如何使用webpack優化首屏渲染時間
其實說到性能優化,他的範圍太廣了,今天我們就只聊一聊通過webpack配置減少http請求數量這個點吧。
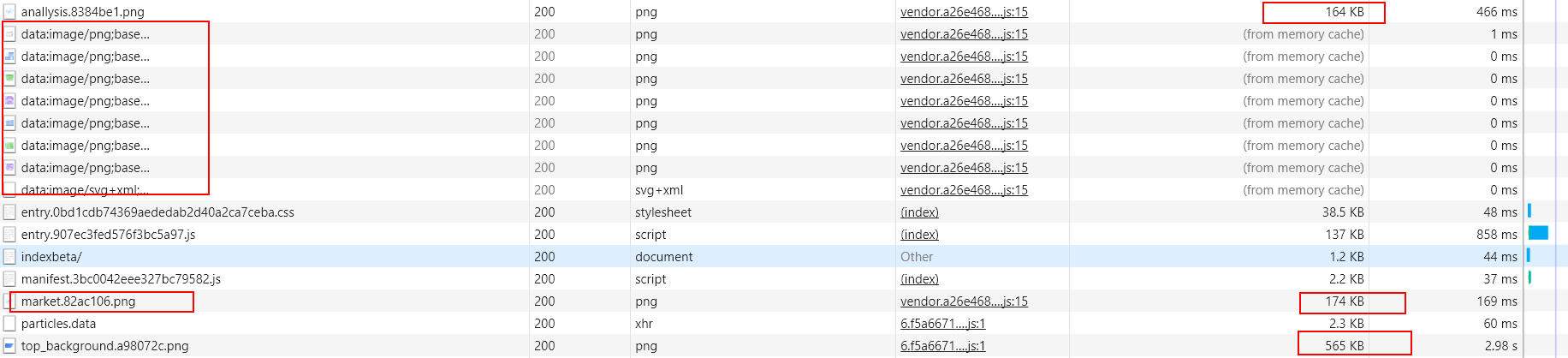
簡單說下工作中遇到的問題吧,我們做的一個項目中首頁用了十多張圖片,每張圖片都是一個靜態資源,所以都會有http請求,為了減少請求,我們可以通過base64編碼的方法來展示圖片。webpack中有一個包叫做url-loader,他可以將html以及css中的圖片打包成base64,但是js中如果有圖片url並不能編譯成功(後面我會說明),現附上兩張圖看下普通圖片以及base64編碼後的圖片有啥不同吧。


簡單點說,base64就是一串加密的字符串。而且base64編碼過的圖片是沒有http請求的(註意看此圖,為什麽有的圖使用的base64有的卻沒有,這是有原因的,這個我們稍後解釋)。

好吧,現在先回到我們的主角——url-loader,簡單看下他的配置參數吧。
{ test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: ‘url-loader‘, include: [resolve(‘static‘),resolve(‘src‘)], options: { limit: 100000, name: utils.assetsPath(‘img/[name].[hash:7].[ext]‘) } }
我用的是vue-cli腳手架工具,所以這個實在webpack.base.config,js中配置的,test就是正則匹配圖片格式,loader是使用url-loader,options是配置選項,比如我們一般會把小於8kb的圖片才做base64轉換,這個東西通過limit來控制(當然我們是小於100kb),name就是自定義image的路徑以及name,include就是你想讓哪個文件夾裏面的圖片進行url-loader轉換,建議寫上include,如果不寫就會全局搜索,效率低下,而且文件夾不寫全也會報錯。當然還有一種格式是可以直接寫到loader中的,就是以query的形式去拼裝options。
{ test: /\.(gif|jpg)$/, loader: ‘url-loader?limit=30000‘, options: { name: ‘[name].[ext]?[hash]‘ } }
在這裏具體看下咱們配置的name屬性吧,他是配合config文件中的那一堆assetsPath來用的,
index: path.resolve(__dirname, ‘../dist/index.html‘), assetsRoot: path.resolve(__dirname, ‘../dist‘), assetsSubDirectory: ‘static‘, assetsPublicPath: ‘/‘
index必須是本地文件系統上的絕對路徑。
assetsRoot是所有靜態資源的根路徑(必須是絕對路徑)
assetsSubDirectory是被webpack編譯處理過的文件,比如我們要使用url-loader處理image
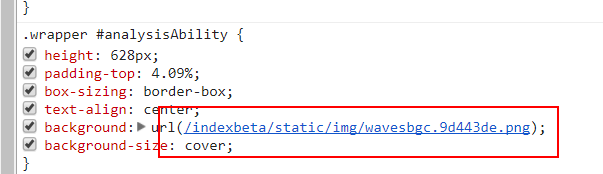
assetsPublicPath這個是http服務器運行的根路徑(比如我們線上是www.baidu.com/indexbeta這個作為根路徑,就需要將它改為‘/indexbeta/‘)。
最終線上就會呈現這種path


現在我們知道打包後的image-url是根據這些配置參數以及url-loader的name來生成的。然後問題又來了,既然有這個好東西,是不是可以讓所有的圖片都展示base64,這肯定不行,因為上面那張編碼過的png只有不到5kb,圖片太大的話base64字符串會更長,所以還不如用http請求,這也就是為什麽默認limit是10000了,就是讓8kb之內的圖片才編碼。
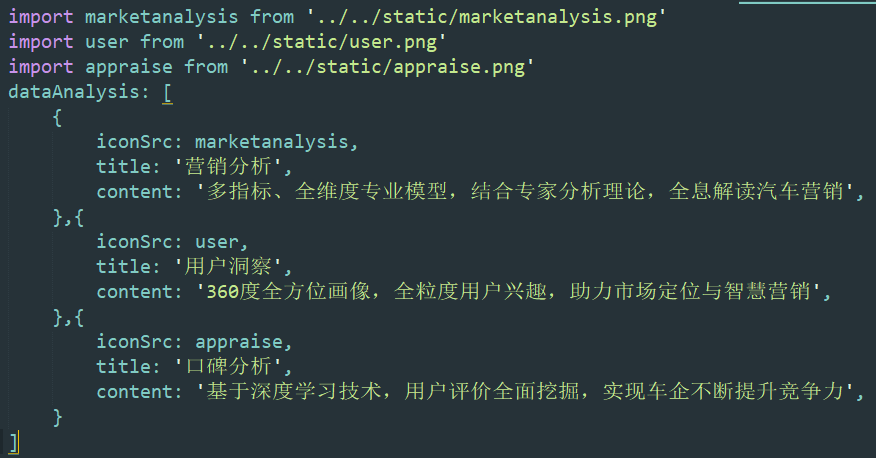
但我們的項目中有的圖片列表是用v-for遍歷出來的,也就是url放到了js中(vue文件的data裏),這樣就不能被base64編碼了,url-loader只會去編譯html以及css中的image。所以可以使用import圖片的方式通過一個變量去接受,然後將這些變量放到v-for中去渲染。

當我們使用base64轉碼後,首頁的渲染時間縮短了2秒,是不是很給力呢。


如何使用webpack優化首屏渲染時間
