UWP Flyout浮動控件
阿新 • • 發佈:2017-11-18
ack options color ted his source align pps allow

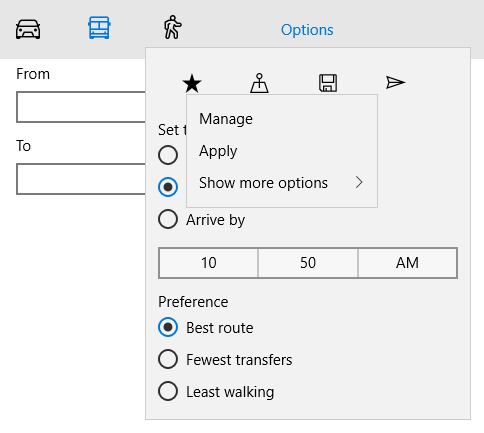
看見沒,點擊“Options”按鈕,浮動出來一個界面,這個界面可以用xaml自定義。
如果要點擊的控件又Flyout屬性那麽,可以直接按照下面用
<Button Content="Click me"> <Button.Flyout> <Flyout> <TextBlock Text="This is a flyout!"/> </Flyout> </Button.Flyout> </Button>
如果沒有的話,也不要慌
<Image Source="Assets/cliff.jpg" Width="50" Height="50" Margin="10" Tapped="Image_Tapped"> <FlyoutBase.AttachedFlyout> <Flyout> <TextBlock Text="This is some text in a flyout." /> </Flyout> </FlyoutBase.AttachedFlyout> </Image> private void Image_Tapped(objectsender, TappedRoutedEventArgs e) { FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender); }
很簡單吧,其實我今天遇到的問題是,在Flyout中有一個Textbox,在浮動出來後,不能獲取焦點,來輸入文字。。。。。。
<AppBarButton Icon="AllApps" Label="Flyout" Click="Btn_SignInSettings_Click"> <FlyoutBase.AttachedFlyout> <Flyout x:Name="flyoutSignInSettings"> <Grid Canvas.ZIndex="999"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <TextBlock Text="SignInItemName" x:Uid="textblockSignInItemName" VerticalAlignment="Center"/> <TextBox Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemName" x:Uid="textboxSignInItemName"/> <TextBlock Grid.Row="1" Text="SignInItemTimes" x:Uid="textblockSignInItemTimes" VerticalAlignment="Center"/> <TextBox Grid.Row="1" Grid.Column="1" BorderThickness="1" Margin="6,0,0,6" x:Name="textboxSignInItemTimes" x:Uid="textboxSignInItemTimes"/> <Button Grid.Row="2" Grid.ColumnSpan="2" x:Uid="Button_OK" Content="OK" HorizontalAlignment="Stretch" Click="Btn_SignInSettingsSubmit_Click"/> </Grid> </Flyout> </FlyoutBase.AttachedFlyout> </AppBarButton>
那怎麽辦,沒法輸入文字。。。。。這時候只需要加上 AllowFocusOnInteraction="True" 即可。
主要AllowFocusOnInteraction是14393(1607)以後引入的新特性。
這是在StackOverflow上搜到的方案
UWP Flyout浮動控件
