react生命周期函數
阿新 • • 發佈:2017-11-21
arp 第一個 com 頁面 ima png brush state render
<div>
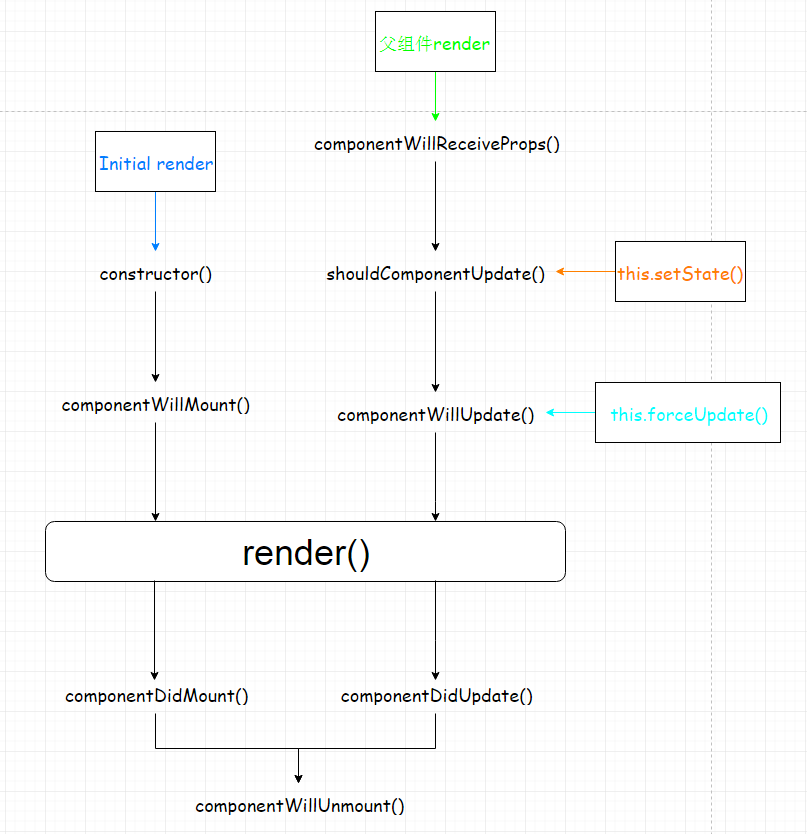
<p> constructor() //組件創建的瞬間執行</p>
<p>componentWillMount() //組件將要被掛載</p>
<p> render() //計算頁面怎麽渲染,數據一改變就會執行</p>
<p>componentDidMount() //組件掛載完成</p>
<p> componentWwillUnmount() //組件將要被銷毀</p>
<p> shouldComponentUpdate() //數據改變第一個執行的函數 ,返回布爾值,用來做性能優化。</p>
<p>componentWillUpdate() //即將更新頁面時執行的函數</p>
<p>componentDidUpdate() //組件完成更新時執行</p>
<p>componentWillReceiveProps() //父組件重新render的時候,子組件會執行這個函數</p>
<p>shouldComponentUpdate(nextprops,nextstate) 用於做react的性能優化,避免和頁面展示無關的數據變化,導致無謂的
頁面重新渲染。 vue內置了性能優化,所以沒有shouldComponentUpdate函數。
</p>
<div>

react生命周期函數
