20171128-微信小程序之點餐

批註:
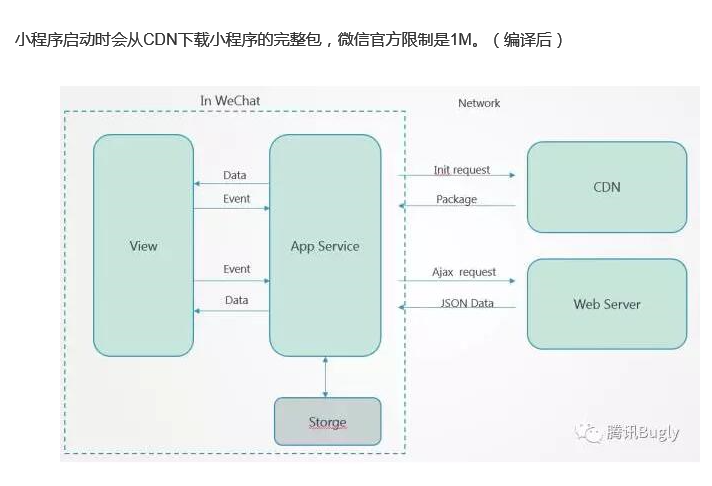
- 用戶首次使用要下載離線包,首頁需要加 loading 效果以降低用戶等待時的時間感知。
- 小程序會記錄用戶的狀態,當用戶再次掃碼時會打開之前的頁面。
- 小程序最多可以打開5級頁面,如果頁面層級過深,舊的頁面可能會被銷毀。
- 小程序渲染長列表可能有性能問題,最好做分頁。
- 小程序不支持與 APP, H5 之間的跳轉。

20171128-微信小程序之點餐
相關推薦
20171128-微信小程序之點餐
bottom borde https 狀態 gin -s 問題 分享 時間 批註: 用戶首次使用要下載離線包,首頁需要加 loading 效果以降低用戶等待時的時間感知。 小程序會記錄用戶的狀態,當用戶再次掃碼時會打開之前的頁面。 小程序最多可以打開5級頁面,
微信小程序之點贊和取消點贊
技術分享 tex 所有 gets highlight false modal log set wxml代碼 <image wx:if="{{collection}}" src="/images/boy.png" bindtap="toCollect">
微信小程序之初探(常見語法 VS vue)常見問題(點擊不生效,數據綁定)
數據驅動 一點 驅動 win -1 沒有 html cat been 最近在調研微信小程序開發,對於一個前端小白來說,在各種框架都還用不熟的情況下,再來開發小程序確實還是不容易。 小程序出來之初,聽過演講,看過一點點兒視頻,感覺和angular語法有點相似(PS:那是也是只
微信小程序之 tabBar 不顯示
image tab 顯示 images mage 1-1 json .com 變量 第一步,按照index創建了myBus 第二步:更改app.json,即全局變量 重點在於: 最後: 完成!微信小程序之 tabBar 不顯示
微信小程序之Flex布局
設置 兩端對齊 開始 cal spl 不同的 reverse str 一個 微信小程序頁面布局方式采用的是Flex布局。Flex布局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面布局。Flex布局提供了元素在容器中的對齊,方向以及順序,甚至他
微信小程序之分享,動態添加分享數據
tle images nsh 動態 fail spa tro blog ppm 1、效果: 2、.js代碼: page({ /** * 用戶點擊分享按鈕或右上角分享 */ onShareAppMessage: function (res)
進軍微信小程序之準備工作
edi nload .html pid 玩耍 小程序 lan 有一個 展示 小程序這麽火,不去浪一浪怎麽行? 更何況,現在微信“赦免”了個人認證,又更新了web開發工具,現在正是搞搞小程序的最佳時期! 那麽一起來看看要做什麽準備吧~ 官方的文檔很詳細,可參考:小程序
【小程序】微信小程序之地圖功能
城市 comment olt delphi 天氣 posit truct 變量 綁定 轉載請註明出處:http://blog.csdn.net/crazy1235/article/details/55004841 基本使用 地圖組件使用起來也很簡單。 .wxml <m
[轉]微信小程序之加載更多(分頁加載)實例 —— 微信小程序實戰系列(2)
是否 底部 watermark water ongl 小程序教程 所有 空數組 osi 本文轉自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加載更多(分頁加載) 當
微信小程序之豆瓣電影
detail != class span inpu lin del inline show 此文是學習小程序第二天做出的一個小demo,調用了豆瓣電影的api,但是需要填上自己appId,現在項目的 目錄如下圖: 在這個demo裏面,我更改了小程序的navigationB
微信小程序之自定義toast彈窗
pla cnblogs display pan false 返回 頁面 文件 src 微信小程序裏面的自帶彈窗icon只有兩種,success和loading。有時候用戶輸入錯誤的時候想加入一個提醒圖標,也可以使用wx.showToast中的image來添加圖片達到使用自定
微信小程序之獲取驗證碼js
點擊事件 兩個 一個數 隱藏 直接 blog fun req 對象 在微信小程序中怎樣實現獲取驗證碼的倒計時功能捏,倒計時的原理是一樣一樣的,就是某些地方需要註意。 第一步:結構 <view class=‘get-code‘ wx:if="{{!isShow}
微信小程序之實現slideUp和slideDown效果
frame nbt set 阻止 fix absolut 動畫效果 ole nsf 怎樣實現jq中的slideUp或者slideDown這種動畫效果呢,我的思路是用css3的transform: translateY()屬性,給需要動畫的元素添加上一個動畫class。 先
微信小程序之頁面跳轉
spa 今天 style color log code body 微信 navigate 如今 微信小程序已經充滿的我們的生活,那麽今天我就來說一說微信小程序中的最基礎的 頁面跳轉 1. wx.navigateTo(保留當前頁面,跳轉到應用內的某個頁面,使用wx.nav
微信小程序之地址聯動
ndt share 收件人 body otto 選擇 add har jpg 這就是我們要實現的效果 <view class="consignee"> <!-- consignee 收件人 --> <text>收件人: <
微信小程序之for循環
div enter 特殊 也有 height 圖層 就是 arr index 在微信小程序中也有for循環,用於進行列表渲染。 官方實例 打開衛星開發者文檔,在框架部分的視圖層--》wxml--》列表渲染中可以看到官方給出的for循環實例,在實例中 可以看到下面相關說明。
微信小程序之wepy自動化架構搭建(fly+wepy-plugin-replace)
cas 前端架構 word ams doc int gate tps username 前言 本文章秉著自動化工程項目的思想搭建的,基礎架子完全按照wepy官網搭建,在基礎上增加配置達到自動化項目。新增動flxio攔截器自動處理接口,新增根據環境變量來改變運行時的參數。 F
微信小程序之如何使用iconfont
下載 技術分享 微信 入庫 iconfont amp 分享圖片 img con 如何在小程序中使用iconfont 1.添加入庫 2.加入項目 3.下載ttf 4.進行base64處理,在這個平臺https://transfonter.org/ 上轉換一下格式為ba
微信小程序之wx.showmodal
res 城市 pre data 綁定 log mod cancel http 1. . wx.showModal({ title: "2222步", content: currentCache ? "確定為自己城市添加步數嗎" : "確定取消為
微信小程序 之 請求函數封裝
請求 示例 elf param expr get lse 地址 module 封裝的request的代碼 /** * @desc API請求接口類封裝 */ /** * POST請求API * @param {String} url 接
