重構構建的平凡之路
歡迎大家前往騰訊雲社區,獲取更多騰訊海量技術實踐幹貨哦~
作者:李旦
導語
剛開始做前端的時候,一直以為切好頁面是重構的全部職責,在切好頁面的前提,增加頁面交互,這樣已經能到重構的頂峰。直到進入公司後發現參與的項目都有兩個特點,項目復雜和參與人數的多,發現傳統的方法已經不適用。主要介紹自己重構構建經歷,如有問題歡迎指教! 乀(ˉεˉ乀)
以往存在的問題
這裏介紹自己以往傳統重構的方法容易暴露的缺點。
- 編寫風格不統一,導致代碼可讀性差,增加後期維護成本與溝通成本;
- HTML和CSS代碼冗余,增加了重構開發成本和頁面打開速度;
- 項目開發周期長,缺少公共與私有框架的規劃,同樣會增加後期維護成本與開發成本,可復用性差;
- 項目文件部署雜亂,導致項目後期維護困難;
- 重構開發方法有優化提升空間;
重構構建的初步發展
在項目開始的時候,由於項目過大,支持重構的人越來越多了,這個時候大家討論出的一些方法有:定義統一的代碼規範、項目文件的合理部署、重構的方法優化、開發的自動化和重構架構的統一
實現方式:
- 重構文件的統一部署,區分開發環境和正式環境;
- 統一HTML和CSS代碼的命名方式,增加代碼的可讀性,減少溝通成本;
- 使用SASS抽離公共組件樣式的模塊,使得CSS的開發變得簡單可維護,使頁面可組合;
- 使用Compass,自動生成雪碧圖並且CSS同時生成背景坐標,提升重構效率;
- 編寫SASS公共方法,減少重復CSS代碼,提升重構效率(包括compass自帶方法函數);
- 結合gulp構建工具,對雪碧圖自動合並,sass生成,文件部署快速部署,項目的分類進行統一管理;
重構構建的深度擴展
主要是以項目2.0版本為基礎進行構建優化
第一個版本引出的問題:
- 因項目龐大,前期考慮不足,缺少顏色的配置方案,導致後期需要換膚功能無法支持,無法統一調整;
- 文件未做合並壓縮,增加了頁面的請求;
- 命名的統一雖然能解決代碼的可讀性,但是當代碼過多時,查看起來仍然令人眼花繚亂,同開發之間的對接也變得困難;
- 上傳不方便,強行增加聯調和測試的門檻;
主要圍繞在不提升web架構的復雜度,結合構建工具使頁面模塊化和組件化,優化重構的工作流程,同時節省重構與前端或者開發之間的對接時間,搭建屬於重構的管理系統增強重構對項目的管理能力
頁面皮膚配置
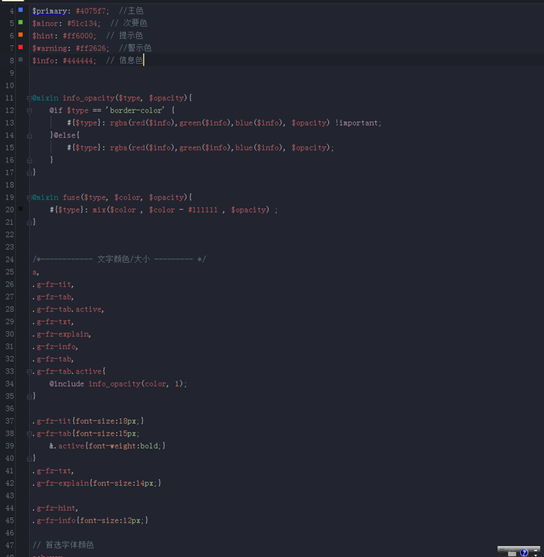
在項目2.0初期時候,提前與設計進行頁面換膚的顏色探討,重構的時候根據少數顏色結合sass的顏色函數,達到頁面整體的顏色配置。

後續有擴展空間,可以將配置放入管理端中,通過管理端傳入顏色的配置再進行編譯生成CSS文件。
LiveReload實現瀏覽器自動刷新
對頁面進行樣式更改之後,往往會多次刷新頁面查看效果,對頁面進行聯調的時候更能體現出自動刷新的重要性,往往一個細節會花很多時間
使用條件:
- 谷歌安裝LiveReload工具;
- 用http-server配置靜態服務器,打開網頁
- 執行配置好的gulp,並且打開谷歌LiveReload工具
優化:
因為LiveReload並不是特別好使用,所以用 Browsersync 來替代LiveReload,Browsersync的功能更全更方便。這裏好處我不一一列舉,可以查看 Browsersync官方文檔,有更詳細的介紹。
其中也遇到了一些問題,因為是HTML和CSS都是編譯生成,得需要去動態監聽生成文件的改變,進行自動刷新。
靜態頁面的模塊化、組件化
為什麽重構也要模塊化、組件化:
- 模塊強調分離,對重構而言,我們不能每次只寫自己的HTML做好自己的事,重構是提供整張頁面給前端或者後端,在龐大且復雜的項目中後續在開發頁面時,每增加一個模塊都需要和對接人員溝通清楚,可能還得指出具體位置;
- 組件強調復用,在重構新的頁面時,對公共組件部分還得進行再重構,增加了重構的開發時間;

實現方式:
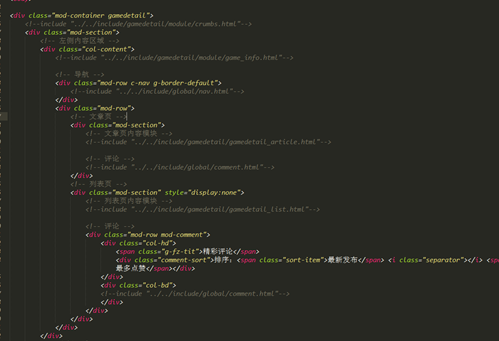
- HTML:Gulp-content-includer
將靜態HTML進行模塊化開發,當開發人員拿到重構頁面時候看到include模塊, 清晰的知 道頁面中引用了那些新模塊,直接去進行快速開發,同時會生成完整的靜態html便於查看效果。同時也避免了重構對公共組件的再重構,節省了重構制作靜態頁面的時間。利用gulp實現include雙向綁定,更改include同時會更新完整靜態html,並且瀏覽器會檢測更改自動刷新

- CSS:SASS
CSS模塊通過SASS進行組件化區分,避免引用多余的組件樣式

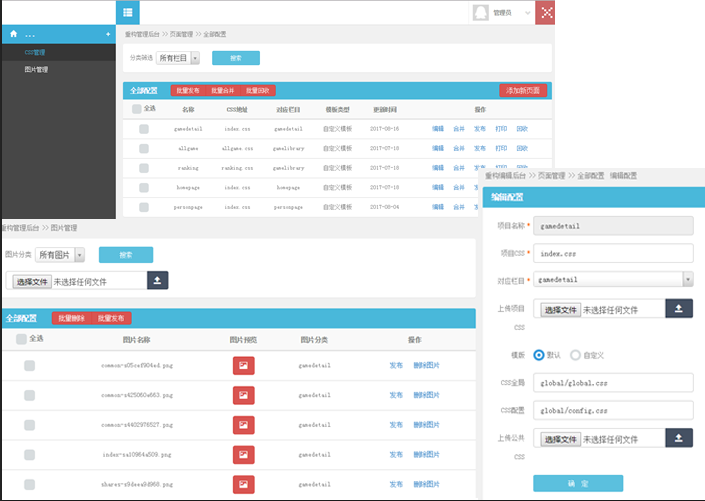
搭建CSS和圖片管理系統
因為管理系統是自己獨自處理,所以還有很多待改進的地方,在能夠完成基礎功能的前提,後續繼續慢慢跟進。

為什麽要搭建管理後臺?

剛開始在項目初期的時候,我們在每次聯調或者重構完頁面時,都需要通過前端或者開發進行協助將CSS及圖片上傳到對應環境中,最後因為實在太麻煩,重構也開始使用跳板機進行環境的上傳。然後發現每次頁面在後期聯調維護的時候,因為上傳環境復雜,需要花很多沒必要的時間在跳板機上傳上,增加了工作量。
管理後臺有哪些功能?
-
文件上傳
整個管理後臺是以圖片和CSS的上傳與管理為基礎圍繞展開。 -
文件壓縮
包括CSS文件的壓縮,圖片的上傳進行自動壓縮,並且會將顏色配置的CSS和全局公共的CSS合並在同一個文件中,壓縮後文件命名以 項目名+min.css 組成,線上保證有一份源CSS同時還會有一個壓縮後CSS
為什麽不將CSS合並與壓縮功能做在gulp中,卻做到管理端上?
如果做到gulp中,會不方便後期的改版維護,在發布時,因為都是壓縮過的CSS代碼,不便和線上進行對比。雖然有SVN,但是為了保證一切以線上為主的基礎,還是會對線上的代碼進行對比。
- 文件打印
用於打印CSS文件代碼,更方便的進行對比操作

最後
以上只是列舉了我個人在項目中重構構建歷程,主要是為了減輕重復勞動,提高效率。我們可以選擇更加適合自己的方案,而不是在追尋技術的路上迷失了方向。
最後的最後
各位大佬求輕吐!!!
相關閱讀
代碼自動生成在重構中的一次探索
重構代碼的Tricks
CSS 路徑動畫工具的誕生
此文已由作者授權騰訊雲技術社區發布,轉載請註明原文出處
重構構建的平凡之路
