSS3:3D環繞實現
