Diycode開源項目 UserActivity分析
1.效果預覽
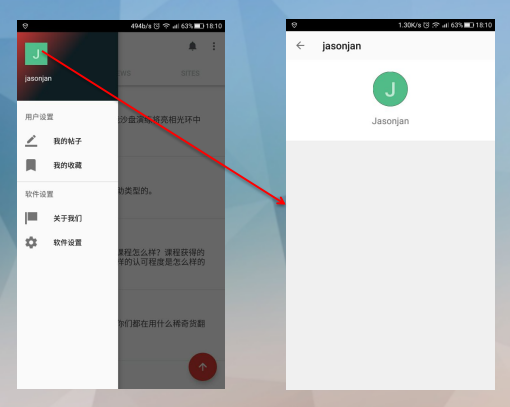
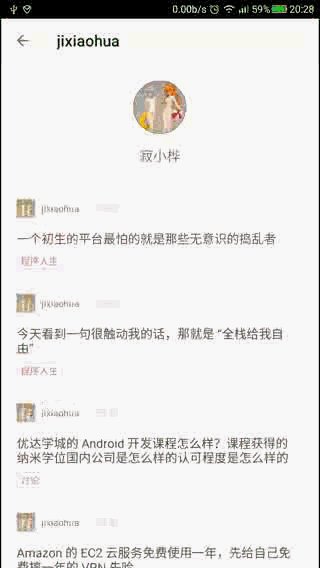
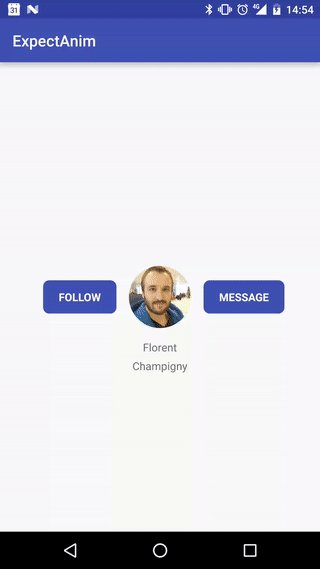
1.1.實際界面預覽

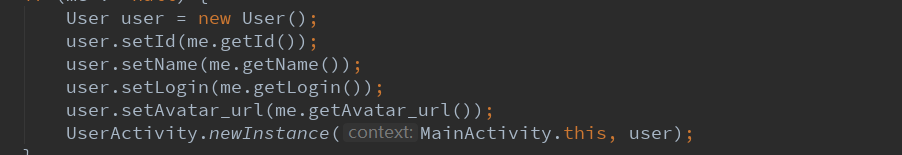
1.2. 這是MainActivity中的代碼

這裏執行了跳轉到自己的用戶界面的功能。
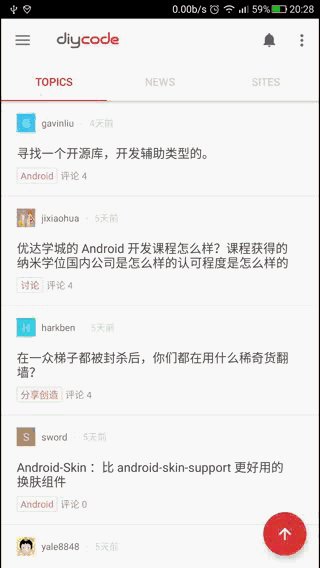
1.3.點擊頭像或者用戶名跳轉到別人的頁面

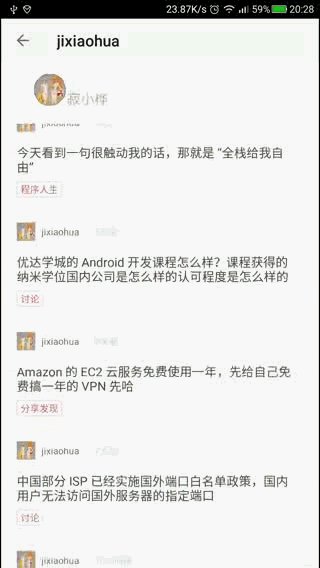
UserActivity的結構由兩部分組成,首先是一個頭像,然後是一個列表。
只要點擊了用戶名或者頭像都會跳轉到UserActivity頁面。除了UserActivity中的頭像。
2.布局分析
2.1.布局名稱為activity_user,源代碼如下:

<?xml version="1.0" encoding="utf-8"?> <!-- ~ Copyright 2017 GcsSloopView Code~ ~ Licensed under the Apache License, Version 2.0 (the "License"); ~ you may not use this file except in compliance with the License. ~ You may obtain a copy of the License at ~ ~ http://www.apache.org/licenses/LICENSE-2.0 ~ ~ Unless required by applicable law or agreed to in writing, software~ distributed under the License is distributed on an "AS IS" BASIS, ~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. ~ See the License for the specific language governing permissions and ~ limitations under the License. ~ ~ Last modified 2017-03-08 01:01:18 ~ ~ GitHub: https://github.com/GcsSloop ~ Website: http://www.gcssloop.com ~ Weibo: http://weibo.com/GcsSloop --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:gcs="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content"/> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.widget.NestedScrollView android:id="@+id/scroll_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/diy_white_bg"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <View android:layout_width="0dp" android:layout_height="160dp"/> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/diy_white_bg"> </android.support.v7.widget.RecyclerView> </LinearLayout> </android.support.v4.widget.NestedScrollView> <FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/background" android:layout_width="match_parent" android:layout_height="160dp" android:background="@color/diy_black" android:src="@color/diy_white" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.gcssloop.diycode.widget.CircleImageView android:id="@+id/avatar" android:layout_width="68dp" android:layout_height="68dp" android:layout_gravity="center_horizontal" android:layout_marginTop="24dp" android:src="@mipmap/ic_launcher" gcs:border_width="0dp"/> <TextView android:id="@+id/username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="16dp" android:text="diytest(測試賬號)" android:textSize="18sp"/> </LinearLayout> </FrameLayout> </FrameLayout> </LinearLayout>
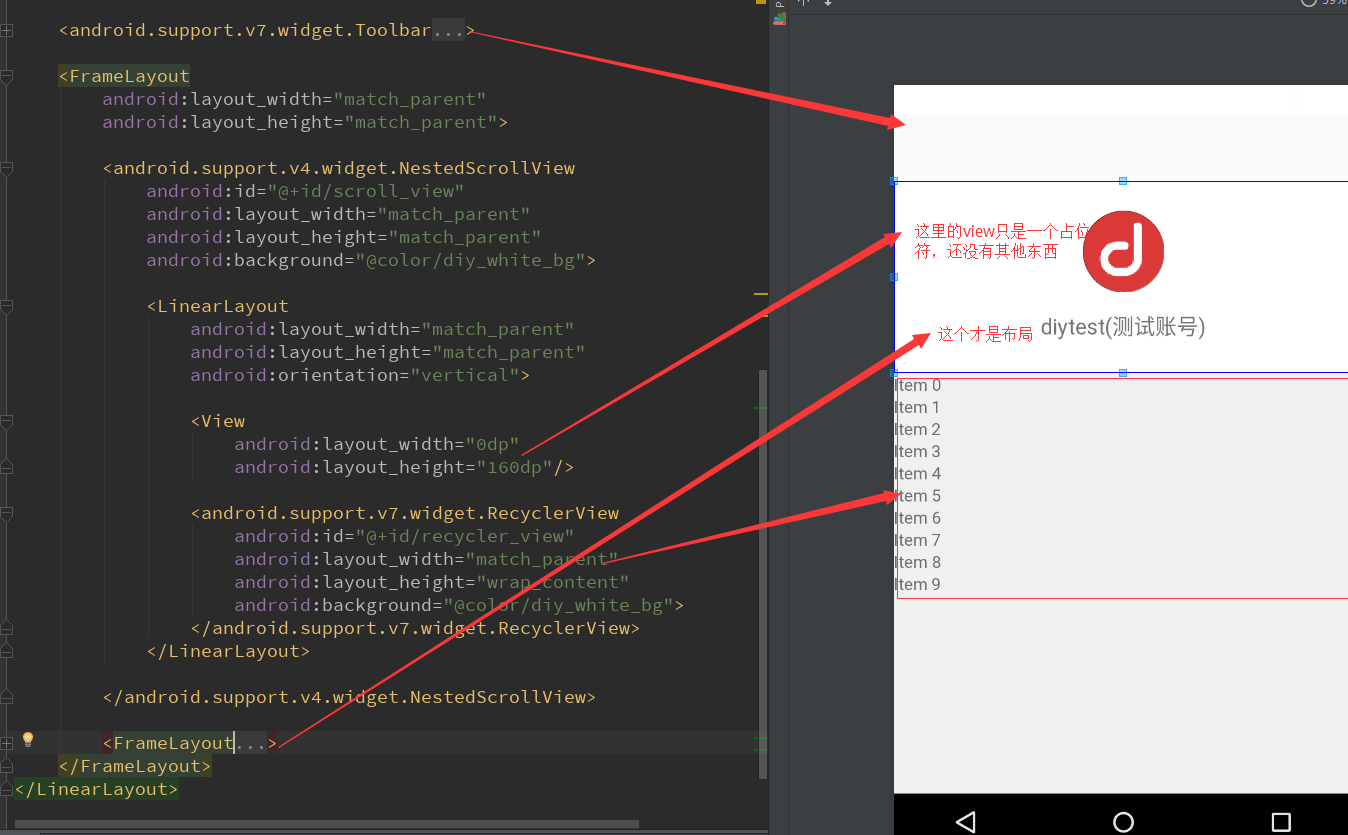
2.2.布局代碼與實體對應關系

最外層的布局為:LinearLayout
然後下面的子布局: Toolbar + FrameLayout + FrameLayout(最後的FrameLayout是上方的圖標)
然後FrameLayout的子布局:NestedScrollView
然後NestedScrollView的布局:LinearLayout
然後LinearLayout下面的布局: View + RecyclerView
3.活動代碼分析
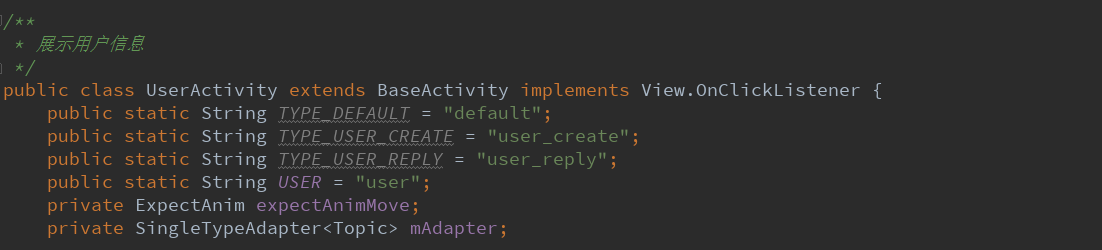
3.1.分析所有的成員變量

這裏用到了一個第三方開源動畫庫,非常炫酷,覺得非常棒!一些酷炫的特效!下面再講!
然後是SingleTypeAdapter<Topic>這個估計是用來顯示用戶發表的帖子列表的適配器。
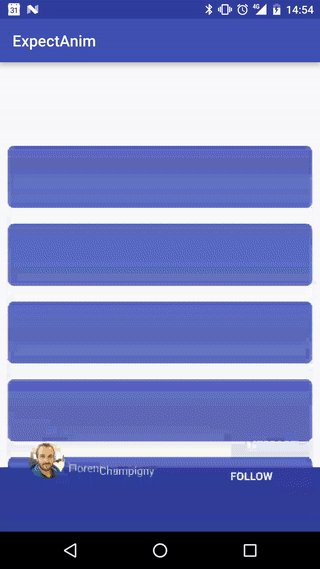
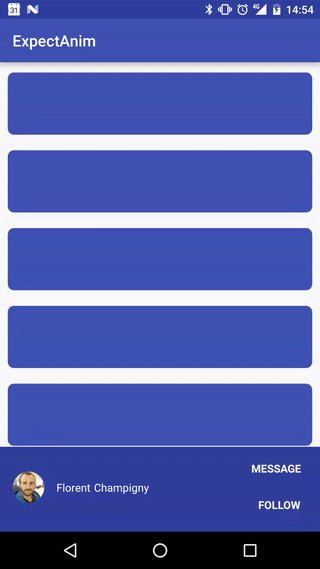
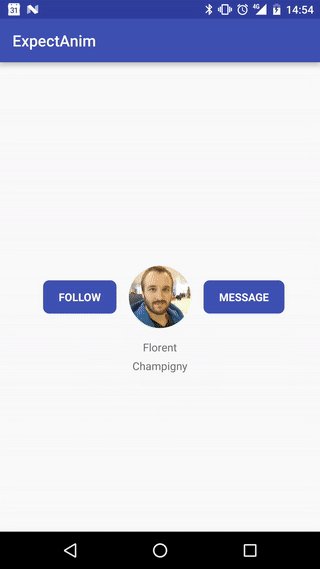
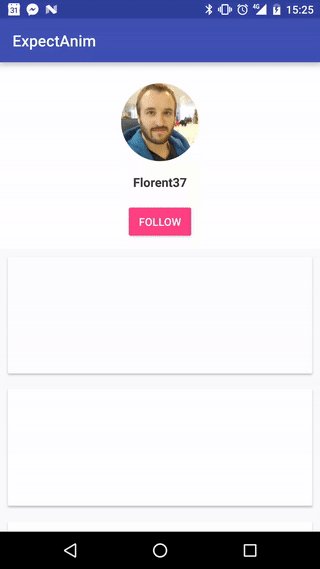
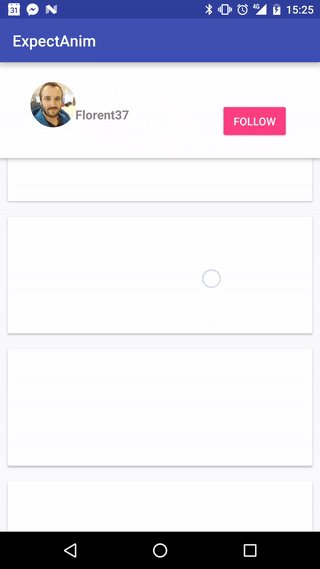
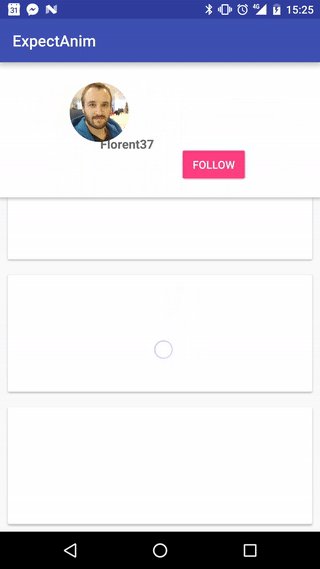
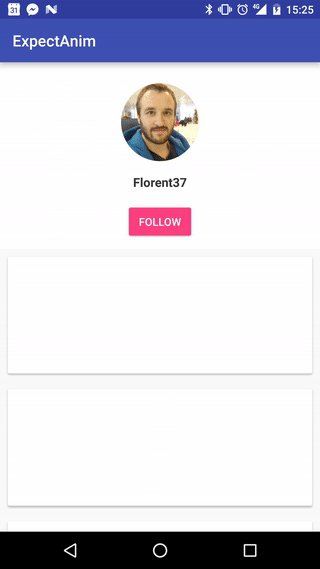
3.2.第三方動畫開源庫==>ExpectAnim類
github==>github開源動畫庫點我吧
可以做到類似這樣的效果。


本例用到了第二種方法,在github可以知道如何使用得。
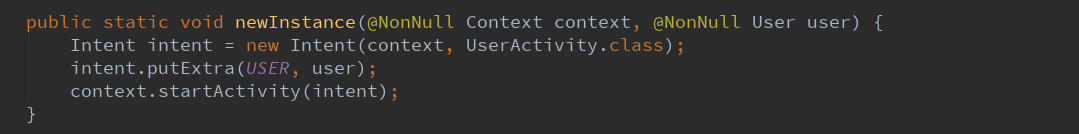
3.3.新建一個實例

外部傳進來一個user
然後跳轉到一個UserActivity
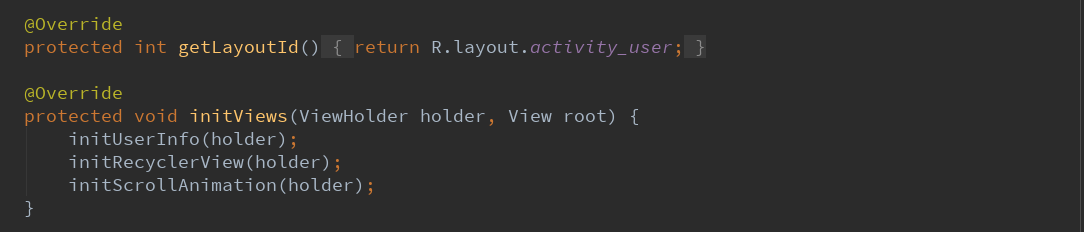
3.4.獲取布局資源id+初始化視圖

獲取布局的id為:R.layout.activity_user
initViews調用3個主要的函數。這裏規定了執行順序和3個入口函數。
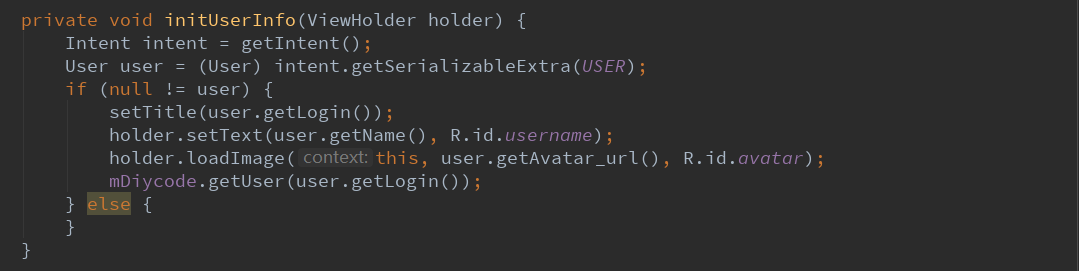
3.5.第一個入口函數initUserInfo

先從intent中獲取用戶信息。
然後設置視圖數據,這裏的標題欄應該是昵稱或登錄名,然後顯示在頭像下的應該是真實名字。
不明白為什麽最後要調用一個API
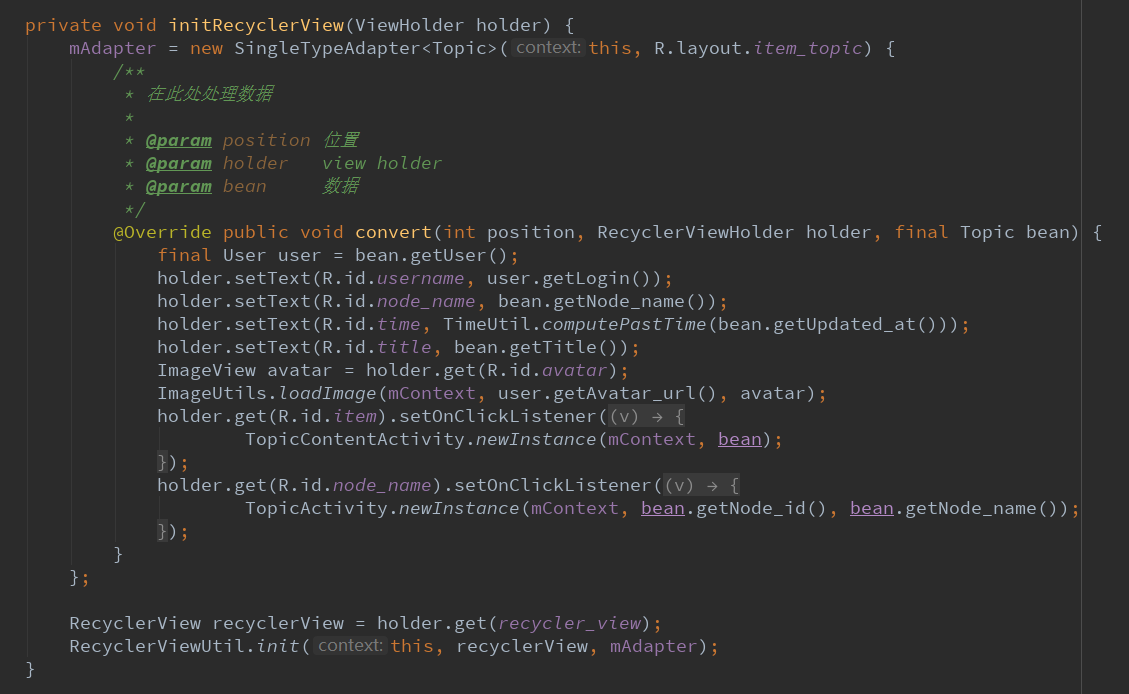
3.6.第二個入口函數initRecycleView

這裏的SingleTypeAdapter之前見過,就是一個列表適配器。
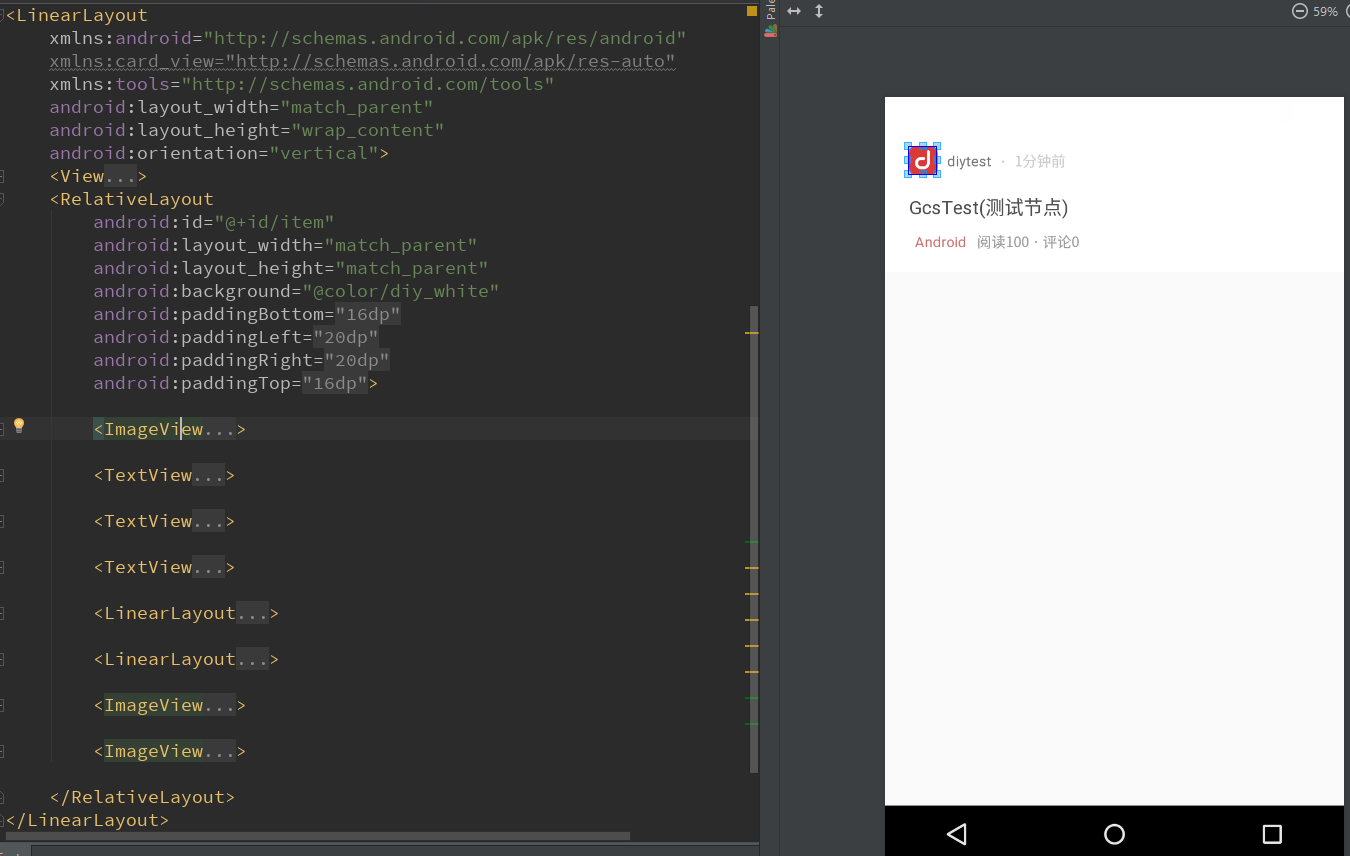
首先這個適配器要加載的布局為:item_topic.xml

然後是一個處理數據的一個函數convert
這裏面詳細處理每個控件數據
明白了下方的Android其實是一個節點,點擊了將會跳轉到這個Android類的所有話題。
所以點擊事件的兩個跳轉就看懂了。
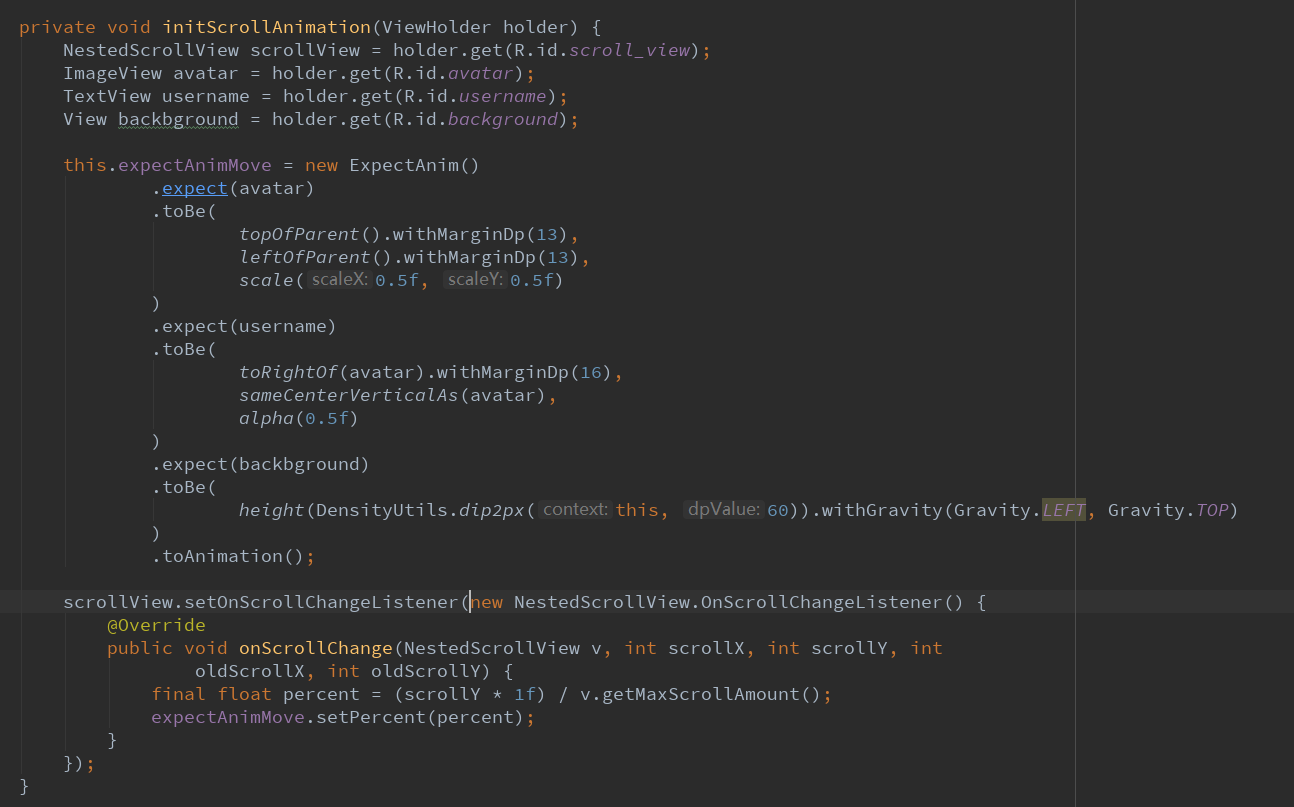
3.7.第三個入口函數==>initScrollAnimation
動畫設置

為了達到炫酷的動畫效果
首先要獲得4個變量:scrollView+頭像+用戶名+背景
將所有的控件都通過.expect(視圖名).toBe()...toAnimation()即可
最後設置一下scrollView的滑動監聽,將這個第三方類的實例設置進去即可。
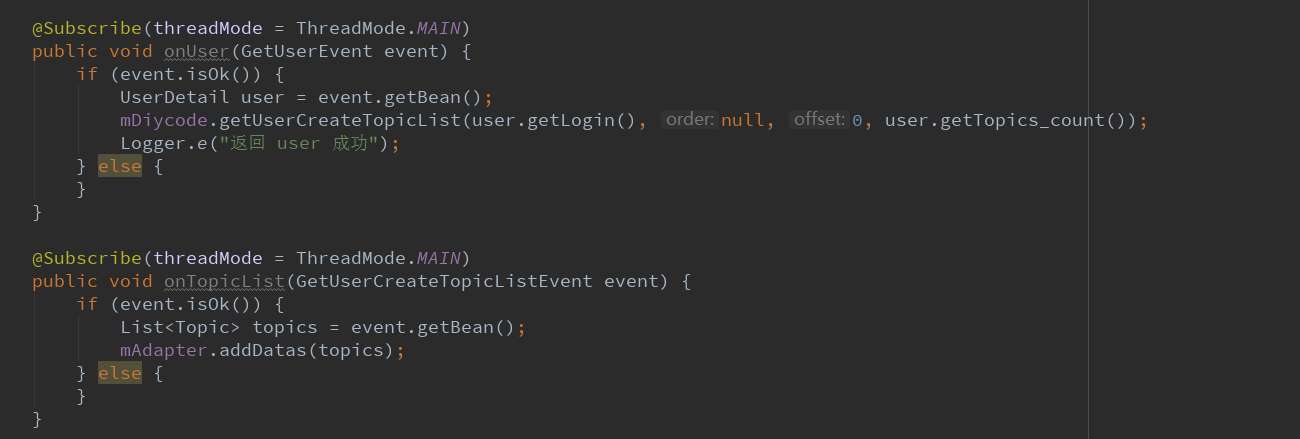
3.8.回調2個EventBus的請求結果

第一個是獲得用戶信息
第二個是獲得話題列表,要將話題列表加入適配器的data中。
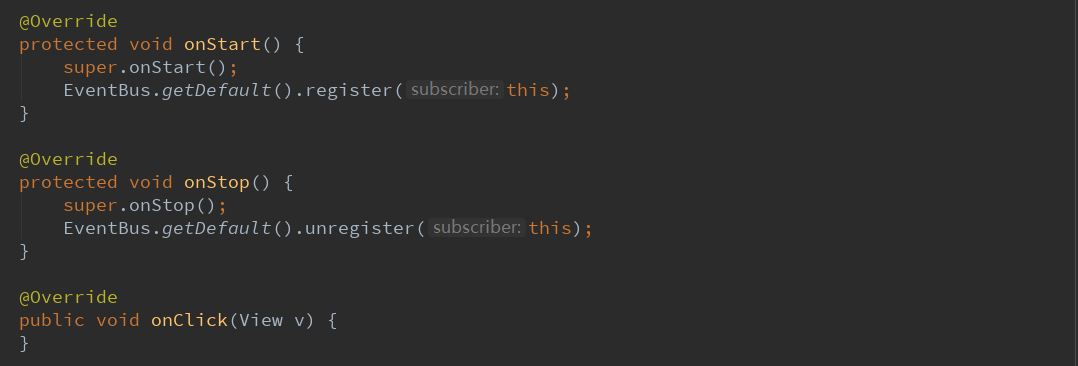
3.9.其他必要函數

這裏是EventBus的註冊與反註冊。
4.總結一下
4.1.這裏學到了一個第三方庫動畫開源庫,感覺還是挺不錯的,效果比較好而且簡單實用,其作用就是上方顯示固定的
數據,然後下方一個ListView,如果滑動ListView的話,上方固定的布局也會發生動畫效果。
4.2.這裏對API調用的順序有了新的理解。因為這裏第一次調用API是initViews的第一個入口函數initUserInfo,這裏是
調用獲取用戶的信息,mDiycode.getUser()==>回調onUser()==>回調中執行mDiycode.獲取話題列表==>
然後回調onTopicList(),然後適配器.addDatas(列表)。
4.3.intent可以傳遞很多數據,包括一個類。這裏傳遞一個自定義的User類,采用的方法是:
intent.getSerializableExtra("關鍵字")
4.4.所以每個API調用之後,基本都會需要一個回調,回調函數上方有一個註解,記住就好。
4.5.這裏有一個新的知識之前忽略了,就是點擊節點也會進入TopicActivity。其實就是將主頁面(話題頁面)將部分
話題篩選出來,結構也很簡單,上方一個Toolbar,然後是一個話題列表。
4.6.這個動畫庫用法十分簡單。先獲取幾個視圖,分別用.expect(視圖名).toBe(這裏面稍微復雜一點),裏面的代碼在
github上都有,所以直接替換數據即可。最後給一個ScrollView添加一個滑動函數,表明滑動就會有個動畫。
Diycode開源項目 UserActivity分析

