詳解webpack + vue + node 打造單頁面(入門篇)
阿新 • • 發佈:2017-11-21
nodejs 效果 註意 運行 gist -- images vue-cli webpack
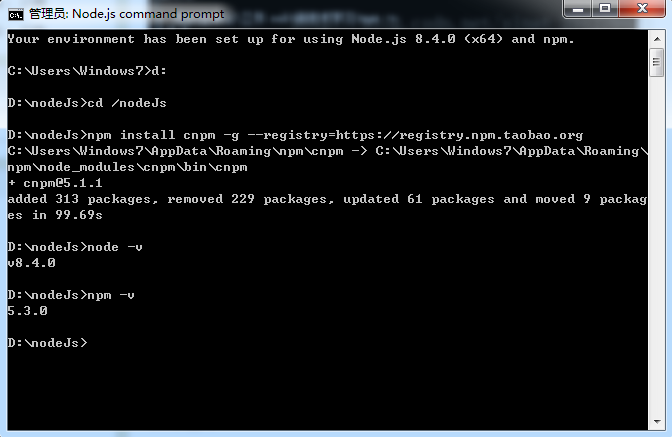
1.node下載地址:http://nodejs.cn/download/,安裝完成檢查node和npm版本

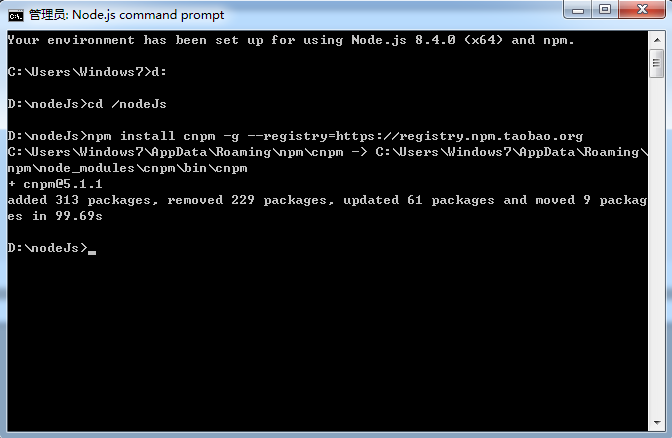
2.淘寶鏡像 : npm install cnpm -g --registry=https://registry.npm.taobao.org ,淘寶鏡像比npm要快很多,可以直接用cnpm代替npm

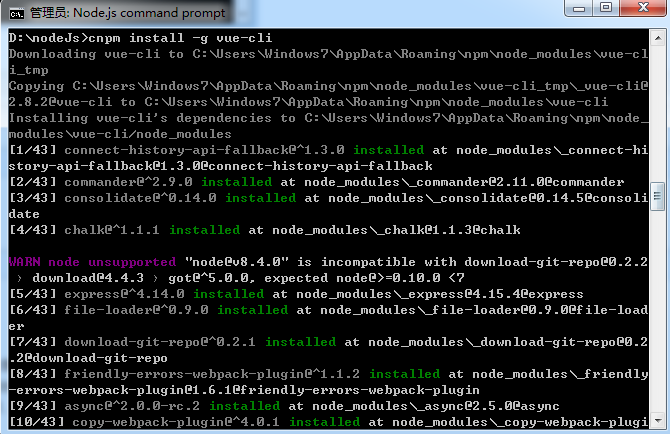
3.安裝vue-cli:cnpm install -g vue-cli
安裝webpack:cnpm install -g webpack
-g 表示全局安裝
編程過程中需要引入模塊的話可以cnpm install <module> --save
比如需要安裝vue-router路由模塊直接用腳手架cnpm install vue-router--save 就可以了

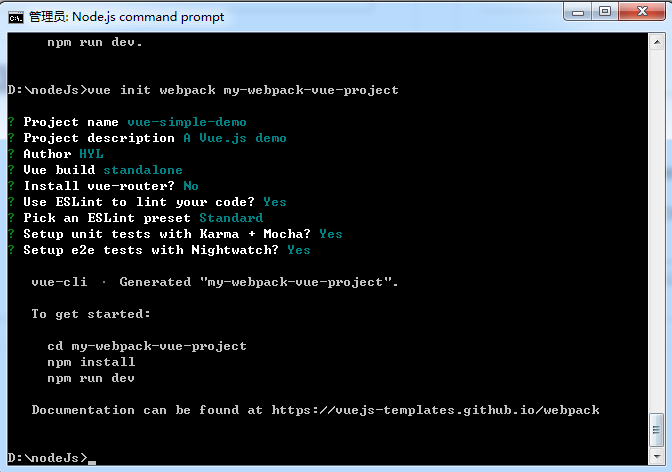
4.構建webpack的vue應用:vue init webpack <filename>

在這裏特別提一下 webpack,前面在安裝 webpack 模板時,有一個選擇項,是否使用 ESLint 來規範你的代碼,
ESLint 對於平時不太註意代碼縮進的朋友可能是一個噩耗,稍微修改下程序代碼,如果縮進不符規範,甚至空格都有可能一堆操蛋的報錯
註明下vue-cli 的模板,vue-cli 模板分為 官方模板、自定義模板、本地模板
官方模板分為
- browserify -- 擁有高級功能的 Browserify + vueify 用於 正式開發
- browserify-simple -- 擁有基礎功能的 Browserify + vueify 用於 快速開發
- simple -- 單個 HTML,用於開發最簡單的 Vue.js 應用
- webpack -- 擁有高級功能的 Webpack + vue-loader 用於正式開發
- webpack-simple -- 擁有基礎功能的 Webpack + vue-loader 用於快速開發
5.腳手架安裝依賴

6.直接運行看效果


詳解webpack + vue + node 打造單頁面(入門篇)
