js實時獲取並顯示當前時間的方法


js實時獲取並顯示當前時間的方法
相關推薦
js實時獲取並顯示當前時間的方法
.com 分享 獲取 png com 9.png image img log js實時獲取並顯示當前時間的方法
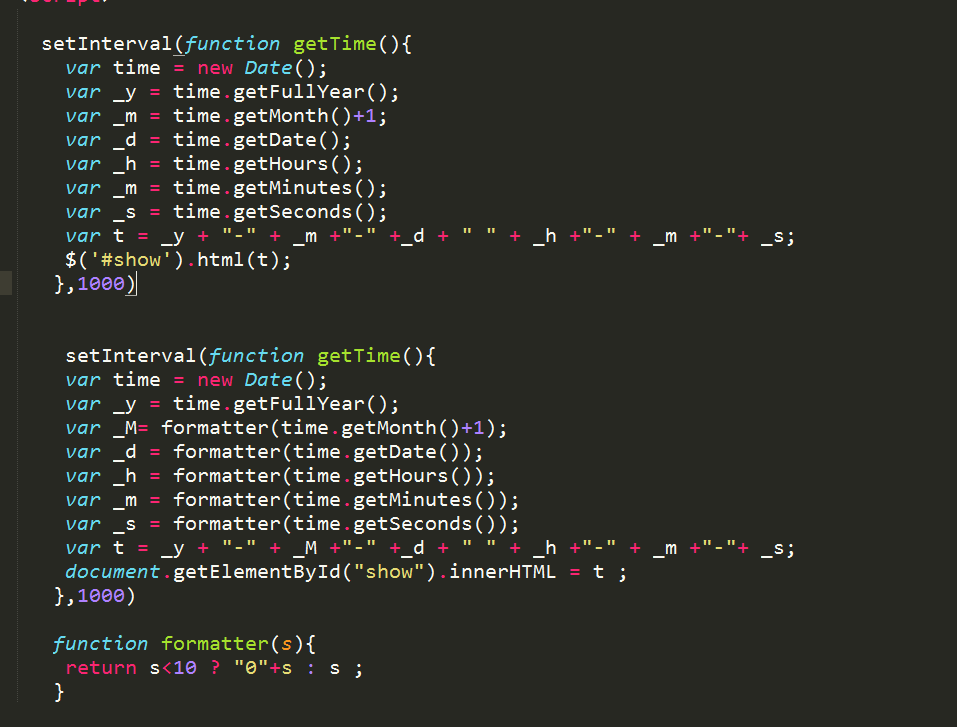
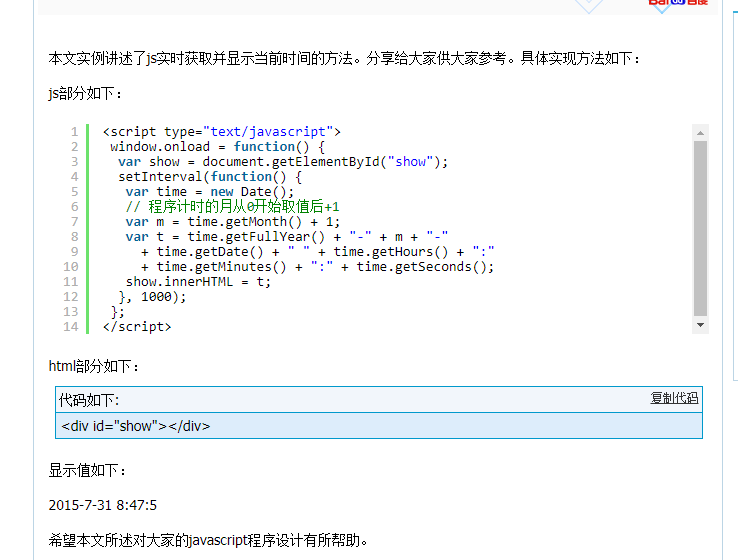
獲取並顯示當前時間
一、首先,我們要分清楚幾個概念: 1、Coordinated Universal Time(UTC):協調世界時,又稱為世界標準時間,也就是格林威治標準時間(Greenwich Mean Time,GMT)。比如,中國內地的時間與UTC的時差為+8,也就是UT
☆ C/C++ 即時重新整理並顯示當前時間
原先想著在原文章上進行修改,可是一直提示修改失敗( ・´ω`・ ) 轉之想一想,而且那篇文章中也沒有把游標定位放在一個函式中呼叫, 那就再另開一篇文章使用gotoxy()定位函式通過呼叫輸出,順便再複習以前的知識點 ヾ(o・ω・)ノ ***************
JS實時獲取當前的日期和時間並顯示
當頁面載入時呼叫 window.onload = function() { //計時器 1000秒 setInterval(function() { var date = new Date(); var year = date.getFullY
用JS來顯示當前時間並自動重新整理和用JS對錶格資料修改儲存
通過這兩天的學習已經可以做到用JS來做一些簡單的表格增刪,今天的課上練習主要在以下兩個方面:用JS來顯示當前的時間並用中文表示,這個比較簡單,只需要獲取當前的時間,並在單位後加上中文的單位就可以: var myDate=new D
Python獲取並輸出當前日期時間
日期時間 日期 TP title 時間 ID win cal class Python獲取並輸出當前日期時間 學習了:https://www.cnblogs.com/kerwinC/p/5760811.html time.strftime(‘%Y-%m-%d %H:%M:
js顯示當前時間
bsp htm tex .html pre style char title 星期六 <html> <head> <title>js實現當前日期顯示</title> </head>
python設計透明電子時鐘,包含顯示當前時間、計算時間差的方法!
效果: 摘要 在使用Python寫程式時,經常需要輸出系統的當前時間以及計算兩個時間之間的差值,或者將當前時間加減一定時間(天數、小時、分鐘、秒)來得到新的時間,這篇文章就對一些常見的時間相關的問題系統的進行總結。 包 這裡主要使用Pytho
8086彙編--實時(延時)讀取並顯示BIOS時間
assume cs:code data segment FORMAT db 'YY/MM/DD HH:MM/SS',0dh,0ah,'$' ;si PRO db 9,8,7,4,2,0 ;di data ends code segment start: bg
19.1.6--獲取並顯示USB攝像頭實時視訊
來自https://www.cnblogs.com/neo-T/p/6426029.html #-*- coding: utf-8 -*- import cv2 import sys from PIL import Image def CatchUsbVideo(window_nam
時間控制元件,JS中日期預設顯示當前日期
var date=new Date();//傷害發生日期:使用者可以按照傷害發生日期進行查詢,必輸項,預設為當天 var year = date.getFullYear(); var month = date.getMonth()+1; var day =
案例:利用JS動態的顯示當前時間
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh
js顯示當前時間及其時鐘顯示
1.彈窗顯示,當前時間和日期: main.js var box=new Date(); alert("當前日期"+box.getFullYear()+"/"+box.getMonth()+"/"+box.g
JS實現顯示當前時間,精確到秒
//顯示時間的HTML標籤div和spanvar odiv=document.getElementById("div1");var otime=odiv.getElementsByTagName("span")[0];otime.innerHTML=year+"年"+add0(month)+"
js實時獲取伺服器時間
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>AJAX獲
js實現從0開始計時及顯示當前時間
需求: 頁面點選進來,就從0開始計時,動態顯示使用者停留在該頁面的時間。 思路: 記錄使用者進入該頁面的時間(初始時間); 不斷用當前時間-初始時間=在該頁面的停留時間; 需要注意的是,應該將js函式Time()放到<body>的onload中,即頁面一載入就執
PHP+JS動態顯示當前時間
<?php header("content-type:text/html;charset=gb2312"); date_default_timezone_set("PRC"); echo '<div id="time"></div> &
JS中獲取元素的第二種方法
utf display 獲取 重復執行 ecb sed 文檔 練習 elements 1.靜態方法 var oUl = document.getElementById(‘‘); 2.動態方法 document.getElementsByTagName(‘‘);
Vue.js 移入mouseenter顯示當前內容
his -- span 出現 paper 分享 位置 div osi 樣式比較醜,勿噴! 鼠標移到第二個,左邊背景就顯示當前內容。 鼠標移到第三個,左邊背景就顯示當前內容。 如下圖: window.vue 組件:就是要顯示內容的組件。 <style scop
html 頁面調用js鏈接並顯示數據
html 頁面調用js鏈接並顯示數據html 頁面調用js鏈接並顯示數據一、測試頁面1<!doctype html><html><div id=‘dv‘></div> <script src="http://qt.gtimg.cn/q=sz399001"
