130242014045 林承暉 第3次實驗
一、實驗目的
1.理解不同體系結構風格的具體內涵。
2.學習體系結構風格的具體實踐。
二、實驗環境
硬件: win10系統
軟件:Js
三、實驗內容
“上下文關鍵字”KWIC(Key Word in Context,文本中的關鍵字)檢索系統接受有序的行集合:每一行是單詞的有序集合;每一個單詞又是字母的有序集合。通過重復地刪除航中第一個單詞,並把它插入行尾,每一行可以被“循環地移動”。KWIC檢索系統以字母表的順序輸出一個所有行循環移動的列表。
嘗試用不同的策略實現這個系統。選擇2-3種體系結構風格來實現。
四、實驗步驟:
一、主程序/子程序風格
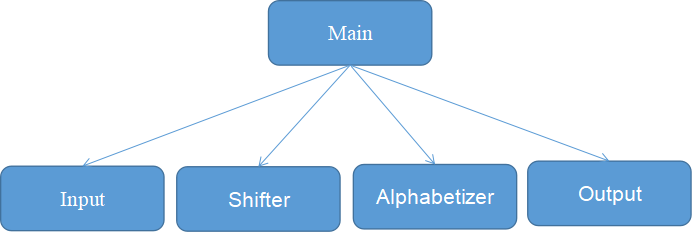
1、體系結構圖:

2、簡述體系結構各部件的主要功能,實現思想。
上述的主程序/子程序的方法,將問題分解為輸入(Input)、移動(Shifter)、按字母表排序(Alphabetizer)、輸出(Output)。
Input : 主函數調用該方法,讀取數據,輸出到控制臺。
Shifter : 主函數調用該方法,實現移位。
Alphabetizer : 主函數調用該方法,對行數據進行按字母順序排序
Output : 主函數調用該方法,輸出到控制臺
3、寫出主要的代碼:
//輸入
var arr=[];
function Input(){
var data = fs.readFileSync(‘./wwwroot/input.txt‘);
console.log("-------input-------")
data = data.toString();
console.log(data);
var middle=‘‘;
for(var i=0;i<data.length;i++){
middle += data[i]
if(data[i]==‘ ‘){
arr.push(middle);
middle=‘‘;
}
if(data[i+1]==‘\r‘){
arr.push(middle);
middle=‘‘;
}
if(data[i]==‘\n‘){
arr.push(middle);
middle=‘‘;
}
if(data[i+1] == undefined){
arr.push(middle);
middle=‘‘;
}
}
}
//移動
var complate=[];
function Shifter(){
console.log(‘--------‘)
var middle = ‘‘;
var shifter = [];
var index=[];
for(var i = 0; i<arr.length;i++){
middle += arr[i];
if(arr[i] == ‘\r\n‘){
index.push(i);
}
}
//將每一行的單詞轉為單獨的數組
var list=[];
for(var i=0;i<index.length+1;i++){
var middle=‘‘;
var doc=[];
if(index[i-1]){
for(var j=index[i-1]+1;j<index[i];j++){
doc.push(arr[j]);
}
}
else if(index[i-1] == undefined){
for(var j=0;j<index[i];j++){
doc.push(arr[j]);
}
}
if(i == index.length){
for(var j=index[index.length-1]+1;j<arr.length;j++){
doc.push(arr[j]);
}
}
list.push(doc);
}
// console.log(list);
//對每個數組進行移動
for(var i=0;i<list.length;i++){
var length = list[i].length;
for(var j=0;j<length;j++){
list[i].push(list[i][0]);
list[i].shift();
var middle = ‘‘;
for(var k=0;k<length;k++){
middle += list[i][k] + ‘ ‘;
}
complate.push(middle);
}
}
console.log("-------Shifter-------")
console.log(complate);
}
//排序
var last=[];
function Alphabetizer(){
//對數組進行排序
last = complate.sort();
}
//輸出
function Output(){
var middle = ‘‘;
console.log("-------Output-------");
for(var i=0;i<last.length;i++){
console.log(last[i])
}
}
//main
Input();
Shifter()
Alphabetizer();
Output()
app.listen(3000,function(){
console.log(‘服務器開啟..‘);
})
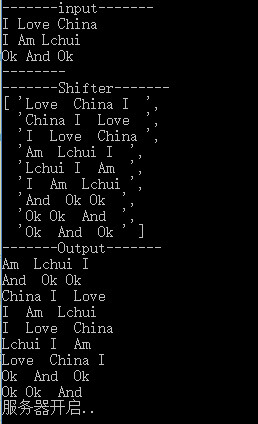
4、顯示結果:

二、管道-過濾器風格
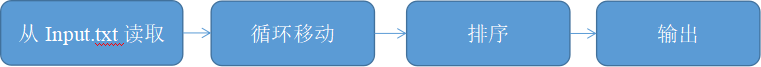
1、體系結構圖:

2、簡述體系結構各部件的主要功能,實現思想。
過濾器:輸入(Input)、移動(Shifter)、按字母表排序(Alphabetizer)、輸出(Output)
3、寫出主要的代碼:
//輸入
function Input(){
fs.readFile(‘./wwwroot/input.txt‘,function(err,data){
console.log("-------input-------")
var data = data.toString();
//輸出讀取的內容
console.log(data);
var middle=‘‘;
//將String類型數據轉成數組
for(var i=0;i<data.length;i++){
middle += data[i]
if(data[i]==‘ ‘){
arr.push(middle);
middle=‘‘;
}
if(data[i+1]==‘\r‘){
arr.push(middle);
middle=‘‘;
}
if(data[i]==‘\n‘){
arr.push(middle);
middle=‘‘;
}
if(data[i+1] == undefined){
arr.push(middle);
middle=‘‘;
}
}
Shifter(arr)
});
}
//移動
function Shifter(arr){
var middle = ‘‘;
var shifter = [];
var index=[];
for(var i = 0; i<arr.length;i++){
middle += arr[i];
if(arr[i] == ‘\r\n‘){
index.push(i);
}
}
//將每一行的單詞轉為單獨的數組
var list=[];
for(var i=0;i<index.length+1;i++){
var middle=‘‘;
var doc=[];
if(index[i-1]){
for(var j=index[i-1]+1;j<index[i];j++){
doc.push(arr[j]);
}
}
else if(index[i-1] == undefined){
for(var j=0;j<index[i];j++){
doc.push(arr[j]);
}
}
if(i == index.length){
for(var j=index[index.length-1]+1;j<arr.length;j++){
doc.push(arr[j]);
}
}
list.push(doc);
}
//對每個數組進行移動
var complate=[];
for(var i=0;i<list.length;i++){
var length = list[i].length;
for(var j=0;j<length;j++){
list[i].push(list[i][0]);
list[i].shift();
var middle = ‘‘;
for(var k=0;k<length;k++){
middle += list[i][k] + ‘ ‘;
}
complate.push(middle);
}
}
console.log("-------Shifter-------")
console.log(complate);
Alphabetizer(complate);
}
//排序
function Alphabetizer(complate){
//對數組進行排序
var last = complate.sort();
Output(last);
}
//輸出
function Output(last){
var middle = ‘‘;
console.log("-------Output-------");
for(var i=0;i<last.length;i++){
console.log(last[i])
}
}
Input();
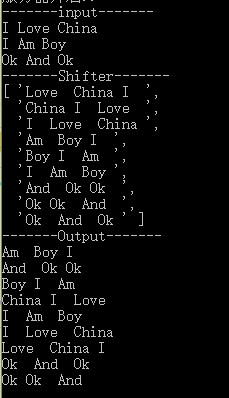
4、顯示結果:

130242014045 林承暉 第3次實驗
