SublimeText3插件安裝及使用
之前寫過一篇文章講了安裝PackageControl,這裏就不做贅述了,需要的朋友移步到這篇文章:Sublime Text安裝package control
安裝插件方法:通過preferencs--Package Control或者快捷鍵ctrl+shift+P,然後找到install Package,搜索插件,安裝即可。
卸載插件方法:通過preferencs--Package Control或者快捷鍵ctrl+shift+P,然後找到remove Package,找到要卸載的插件。
下邊直接說我安裝了哪些插件
Alignment
代碼對齊
對應的快捷鍵: Ctrl+Alt+A
BracketHighlighter
提供行數高亮的各種配對的語法符號。也就是可以匹配[ ]、{ }等,高亮標記,便於查看起始和結束標記。
Color Highlighter
可以展示當前所選擇的顏色代碼的真正顏色
ColorPicker
使用一個取色器改變顏色
對應的快捷鍵: Ctrl+Shift+C
DocBlockr
可以添加註釋塊
輸入/**,按回車鍵就可以了
Emmet
這個真的超級好用!
使用仿CSS選擇器的語法來生成代碼,大大提高了HTML/CSS代碼編寫的速度。
這裏不詳細講用法了,可以網上搜一下。
對應的快捷鍵: Ctrl+Alt+Enter
HTML Beautify
功能如其名,HTML格式化
HTML-CSS-JS Prettify
格式化HTML-CSS-JS代碼
安裝完後要修改一下配置文件:
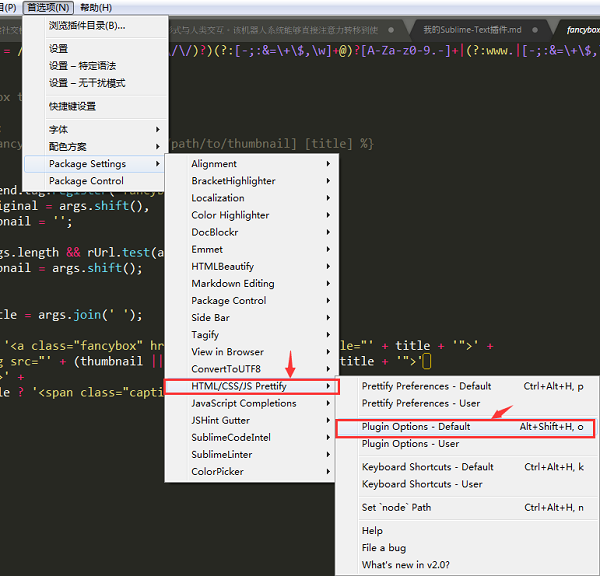
preference--Package Settings--HTML/CSS/JS Prettify--Plugin Options-Default

修改nodejs的安裝路徑(Windows用戶在命令行輸入where node即可查看)
Sidebar Enhancements
增強右鍵菜單文件操作功能。
在側邊欄的文件上右擊時,這個插件提供了大量更多的選擇。打開,查找,復制和粘貼,等等。
ConvertToUTF8
曾經遇到過打開一個文件,裏邊的中文亂碼的情況。
修改文件編碼什麽的都不行,然後網上有人說安裝這個插件和GBK Support。不過發現安裝完這個插件就已經解決了。不知道為什麽我安裝完GBK Support後打開html文件會出現一個相應的html.dump文件。
View in Browser
通過默認瀏覽器打開當前文件
JavaScript Completions
支持JavaScript原生語法提示
SublimeCodeIntel
設置JavaScript代碼自動補全
sublimeLinter和sublimeLinter-jshint
????寫JavaScript時候能夠提示代碼問題。這個裝好之後可以去修改一下.jshintrc文件,安裝完成後有一些默認設置的。
這裏粘一下我目前的設置,以後有新的再補充。關於這個,可以網上搜一下,很多資料。
"browser": true,
"esnext": true,
"globals": {
"$": false
},
/**
* 是否必須用"use strict"
*/
"strict": false,
"undef": true,
"unused": true,
/**
* 是否強制使用嚴格等號
*/
"eqeqeq": false,
/**
* 使用js保留字時提出警告
*/
"futurehostile":truemarkdownEditing和markdownLivePreview
????安裝這兩個的時候搞了很久,主要是因為安裝markdownEditing這個插件的時候遇到了一個問題,最後在官網上找到了答案。如下圖:
我安裝完之後彈出了一個對話框是error loading syntax files,卸載重新安裝也不對。其實是因為我安裝這個插件的時候打開了之前寫的md文件。關掉這些文件重新安裝就好了。
????第二點就是,markdown的主題設置。sublime text剛裝好的時候就換了主題,然後markdown這裏默認的是白色背景,有時候從js文件切換到md文件覺得畫風轉換太快不適應,所以就修改了一下。
方法是:在preference-package settings--Markdown Editing--Markdown GFM Settings - user文件中添加以下設置:
{
"color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme"
}????第三點,安裝完後發現始終有那麽一部分區域啥都沒有,就只是占著地方。原來是因為default中有設置Layout,所以這裏也是要修改設置,還是在上一步中的文件,添加以下:
"draw_centered": false,//default中為true
"word_wrap": true,
"wrap_width": 80,
"rulers": []瀏覽器快捷鍵
除了這些插件外,我還配置了文件在IE、FireFox、Chrome中打開的快捷鍵,方法如下:
修改快捷鍵設置,但是註意不要跟默認設置中的沖突
//ie
{ "keys": ["ctrl+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:/Program Files/Internet Explorer/iexplore.exe", "extensions": ".*" } },
//chorme
{ "keys": ["alt+f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", "extensions": ".*" } },
//firefox
{ "keys": ["f12"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe", "extensions": ".*" } }
keys為相應的快捷鍵,path對應瀏覽器的安裝路徑
SublimeText3插件安裝及使用



