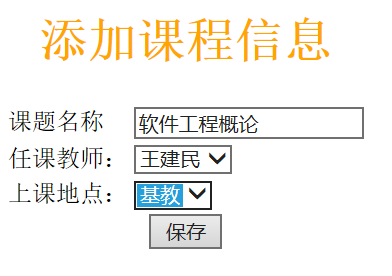
新課程界面
1.程序設計思想
(1)新建數據庫,名稱為dbCourse,新建表,表名為t_user。
(2)創建包DBBean,將sqljdbc_4.0導入到lib中和Referenced Libraries,在DBBean中下,創建AddCourse.class文件,在裏面有數據庫的操作,通過sa用戶連接。創建AddCourse類,在類中有異常處理,創建類addCourse,形參有3個,分別為name,teacher,point,均為String類型。在類中輸入代碼進行提示,判斷課程,教師,上課地點是否輸入成功。創建類close,在類中,判斷conn與pstmt是否為空,若為空,關閉資源。在WebContent中創建addcourse.jsp文件。在jsp文件中《body》標簽內,定義String類型的變量name,teacher,point。在try中調用函數,添加信息。創建course.html。在裏面進行教師,上課地點的選擇。
2.源代碼
package DBBean; import java.sql.*; public class AddCourse{ private String driverStr = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; private String connStr = "jdbc:sqlserver://localhost:1433; DatabaseName=dbCourse"; private String dbusername = "sa"; private String dbpassword = "lijing925";private Connection conn = null; private PreparedStatement pstmt = null; public AddCourse(){ try{ Class.forName(driverStr); conn = DriverManager.getConnection(connStr, dbusername, dbpassword); } catch (Exception ex) { System.out.println(ex.getMessage()); } }public void addCourse(String name,String teacher,String point){ try{ String sql = "insert into t_course values(‘"+name+"‘,‘" +teacher+ "‘,‘"+point+"‘)"; pstmt=conn.prepareStatement(sql); int rst=pstmt.executeUpdate(); if(rst!=0){ System.out.println("Insert Success!"); } else{ System.out.println("Insert Fail!"); } } catch(Exception e){ System.out.println(e.getMessage()); } finally{ this.close(); } } public void close(){ try { if(conn!=null){ conn.close(); } if(pstmt!=null){ pstmt.close(); } } catch (SQLException e) { System.out.println(e.getMessage());; } } }
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>添加課程</title> </head> <body> <jsp:useBean id="add" class="DBBean.AddCourse"/> <% request.setCharacterEncoding("UTF-8"); String name=(String)request.getParameter("name"); String teacher=(String)request.getParameter("teacher"); String point=(String)request.getParameter("point"); try{ add.addCourse(name, teacher, point); out.print("<script language=‘javaScript‘> alert(‘添加課程成功!‘);</script>"); response.setHeader("refresh", "0;url=course.html"); } catch(Exception e){ out.print("<script language=‘javaScript‘> alert(‘"+e.getMessage()+"‘);</script>"); response.setHeader("refresh", "0;url=course.html"); } %> </body> </html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>添加課程信息</title>
</head>
<body>
<center>
<h1 style="color:orange">添加課程信息</h1>
<form action="addcourse.jsp" method="get">
<table border="0">
<tr>
<td>課題名稱</td>
<td>
<input type="text" maxlength="8" name="name">
</td>
</tr>
<tr>
<td>任課教師:</td>
<td>
<select name="teacher">
<option value="王建民">王建民</option>
<option value="劉立嘉">劉立嘉</option>
<option value="楊子光">楊子光</option>
<option value="劉丹">劉丹</option>
<option value="王輝">王輝</option>
</select>
</td>
</tr>
<tr>
<td>上課地點:</td>
<td>
<select name="point">
<option value="一教">一教</option>
<option value="二教">二教</option>
<option value="三教">三教</option>
<option value="基教">基教</option>
</select>
</td>
</tr>
</table>
</form>
<input type="button" value="保存" onclick="confir()">
</center>
</body>
</html>
<script language="javascript">
function confir(){
var n=document.forms[0].name.value;
if(n==""){
alert("課程名稱輸入為空!");
}
else{
document.forms[0].submit();
}
}
</script>
3.實驗截圖



4.
項目計劃日誌
名稱:課程信息保存 日期:2017.11.28
|
日期 |
上課 |
編寫程序 |
上課 |
編寫程序 |
|
|
|
周二 |
50min |
50min |
110min |
150min |
|
|
時間記錄日誌
學生 李靜 日期 2017.11.28
教師 王建民 課程 軟件工程概論
|
日期 |
開始時間 |
結束時間 |
中斷時間 |
凈時間 |
活動 |
備註 |
C |
U |
|
2017.11.28 |
9:05 |
9:50 |
|
50min |
課堂測試 |
|
|
|
|
|
10:10 |
12:00 |
|
110min |
上課 |
|
|
|
|
|
14:00 |
15:00 |
|
150min |
課堂測試未完成部分 |
|
|
|
缺陷記錄日誌
學生 李靜
日期 2017. 11.28
教員 王建民
程序號 02 課程信息保存
|
日期 |
編號 |
類型 |
引入階段 |
排除階段 |
修復時間 |
修復缺陷 |
|
2017.11.28 |
1 |
數據庫連接 |
編碼 |
編譯 |
60min |
|
|
描述:代碼中有一處名稱與數據庫中不一樣 |
||||||
|
|
2 |
輸入限制 |
設計 |
編碼 |
30min |
|
|
描述:可以將任課教師和上課地點設置為下拉菜單模式 |
||||||
新課程界面
