小程序下拉刷新
阿新 • • 發佈:2017-11-20
view 格式 img width ges 自帶 style ref 回調
1、通過scroll-view實現
開始用scroll-view組件,通過scroll-view自帶的觸發下拉刷新、上拉加載事件。
在iOS下,可以正常觸發,但在安卓機型下,必須先上滑一段距離再下滑,才能夠觸發下拉刷新事件,體驗不太好。向小程序官方反饋,給我的回答是安卓機型不支持反彈效果。

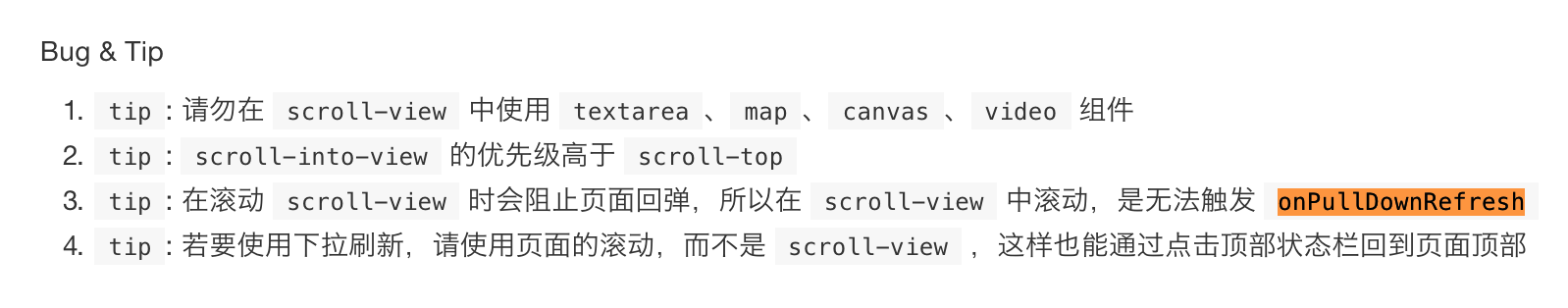
上圖是官網中關於scroll-view的內容,順著思路,開始研究頁面的滾動。。。繼續改bug。。。
2、通過 onPullDownRefresh實現
1)需要在 .json 文件中配置。(.json 文件的格式和 app.json與具體頁面的.json文件的區別。) 如果配置在app.json文件中,那麽整個程序都可以下拉刷新。如果寫在具體頁面的.json文件中,那麽就是對應的頁面,可以下拉刷新。
具體頁面的.json文件
{ "enablePullDownRefresh": true }
js文件中添加回調函數
// 下拉刷新回調接口 onPullDownRefresh: function () { // do somthing },
註意:在小程序中,scroll-view組件 與 onPullDownRefresh不能同時使用,一起使用,下拉scroll-view不能觸發onPullDownRefresh事件。
小程序下拉刷新
