關於css的層疊上下文和層疊順序問題
關於css的層疊上下文和層疊樣式問題
最近在項目中遇到了一個讓我欲仙欲死的問題,我給項目中的圖片設置了一個淡入效果,幾opacity變化,但當我在它的上面有一個定位元素時,動畫結束後,定位元素居然被遮住了,百思不得解,谷歌了白天,才知道是層疊上下文、層疊順序搞得鬼,所以這裏把搜索的結果記下來,幫自己,也幫能夠看到的盆友。
這裏貼出一個解釋很詳細的地址,要是看了不太明白的,可以戳這裏哦
首先層疊上下文是什麽鬼呢?
層疊上下文,英文稱作”stacking context”. 是HTML中的一個三維的概念。如果一個元素含有層疊上下文,那麽他這z軸方向就會比其他元素高一些。可以理解為在網頁中的同一片區域中。如果有兩個元素重疊,那麽那個含有層疊上下文的元素一定覆蓋在沒有層疊上下文元素的上面。
那麽層疊順序又是什麽鬼呢?
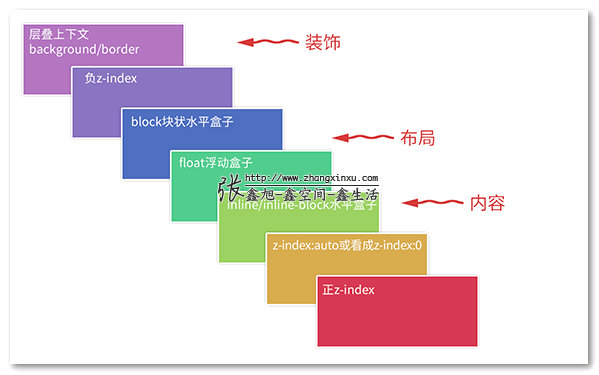
“層疊順序”英文稱作”stacking order”. 表示元素發生層疊時候有著特定的垂直顯示順序,層疊順序即是層疊的規則。我想了解css的童鞋一定知道頁面上的元素是分層級的。background/border<負z-index<block塊狀水平盒子<float浮動盒子<inline/inline-block水平盒子<z-index:auto或看成z-inde:0<正z-index;
沒錯,這就是層疊順序,但這只是css2.1時代的層疊順序,當css3出現之後,就出現了一些令人蛋疼的東西了,我遇到的問題也正是css3的animate屬性帶來的層疊上下文變化所帶來的影響;
這裏有一些關於層疊準則和層疊上下文特性,了解了這些,再加上css3帶來的新的層疊上下文屬性,就不難發下我們的問題出現在哪裏了;
下面這兩個是層疊領域的黃金準則。當元素發生層疊的時候,其覆蓋關系遵循下面2個準則:
- 誰大誰上:當具有明顯的層疊標識的時候,如z-index值時,在同一個層疊上下文領域,層疊水平值大的那個覆蓋層疊水平值小的那個。
- 後來居上:當元素層疊水平、層疊順序一致時,在DOm流中處於後面的元素會覆蓋前面的元素。
層疊上下文元素有如下特性:
- 層疊上下文的層疊水平要比普通元素高(在css2.1時代,層疊上下文元素應該就是有定位屬性的這一類元素吧)
- 層疊上下文可以阻斷元素的混合模式
- 層疊上下文可以嵌套,內部層疊上下文及其所有子元素均受制於外部的層疊上下文
- 每個層疊上下文和兄弟元素獨立,也就是當進行層疊變化或渲染的時候,只需要考慮後代元素
- 每個層疊上下文是自成體系的,當元素發生層疊的時候,整個元素被認為是在父層疊上下文的層疊順序中。
下面我們來看看CSS3與新時代的層疊上下文
z-index值不為auto的flex項(父元素display:flex|inline-flex).- 元素的
opacity值不是1. - 元素的
transform值不是none. - 元素
mix-blend-mode值不是normal. - 元素的
filter值不是none. - 元素的
isolation值是isolate. will-change指定的屬性值為上面任意一個。- 元素的
-webkit-overflow-scrolling設為touch.
結論:
不難看出,我的問題是出來了opacity和dom的順序上了,在給圖片設置fade-in是,改變的是它的opacity屬性,這樣就將它變成了層疊上上下文元素了,而我的文字又在它的上方,且沒有設置z-index屬性,自然當它的opacity屬性變成1之後文字就被遮住了。
最後希望這篇文章對大家有所幫助。同事再次貼出我認為比較講解比較詳細的一片blog供大家參考,戳這裏
關於css的層疊上下文和層疊順序問題