Vue--通過button跳轉到其他組件並攜帶id參數
阿新 • • 發佈:2017-11-27
ec2 hid 配置 scom mage open 其他 fault .cn 
一.創建vue文件
’


1 <template> 2 <div> 3 goodsCommon<br/> 4 goodsCommon<br/> 5 goodsCommon<br/> 6 goodsCommon<br/> 7 goodsCommon<br/> 8 goodsCommon<br/> 9 goodsCommon<br/> 10View CodegoodsCommon<br/> 11 goodsCommon<br/> 12 goodsCommon<br/> 13 goodsCommon<br/> 14 goodsCommon<br/> 15 goodsCommon<br/> 16 goodsCommon<br/> 17 goodsCommon<br/> 18 goodsCommon<br/> 19</div> 20 </template> 21 22 <script> 23 export default { 24 data() { 25 return { 26 27 } 28 } 29 } 30 </script> 31 <style> 32 33 </style>
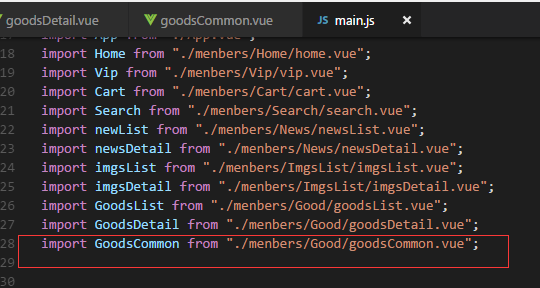
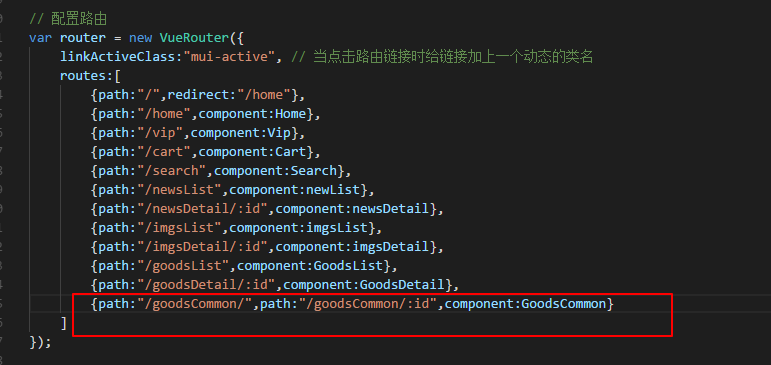
二.在main.js配置路由
引入vue文件


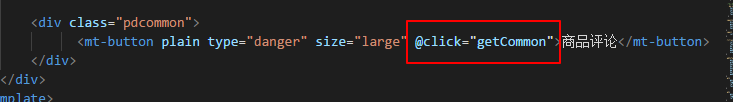
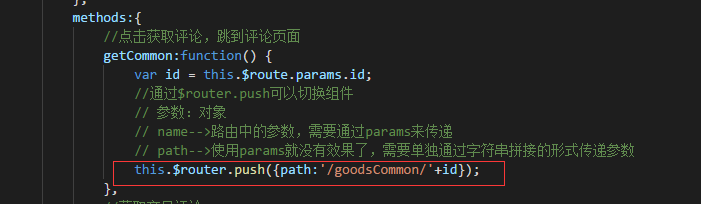
三.在跳轉button添加事件


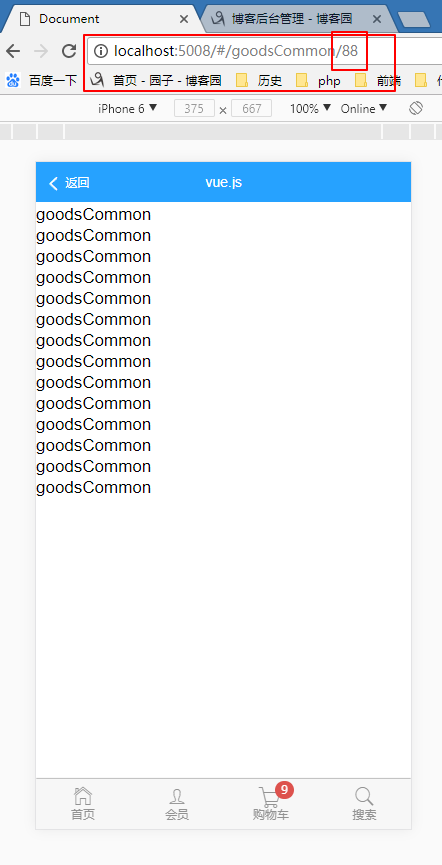
跳轉成功!

Vue--通過button跳轉到其他組件並攜帶id參數

