ajax請求與json數據處理
一,ajax使用配置
1)使用ajax之前先引入jquery
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
二,ajax常用格式
var u = $("#uUsername").val();
1) $.ajax({
url : ‘user/checkUname‘, <!-- url :請求地址 -->
type : ‘post‘, <!--type :請求類型:post/get -->
data
uUsername : u, <!-- 使用自己聲明的對象 -->
uPwd : $("#pwd").val() <! -- 直接獲取頁面的對象 -->
},
dataType : ‘json‘, <!--dataType:服務器返回的數據類型 text/xml/script/html/json/jsonp -->
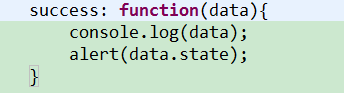
success: function(data){ <!--回調函數 -->
console.log(data); <! -- 瀏覽器控制臺顯示返回內容(建議使用) -->
alert(data); <! -- 彈框顯示返回內容 -->
}
});
三,json轉換配置
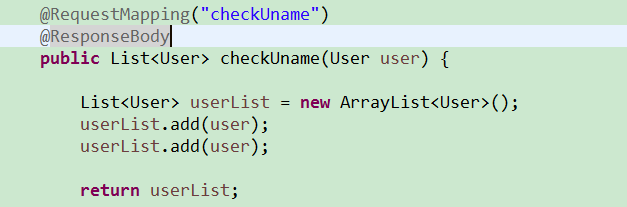
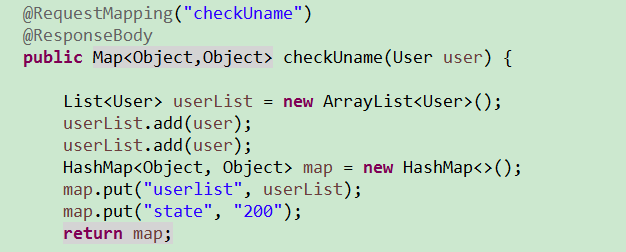
1)使用@ResponseBody
1.返回值寫需要返回的類型
2.直接返回內容

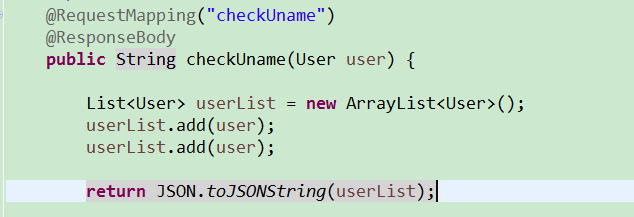
2)使用alibaba的json轉換工具
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>
1.返回值寫String類型
2.JSON.toJSONString(userList);

四,ajax回調函數處理服務器返回的json數據

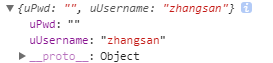
1)獲取返回值是對象的josn數據內容

獲取用戶名:zhangsan, data.uUsername; (data.變量名)
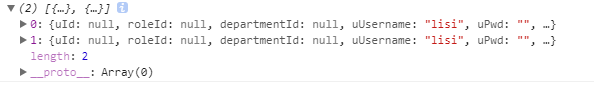
2)獲取返回值是List的josn數據內容

獲取用戶名:lisi , data[0].uUsername; (data[ 索引].變量名)
獲取用戶名:lisi , data[1].uUsername;
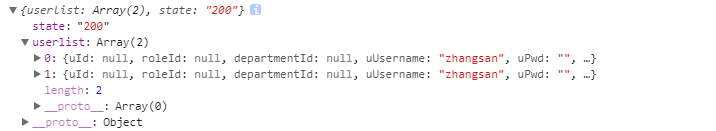
3)獲取返回值是Map的josn數據內容


獲取狀態:data.state;
獲取list中第一個user的名字:data.userlist[0].uUsername;
五,總結
json數據解析主要是看層級,遇到{ }裏的內容使用 . 獲取,遇到0,1... 使用 [ ] 獲取;
ajax請求與json數據處理
