前端js腳本與防止js腳本
阿新 • • 發佈:2017-11-27
snippets image javascrip 開開 ref 道路 https ext 前端
也可以使用函數節流方式處理。如下代碼:
前言
身為一名前端開發工程師,有時候業務場景是無法用手速模擬的,老司機也有翻車的時候【你懂得】。因此我特意寫這一篇文章,希望能夠對大家有所幫助。
涉及到的內容:
1.chrome瀏覽器
2.js代碼
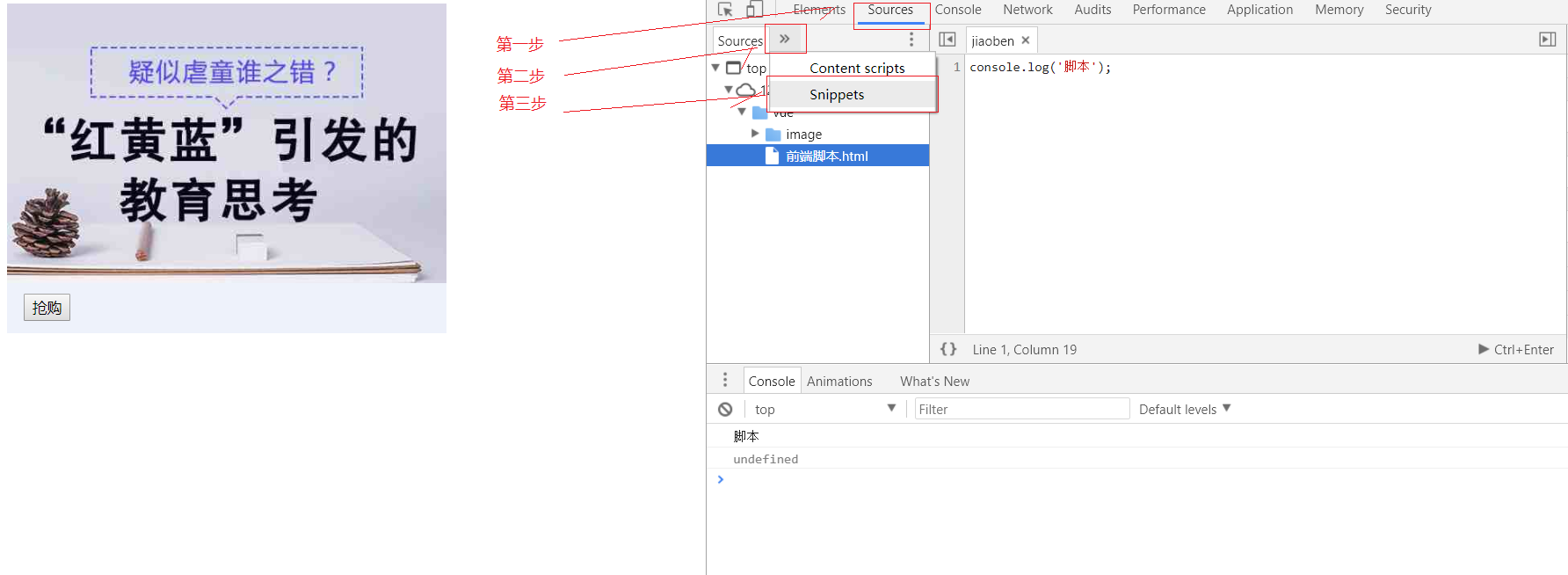
3.函數節流第一步
打開chrome瀏覽器,使用組合鍵Ctrl+shift+i打開開發者工具,接下來如圖所示。
點擊snippets
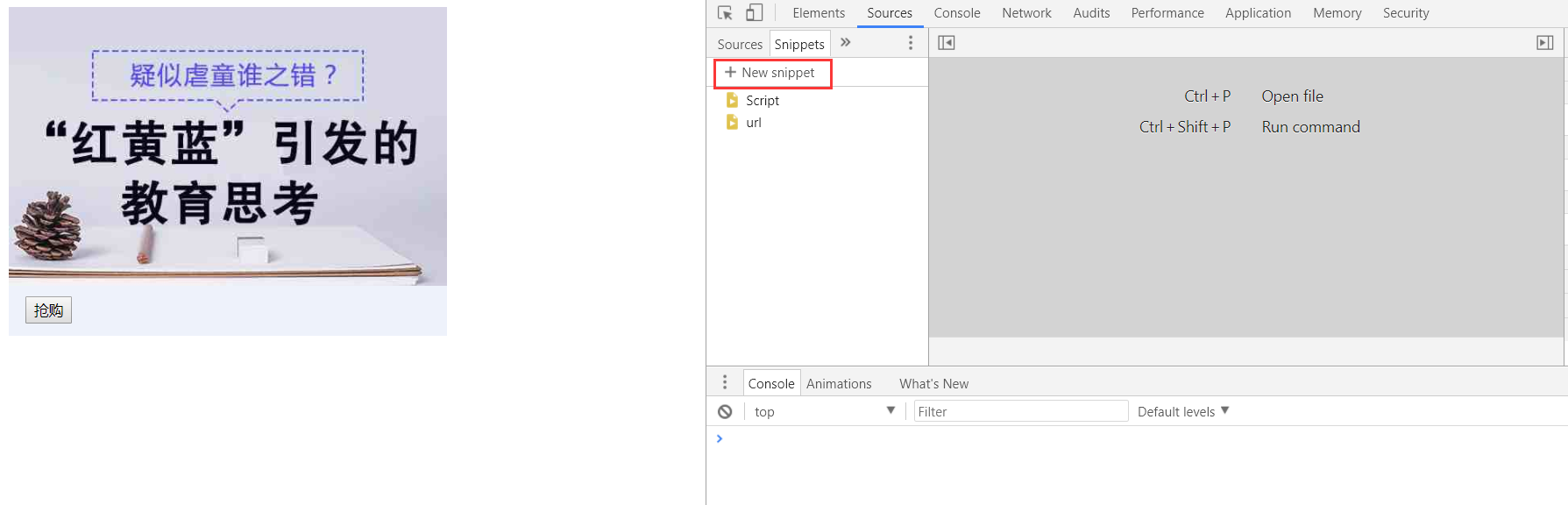
第二步
如圖所示

點擊new snippet -->輸入腳本‘名稱’-->Ctrl+s保存。
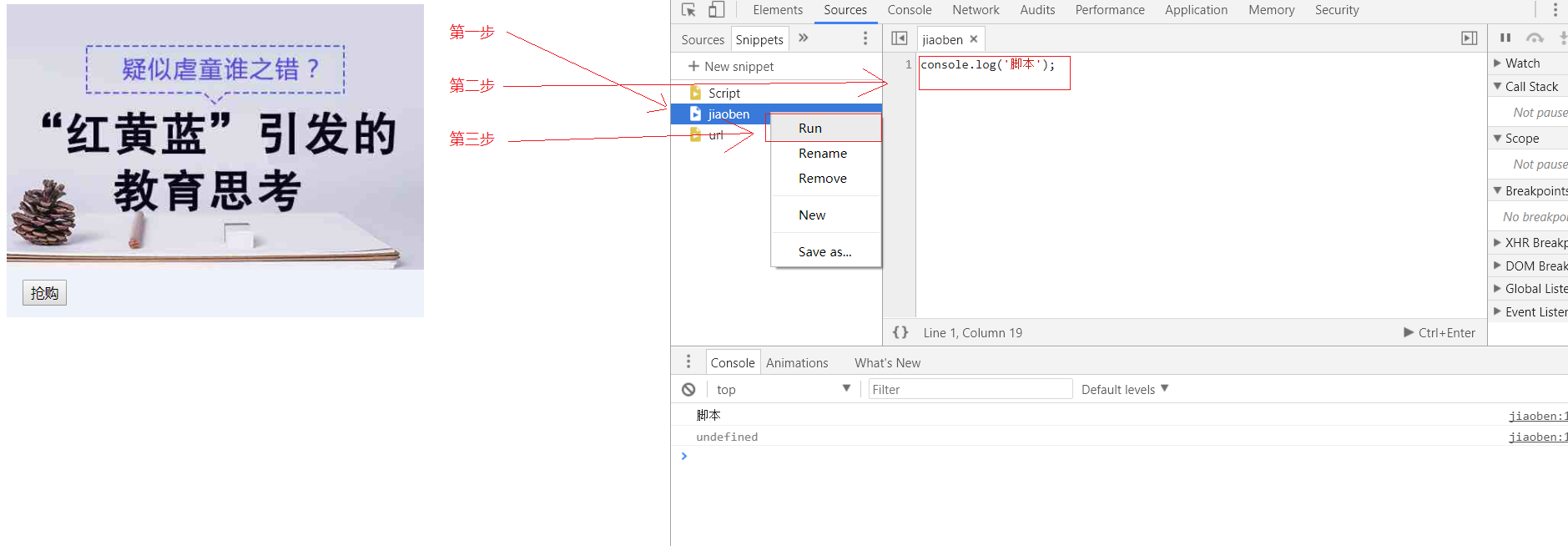
第三步
如圖所示

選擇新創建的腳本‘名稱’,在如圖所示的第二步進行編輯js代碼。最後如第三步所示:run 運行代碼。
js腳本代碼
1.以下是網站上的代碼:
<body>
<div class="box">
<img class="img" src="image/pict.png" />
<button class="btn" id=‘btn‘>搶購</button>
</div>
<script type="text/javascript">
/**
* 搶購按鈕
*
* */
每次點擊搶購 控制臺輸出 搶購成功!
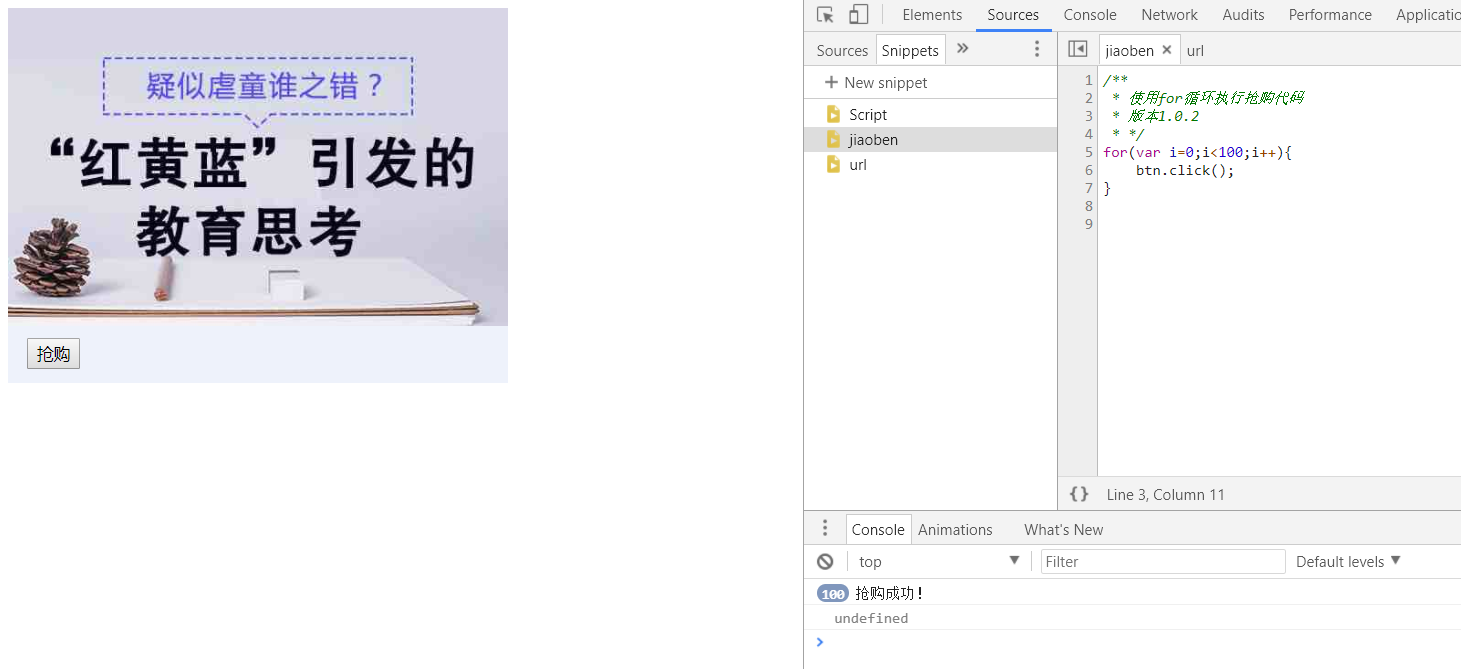
2.腳本代碼
/** * 最簡單的腳本代碼 * 版本1.0.1 */ btn.click();//觸發按鈕執行click事件 /** * 使用for循環執行搶購的腳本代碼 * 版本1.0.2 * */ for(var i=0;i<100;i++){ btn.click(); }
通過上邊的腳本js代碼可以知道,我們可以在chrome瀏覽器內置腳本,並控制執行。

也可以使用函數節流方式處理。如下代碼:
//網站上寫的代碼 /** * 搶購按鈕 * * */ btn.onclick=function(){ throttle(function(){ console.log(‘搶購成功!‘); },500); }; /** * 函數節流 * @fn {function} 回調函數 * @time {number} 時間,毫秒 * * */ function throttle(fn,time){ if(throttle.id){ clearTimeout(throttle.id); }; throttle.id=setTimeout(function(){ fn(); },time||200); }
通過以上方式我們可以過濾掉惡意循環觸發事件。這種函數節流方式也得到大家的一致認可與推廣。
總結
通過上述方式,我們不僅學會了制做簡單的js腳本,也學到一種簡單的阻止js腳本的方法。想要真正的寫一些有用的js腳本還需要你們自己努力哦!想要正在屏蔽掉惡意的js腳本,單純的使用前端技術其實是有很大的難度!特此獻給那些正在努力學習前端並想在前端的道路上越走越遠的童鞋們。祝福你們。
前端js腳本與防止js腳本
