前端第四課——JS面試題
筆試題
1.JavaScript的基本數據類型
2.["1","2","3"].map(parseInt)答案?
3.JavaScript中如何將JSON轉化成對象/數組?怎麽轉回來?
4.JavaScript中var的含義和作用
5.document.write和innerHTML的區別?
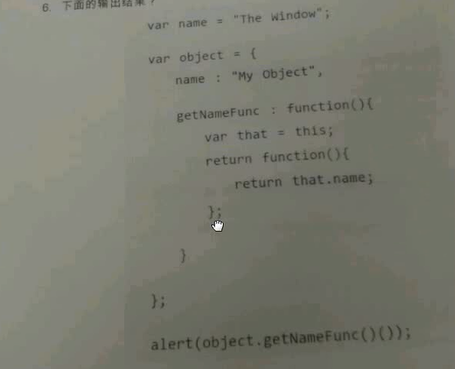
6.下面的輸出結果?

var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
前端第四課——JS面試題
相關推薦
前端第四課——JS面試題
json 數據 面試題 win javascrip 圖片 cti ges 基本數據 筆試題 1.JavaScript的基本數據類型 2.["1","2","3"].map(parseInt)答案? 3.JavaScript中如何將JSON轉化成對象/數組?怎麽轉回來? 4.
整理出來的前端js面試題
禁止 如何改變 產生 字符串 避免 得到 作用 擴展 如何 15、HTTP狀態碼 100 Continue 繼續,一般在發送post請求時,已發送了http header之後服務端將返回此信息,表示確認,之後發送具體參數信息 200 OK 正常返回信
前端html+css+js面試題
HTML&CSS: 對Web標準的理解(結構、表現、行為)、瀏覽器核心、渲染原理、依賴管理、相容性、CSS語法、層次關係,常用屬性、佈局、選擇器、權重、盒模型、 Hack、CSS前處理器、CSS3、Flexbox、CSS Modules、Document flow、BFC、H
使用webgl(three.js)搭建一個3D建築,3D消防模擬,web版3D,bim管理系統——第四課
function getBuildFloorData() { var models = [{ "show": true, "uuid": "", "name": "m4_dtWall_1", "objType": "cube2", "length": 1000, "width": 200, "hei
第四課:js物件
這節課來講js物件 //這個用來寫js物件相關的教學 /** * js物件的建立: * * var a = { * 屬性名: 屬性值, * 屬性名: 屬性值,
【前端芝士樹】Vue.js面試題整理 / 知識點梳理
【前端芝士樹】 Vue.js 面試題整理 MVVM是什麼? MVVM 是 Model-View-ViewModel 的縮寫。 Model代表資料模型,也可以在Model中定義資料修改和操作的業務邏輯。 View 代表UI 元件,它負責將資料模型轉化成UI 展現出來。 ViewMode
web前端js面試題及參考答案
1.WEB標準以及W3C標準是什麼? 標籤閉合、標籤小寫、不亂巢狀、使用外鏈css和js、結構行為表現的分離。 1.1div中img怎麼水平和垂直居中? Div{width:200px; height:200px;text-align:center; f
一道常被人輕視的前端JS面試題
前言 年前剛剛離職了,分享下我曾經出過的一道面試題,此題是我出的一套前端面試題中的最後一題,用來考核面試者的JavaScript的綜合能力,很可惜到目前為止的將近兩年中,幾乎沒有人能夠完全答對,並非多難只是因為大多面試者過於輕視他。 題目如下: function Foo() { getNa
前端js面試題(基礎)
1、js中使用typeof能得到哪些型別?——undefined、string、number、boolean、object、function2、===和==分別在何時使用?//==的使用情況為以下2種(其他情況下推薦使用===) if(obj.a == null){ //相
前端之路——jQuery第四課(結合所學知識,製作一個具有jq特效的導航欄)
新課內容: 1.與&&、或||、非!(邏輯判斷->和布林值有關係),這與或非,,, 2.與或非的運算級 3.何為+=?何為-= 4.駝峰寫法!!(例子:MaiZhanHao) 5.callback(回撥函式) 6.alter彈窗 7.jq特效:顯示/隱
手把手教你寫電商爬蟲-第四課 淘寶網商品爬蟲自動JS渲染
系列教程: 手把手教你寫電商爬蟲-第三課 實戰尚妝網AJAX請求處理和內容提取都已經三節課了,大家活動活動手腳,咱們開始一場真正的硬仗, 我們要來爬電商老大,淘寶的資料了。 老規矩,爬之前首先感謝淘寶公佈出這麼多有價值的資料,才讓我們這些爬蟲們有東西可以蒐集啊,不過淘寶
使用webgl(three.js)搭建一個3D智慧園區、3D建築,3D消防模擬,web版3D,bim管理系統——第四課(炫酷版一)
這節課我們主要講解園區三維視覺化炫酷感官技術方案 前言: 當基礎技術達到普及狀態,應用就趨向於極致,在三維視覺化領域也是這個道理。各大視覺化公司都追求美觀最大化,這時候美工的作用就不容忽視了。 背景說明: A、經濟背景:經濟下行的大環境下,各大有社會責任的企業與部門開始拉動內需,擴大預
2019前端面試系列——JS面試題
判斷 js 型別的方式 1. typeof 可以判斷出'string','number','boolean','undefined','symbol' 但判斷 typeof(null) 時值為 'object'; 判斷陣列和物件時值均為 'object' 2. instanceof 原理是 建構函式的 pro
js面試題,關於變量提升,作用域,全局變量
fine log js面試 提升 per nbsp lin undefine 變量 /**********seperate line************/ var a = 10; function test() { a = 100; cons
第四課
align .com box enter body button 守護 .html radi <body> <table width="100%" border="0" cellspacing="0" cellpadding="0">
第四課:通過配置文件獲取對象(Spring框架中的IOC和DI的底層就是基於這樣的機制)
ted const dex generate stat clas name 必須 nbsp 首先在D盤創建一個文件hero.txt,內容為:com.hero.Hero(此處必須是Hero的完整路徑) 接下來是Hero類 package com.hero; publi
關於一道JS面試題的思考
ges 會有 作用 初學 沒有 使用 很好 obj 值傳遞 題目: for (var i = 0; i < 5; i++) { setTimeout(function() { console.log(new Date, i); },
C語言基礎-第四課-數組與字符串
cat ant 隨機數 打印 第一個 長度 stdin 有效 borde 1 數組 1.1 一維數組定義與使用 int array[10];//定義一個一維數組,名字叫array,一共有10個元素,每個元素都是int類型的 array[0]
HTML第四課+(CSS基礎)
默認 map leg tro 優先 fieldset -h 16進制 aml 回顧 結構標簽 html body head 頭部標簽 meta title link 格式標簽 hn br hr p pre center 列表標簽 ul li ol dl dt
Qt第四課 搭建工程環境
qt 頭文件 多線程1 添加第三方庫頭文件添加json第三方庫.pro文件 中添加:INCLUDEPATH += /root/jsoncpp-master/include測試是否成功#include <QCoreApplication>#include "json/reader.h"int mai
