Vue 子路由 與 單頁面多路由 的區別
跟著學完了基礎課程,打算整理一波筆記,對基本概念梳理一遍,驚覺對子路由和單頁面多路由混淆的一塌糊塗。
果然,基礎課程的坑新手是體會不到的。
由於子路由僅嵌套了一層,多路由給了左右兩個組件,而且兩個都是在默認組件下進行的。於是,妥妥誤會倆作用一樣。我發現自己問題,並嘗試網上找到區別時,發現並沒有人寫出來。只好去官網看了一下文檔。
哇塞,真是一語驚醒夢中人啊!!!

上面就是官網對子路由的解釋,人家說的很清楚了,嵌套路由!!!是一層層嵌套的!!!
再看看傳說中的多路由是啥

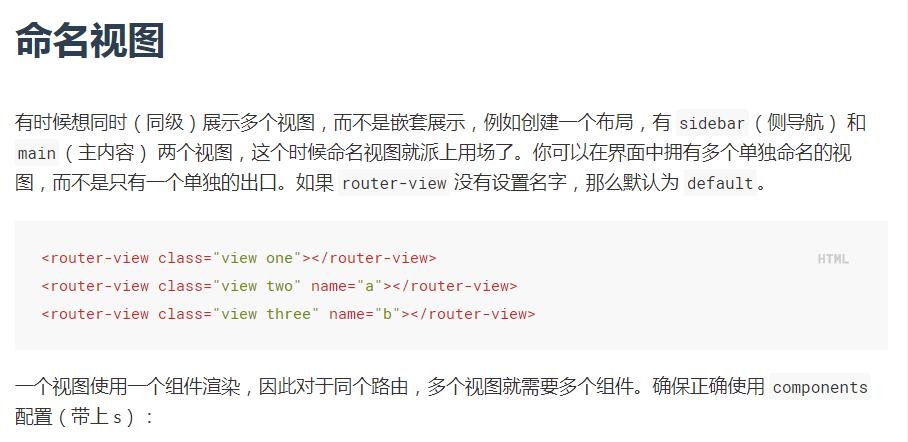
嗯,也不叫多路由,而是叫命名視圖,上面寫著要 “ 同時展示多個視圖,而不是嵌套展示 ” ,瞬間醍醐灌頂有沒有,區別一下子講的清清楚楚明明白白,傳說的多路由就是放多個平級的視圖進行展示,而子路由則是嵌套路由,是一層層嵌套展示的。
不懂還是要看文檔,別上網到處查,文檔寫的還是比較清楚的
END~~~≥ω≤
Vue 子路由 與 單頁面多路由 的區別
相關推薦
Vue 子路由 與 單頁面多路由 的區別
嵌套 http 而是 com 套路 上網 img logs https 跟著學完了基礎課程,打算整理一波筆記,對基本概念梳理一遍,驚覺對子路由和單頁面多路由混淆的一塌糊塗。 果然,基礎課程的坑新手是體會不到的。 由於子路由僅嵌套了一層,多路由給了左右兩個組件,而且兩個都是在
多頁面與單頁面應用的區別
雖然接觸web開發有一段時間了,但從頭開始構建一個完整的web專案的機會非常少,對於一些概念還很模糊,今天首先來梳理一下在應用開發中,單頁面應用和多頁面應用的區別。 其實從字面意思上理解,就很好理解了。 單頁面,顧名思義只有一個介面。 介面是通過URL來定位的,所以單頁面應用從頭到尾
AngularJS路由實現單頁面跳轉
href vid 左邊欄 ref 按順序 -1 生活用品 func 為我 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <titl
$Django 路飛之小知識回顧,Vue之樣式element-ui,Vue繫結圖片--mounted頁面掛載--路由攜帶引數
一 小知識回顧 1 級聯刪除問題 2 一張表關聯多個表,比如有manytomanyfileds forignkey,基於物件查詢存在的問題:反向查詢的時候 表名小寫_set.all()不知是哪個欄位queryset物件 所以說related_name='coursedetail_b
.net MVC 單頁面 多個(行)數據修改
addm val 界面 services sum sta 設置 error ces 一 /// <summary> /// 參數信息分頁請求,前臺要設置Form,這樣可以當前頁多值修改 /// </summary> /// <returns
基於laravel5.4 vue 和vue-element搭建的單頁面後臺CMS
data pos dev https art .sql blog -s sql 介紹 該項目後臺是基於vue和laravel搭建的單頁面CMS系統,包含了文章管理,權限管理,用戶管理等基本模塊。 前臺使用了傳統web技術,laravel渲染搭建了個博客系統 githu
[譯] 用 Flask 和 Vue.js 開發一個單頁面應用
原文地址:Developing a Single Page App with Flask and Vue.js 原文作者:Michael Herman 譯文出自:掘金翻譯計劃 本文永久連結:github.com/xitu/gold-m… 譯者:Mcskiller
laravel 學習筆記——路由(路由與控制器、資源路由)
目前我們大致瞭解了laravel下,在開始一個Http程式需要先定義路由。之前的例子中,我們的業務邏輯都是在路由裡實現,這對於簡單的網站或web應用沒什麼問題,當我們需要擴大規模,程式變得複雜,分層的業務邏輯更為適合。這時候,我們就應該使用控制器。瞭解MVC的都對控制器的作用
一個例子入門Vue2.X+vue-router+Vuex+Webpack單頁面應用程式
本篇博文講解如何使用Vue2.X+vue-router+VueX+Webpack實現一個模組化的單頁面應用程式,新手向。 1.功能實現 使用Vue2.X的理由是它屬於輕量級的JS庫,對於流量敏感的移動端來說更友好;容易上手,具有完備的中文文件,學習曲線較
單頁面多Highcharts圖形,高度寬度自適應
資料圖形展示頁面,四個圖形,上邊倆,下邊倆,客戶機的解析度不同,所以如果把圖形的寬度高度寫死,那麼會造成螢幕顯示不友好,抽空想了下,很簡單 先讓圖形浮動,程式碼很簡單:<div> <div id="container1" style="min-w
使用plupload.js實現單頁面多例項圖片上傳
工作中經常會遇到單頁面多個上傳模組的功能,比如身份證正反面。使用plupload.js可以非常簡單的實現這個功能。 github下載地址 https://github.com/moxiecode/plupload/tree/master/js 新建plupload.htm
百度分享單頁面多組分享的設定,onBeforeClick事件設定引數
window._bd_share_config = { common : { onBeforeClick:setShareConfig, bdText : "", bdDesc : "", b
多程序單執行緒模型與單程序多執行緒模型之爭
伺服器,事件 多程序單執行緒模型典型代表:nginx 單程序多執行緒模型典型代表:memcached 另外redis, mongodb也可以說是走的“多程序單執行緒模”模型(叢集),只不過作為資料庫伺服器,需要進行防寫,只提供了讀同步。 原因很簡單,因為伺服器的發展大部分都
TP5 webuploader 單頁面多實例上傳圖片 案例
ads ttr 代碼 trap utf-8 出錯 cep margin gin 在使用webuploader上傳文件過程中,如果同一個頁面存在多個上傳區域,可以參考本示例代碼。 HTML 代碼: 1 <!DOCTYPE html> 2 <
angularjs單頁面多Controller示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="tex
PHP的session阻塞機制帶來的單頁面多ajax請求阻塞的解決
遇到一個有意思的問題: 比如在一個頁面中,有兩個不同的ajax請求,分別在兩個函式中呼叫去請求,前一個ajax是長輪詢的請求。後一個ajax是每隔幾秒執行一次,負責讀取前一個ajax執行的日誌,並把讀到的日誌內容顯示在當前頁面的某一個div中。 問題很簡單,但意外發生
DML、DQL與單表多表的增刪改查(20190215下午)
正向 port sun tin bin schema safe word ping MariaDB [db1]> select * from student;+----+------+-----+--------+-------+| id | name | age |
php,vue,vue-ssr 做出來的頁面有什麼區別?
歡迎大家前往騰訊雲+社群,獲取更多騰訊海量技術實踐乾貨哦~ 本文由shirishiyue發表於雲+社群專欄 目前我這邊的web頁面,都是採用php+smarty模板生成的,是一種比較早期的開發模式。好處是沒有現階段常用的前後端分離出現的首屏問題,因為其本身就是伺服器渲染
安卓觸控事件與單擊事件的區別
在學習了安卓的觸控事件和單擊事件後,我做了一個小實驗,從中總結出它們之間的區別。 實驗如下: 首先在activity_main.xml檔案中製作一個簡單的按鈕 在Java class檔案中設定對按鈕的單擊監聽,和觸控監聽: package com.example.a
Vue筆記3 vue-cli單頁面應用與路由設定
1.準備,安裝webpack和vue-cli,根據官網教程構建專案。搭建好的專案如下: 2.配置路由 1). 在components中建立Page.vue,在router中的index.js中配置路由。 import Vue from 'vue' //
