1013團隊項目Alpha沖刺 隨筆一
阿新 • • 發佈:2017-11-26
解決 網絡超時 裝配 tab 插入 底部 路徑 團隊 我們
項目進展
李明皇
- 今天安排
熟悉微信小程序的開發語言和基本框架 問題困難
微信小程序有官方中文文檔,閱讀無困難心得體會
網頁編程采用的是 HTML + CSS + JS 這樣的組合,其中 HTML 是用來描述當前這個頁面的結構,CSS 用來描述頁面的樣子,JS 通常是用來處理這個頁面和用戶的交互。
同樣道理,在小程序中也有同樣的角色,其中 WXML 充當的就是類似 HTML 的角色;WXSS相當於CSS;app.json 是對當前小程序的全局配置,包括了小程序的所有頁面路徑、界面表現、網絡超時時間、底部 tab 等;一個服務僅僅只有界面展示是不夠的,還需要和用戶做交互:響應用戶的點擊、獲取用戶的位置等等,在小程序裏邊,我們就通過編寫 JS 腳本文件來處理用戶的操作。
總體感覺小程序總體框架和一般的web前端差別不大,能夠較快上手。
林翔
- 今天安排
和敏銘設計好數據庫,搭建項目框架,實現mysql和eclipse的對接。 - 問題困難
mysql插入中文字段出現亂碼,百度後設置成utf8後解決 - 心得體會
以前沒有從頭開始做項目,真的自己從頭做的時候發現不知道從哪裏開始,到處亂撞。經過這兩天的百度問題,解決問題,學會了不少東西,比如web.xml的配置,還有tomcat上的web.xml。等到項目結束後可以整理一下防止以後忘記了。還有就是目前的進度有點偏慢,希望明天能加快一些。
孫敏銘
- 今天安排
安裝配置MySQL數據庫,實現與eclipse對接。 - 問題困難
MySQL數據庫使用廣泛,安裝配置這一塊並沒有遇到太大困難。但是對接時出現亂碼。 - 心得體會
雖然之前並沒有進行過數據庫的實際操作,但是對數據庫的理論接觸過一些,而且數據庫的書籍材料非常多,所以上手比較輕松。雖然數據庫就一些相對簡單的操作,但是對接時比較頭疼。這也是自己第一次參加項目。很多東西還要慢慢百度,慢慢學。
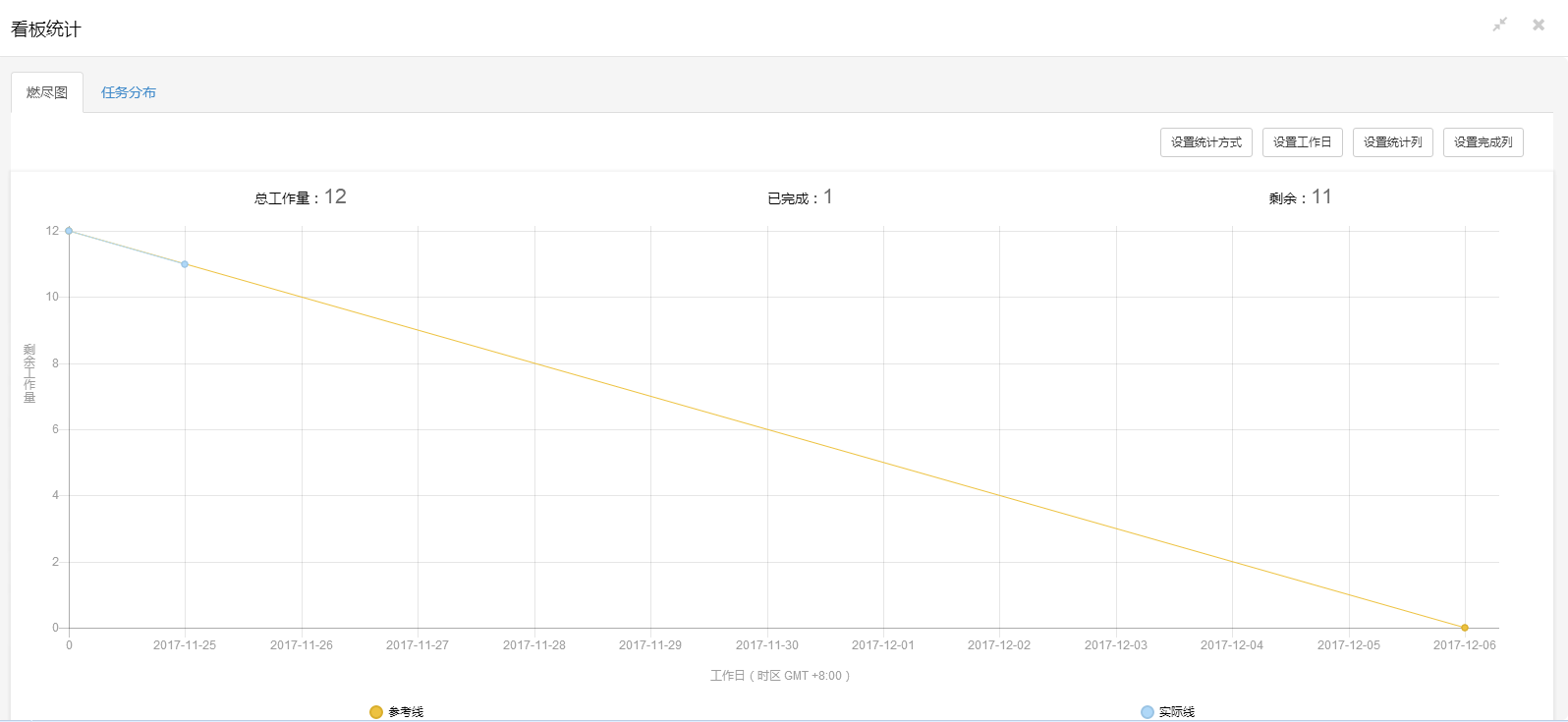
項目燃盡圖

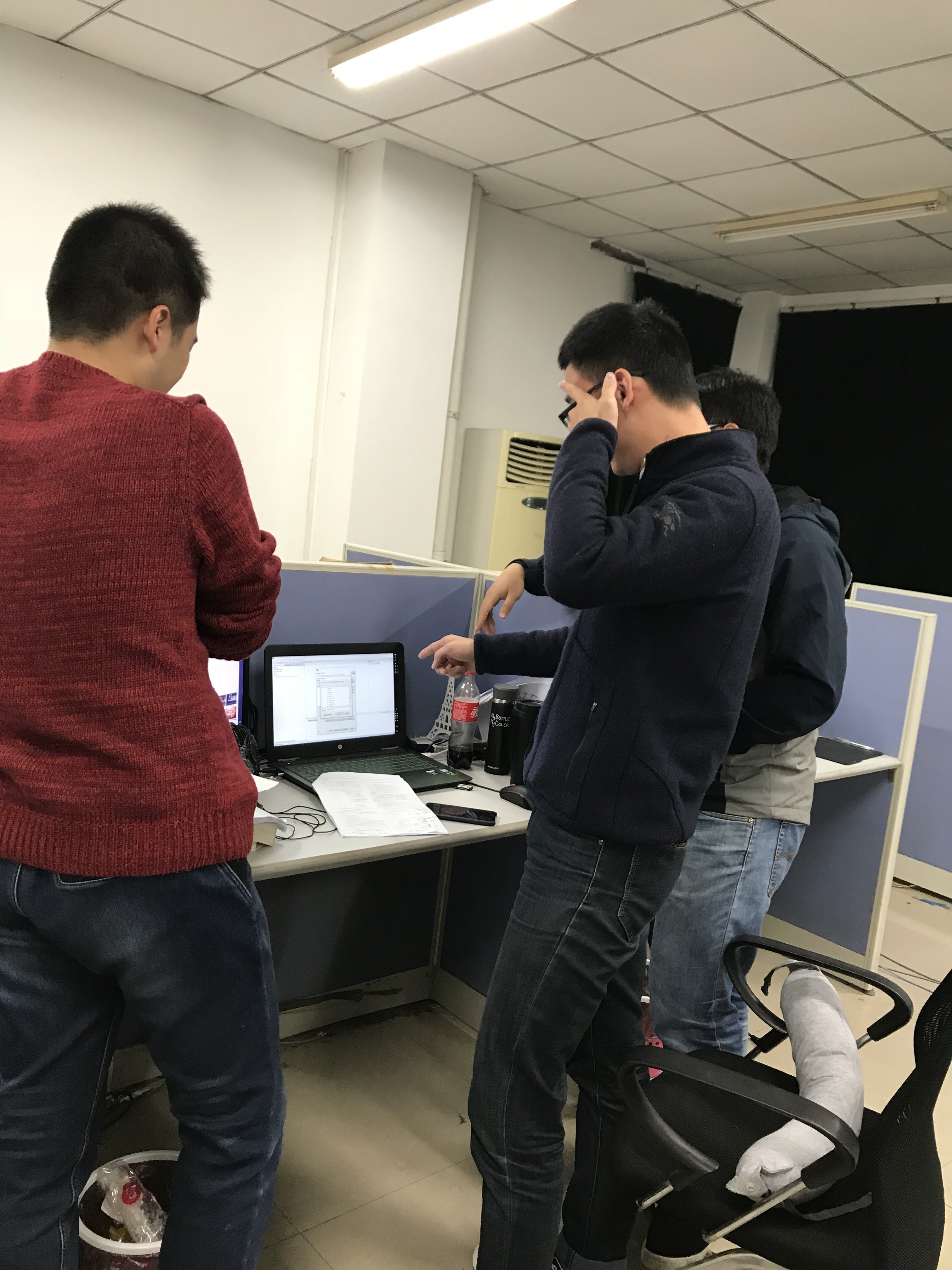
立式會議照片

1013團隊項目Alpha沖刺 隨筆一
