Python 14 Html 基礎
內容概要
html靜態頁面,標簽介紹
HTML簡述
定義:
HTML,超文本標記語言,寫給瀏覽器的語言,目前網絡上應用最廣泛的語言。HTML也在不斷的更新,最新版本已經出現了HTML5。在HTML5中出現了許多新特性,也遺棄了一些舊元素。我們寫好html文件後,在瀏覽器中打開。主流的瀏覽器包括IE、Firefox、Chrome、Goole等。
標簽元素:
HTML元素由開始標簽和結束標簽組成。如<p>/<p>,<h1><h1/>。雖然現在我們還不知道具體標簽代表的意思,但標簽一定是這樣的格式:有一對開始<>和結束</>。一般標簽名推薦用小寫。標簽具有屬性,屬性用來表示標簽的特征。比如,我們用大小這個屬性,來衡量一個蘋果。所以,大小可以用來表示蘋果的特征。屬性時寫在標簽裏面的,而且是開始標簽內。
HTML的基本結構:
首先我們在pycharm裏面new一個html文件,結構如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
在上面的例子中,第一個標簽<html>是告訴瀏覽器這是html文檔的開始。Html文檔的最後一個標簽是</html>,是告訴瀏覽器這是html的終止。標簽<head></head>之間的文本是頭部信息,在<title></title>之間的文本是文檔標題,會顯示在瀏覽器的窗口的標題欄。<body></body>之間的文本是正文。
常用標簽:
文檔聲明標簽
1 <!DOCTYPE html>
文檔聲明、告訴瀏覽器HTML規範
1 <html lang="en">
瀏覽器翻譯此網站的時候,網頁標註的此網頁的語言
Head 頭部標簽
meta標簽
1 <meta charset="UTF-8">
首先meta是一個自閉合標簽,為了方便以後看到這類標簽能區分出來,建議正確的書寫規範在結束的位置加一個/,如下:
<meta charset="UTF-8" />
這裏我們聲明了編碼規則是uft-8.
1 <!DOCTYPE html> 2<html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--<meta http-equiv="Refresh" content="30" /> 這邊設置了網頁的自動刷新,30秒刷新一次。--> 6 <!--<meta http-equiv="Refresh" content="3;Url=http://www.baidu.com" /> 這邊的設置是3秒後轉入另一個網站 百度--> 7 <!--<meta name="keywords" content="不可描述,動作,愛情" /> 這邊是設置外部搜索引擎爬取改網頁時的關鍵字 根據這些關鍵字可以爬取到次網頁--> 8 <!--<meta name="Description" content="這是一個不可描述的愛情動作片網站"/> 設置了網站的描述,name控制了是關鍵字還是描述--> 9 <!--<meta http-equiv="x-ua-compatible" content="IE=IE9;IE=IE8" /> 設置網頁的兼容模式,兼容IE9,IE8--> 10 <!--<link rel="shortcut icon" href="03.png"/> 這是一個網頁標簽小圖標,顯示在title左邊,href放圖片路徑--> 11 12 <title>Title</title> 13 </head> 14 <body> 15 16 </body> 17 </html>
效果圖:

因為是講靜態網頁這裏先不補充link, style, script.
head內部的標簽基本都是不顯示出來的
Body內部標簽
form 標簽
舉個例子

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="https://www.sogou.com/web"> 9 <input type="text" name="query"/> 10 <input type="submit" /> 11 </form> 12 </body> 13 </html>View Code
樓主目前的理解就是form是用來提交表單的。
特殊字符
空格 ==> 大於號 ==> > 小於號 ==> < 符號
特殊符號大全:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
1 <body> 2 <p>段落標簽</p> 3 <h1>加大加粗</h1> 4 <h2>加大加粗</h2> 5 <span>白班標簽</span> 6 <span>白班標簽</span> 7 <span>白班標簽</span> 8 <span style="color: red; position:fixed; top:0; left:200px;">這是一個獨特的白板</span> 9 可以自定義格式 位置 顏色等等 10 </body>
效果圖:
p,h1 都是塊狀標簽, span 是行內標簽

Input 標簽
1 <body> 2 文本:<input type="text" /> 3 密碼:<input type="password" /> 4 <input type="button" value="按鈕"> 5 <input type="submit" value="提交"> 6 </body>

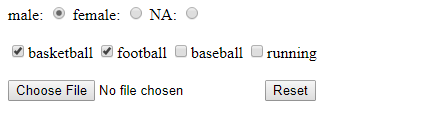
1 <form enctype="multipart/form-data"> 2 male: <input type="radio" name="sex" value="male" checked="checked"/> 3 female: <input type="radio" name="sex" value="female"/> 4 NA: <input type="radio" name="sex" value="NA"/> 5 <!--======> radio代表單選框,value代表單選框的含義,checked="checked" 代表默認選中 name相同的會互斥--> 6 <br> 7 <br> 8 <input type="checkbox" name="favor" value="1" checked="checked"/>basketball 9 <input type="checkbox" name="favor" value="2" checked="checked"/>football 10 <input type="checkbox" name="favor" value="3"/>baseball 11 <input type="checkbox" name="favor" value="4"/>running 12 <!--======> checkbox代表復選框, value代表復選框的值, name統一歸類 代表同一個域, checked默認選中值--> 13 <br><br> 14 <input type="file" name="file_upload" /> 15 <input type="reset" /> 16 </form>
依賴form的enctype="multipart/form-data"屬性傳輸數據,reset按鈕可以將表單所有的值充值,恢復到默認值。

select下拉框與分組
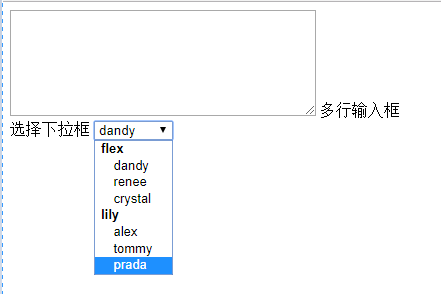
1 <textarea style="height:100px; width:300px"></textarea> 多行輸入框 2 <br>選擇下拉框 3 <select> 4 <optgroup label="flex"> 5 <option value="dandy" selected="selected">dandy</option> 6 <option value="renee">renee</option> 7 <option value="crystal">crystal</option> 8 </optgroup> 9 <optgroup label="lily"> 10 <option value="dandy">alex</option> 11 <option value="renee">tommy</option> 12 <option value="crystal">prada</option> 13 </optgroup> 14 </select>
效果:flex跟lily是不可以選中的。默認值是dandy

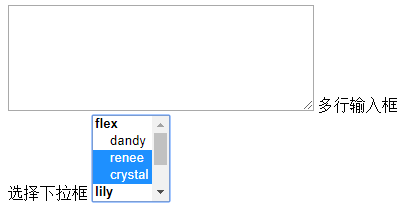
1 <textarea style="height:100px; width:300px"></textarea> 多行輸入框 2 <br>選擇下拉框 3 <select size="5" multiple="multiple"> 4 <optgroup label="flex"> 5 <option value="dandy" selected="selected">dandy</option> 6 <option value="renee">renee</option> 7 <option value="crystal">crystal</option> 8 </optgroup> 9 <optgroup label="lily"> 10 <option value="dandy">alex</option> 11 <option value="renee">tommy</option> 12 <option value="crystal">prada</option> 13 </optgroup> 14 </select>
size代表顯示的個數,multiple代表復選,按ctrl鍵選擇

超鏈接標簽a
作用: 1、鏈接 2、錨(切換到指定的行)
鏈接實例
1 <a href="http://www.baidu.com">百度</a>
在新的選項卡打開鏈接
1 <a href="http://www.baidu.com" target="_blank">百度</a>
錨的實例
1 <a href="#p1">段落一</a> 2 <a href="#p2">段落二</a> 3 <a href="#p3">段落三</a> 4 <a href="#p4">段落四</a> 5 <a href="#p5">段落五</a> 6 <p id="p1" style="height:300px">這是段落1</p> 7 <p id="p2" style="height:300px">這是段落2</p> 8 <p id="p3" style="height:300px">這是段落3</p> 9 <p id="p4" style="height:300px">這是段落4</p> 10 <p id="p5" style="height:300px">這是段落5</p>
效果自己拷貝代碼試一下
圖片標簽 img
1 <img src="03.png" /> 2 <a href="http://www.baidu.com"><img src="1.jpg" title="我的女神" alt="taylor swift"/></a>
src填路徑,第二行是圖片做了超鏈接,鼠標放在圖片上可以看到title,圖片沒緩沖出來或者不存在則顯示alt

列表ul 、ol
1 <ul> 2 <li>dandy</li> 3 <li>renee</li> 4 <li>taylor</li> 5 </ul> 6 <ol> 7 <li>dandy</li> 8 <li>renee</li> 9 <li>taylor</li> 10 </ol>

分組
1 <dl> 2 <dd>數字</dd> 3 <dt>1</dt> 4 <dt>2</dt> 5 <dt>3</dt> 6 <dt>4</dt> 7 <dd>字母</dd> 8 <dt>a</dt> 9 <dt>b</dt> 10 <dt>v</dt> 11 <dt>e</dt> 12 </dl>

表格table
1 <table border="1"> 2 <thead> 3 <tr> 4 <th>表頭1</th> 5 <th>表頭2</th> 6 <th>表頭3</th> 7 <th>表頭4</th> 8 </tr> 9 </thead> 10 <tbody> 11 <tr> 12 <td>1</td> 13 <td colspan="3">1</td> 14 </tr> 15 <tr> 16 <td>2</td> 17 <td>2</td> 18 <td>2</td> 19 <td rowspan="2">2</td> 20 </tr> 21 <tr> 22 <td>3</td> 23 <td>3</td> 24 <td>3</td> 25 </tr> 26 </tbody> 27 </table> 合並單元格橫豎用colspan & rowspan

label標簽
1 <label for="text1">username:</label> 2 <input id="text1" type="text" />
上圖的for作用,label會讓光標聚焦到text1上,方便輸入,這是細節。。
畫框
1 <fieldset> 2 <legend>登陸</legend> 3 <label for="textuer">用戶名:</label> 4 <input id="textuer" type="text" /> 5 <br/> 6 <label for="textpsd">密碼:</label> 7 <input id="textpsd" type="password" /> 8 </fieldset>

註釋
1 <!--<label for="text1">username:</label>--> 2 <!--<input id="text1" type="text" />-->
選擇器
id選擇器、class選擇器、標簽選擇器、層級選擇器、組合選擇器、屬性選擇器
1 <style> 2 組合選擇器+id選擇器 3 #p1, #p2{ 4 height:50px; 5 } 6 標簽選擇器 7 p{ 8 color:red 9 } 10 class選擇器 11 .abc{ 12 text-align:right 13 } 14 層級選擇器 15 div p{ 16 font-size:50px; 17 } 18 屬性選擇器 19 input[type=‘text‘] 20 { 21 width;290px; 22 height:100px 23 } 24 </style>
1 <body> 2 <p id="p1" class="abc" name="textp">test</p> 3 <p id="p2" class="abc">test</p> 4 <p id="p3" class="abc">test</p> 5 <p id="p4" class="abc">test</p> 6 <div> 7 <h1>python</h1> 8 <h2>python</h2> 9 <h3>python</h3> 10 <p>aaappp</p> 11 </div> 12 <input type="text" /> 13 <input type="password" /> 14 </body>
標簽優先級

