水果機抽獎
不過w關於拉霸,水果機 他們的抽獎活動
我做了兩次,網上也借鑒了很多案例,但是發現都不是特別全面
因為我們做一個抽獎的活動,肯定是有彈窗的,有中獎和未中獎的判斷,以及中獎幾率,中哪種獎項的判斷
這些都是困擾這我的,因為我找的案例都沒有這麽全面的例子,
我們先來看第一個案例
是個盛世公主號做的一個抽獎頁面:

這個頁面 我是借用了這個案例

鏈接 http://www.17sucai.com/pins/demoshow/26298

引入了這兩個js
這個案例是一張背景圖上多個獎品,
那關於中獎機制,動畫什麽的 我們都不是太好判斷,當然 我們也可以根據background-position-y 來判斷
但是在移動端,我們只能依據rem的尺寸來判斷,講真的 非常不好判斷,因為一不註意,動畫停止的時候,獎品只有半截圖顯示在獎品框中,
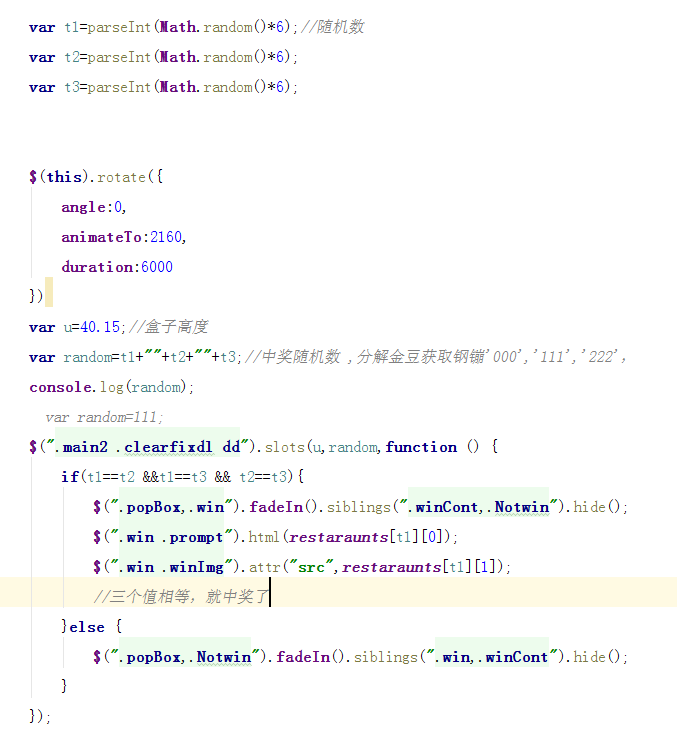
不過這個插件的隨機數很好判斷:

其實這個插件還蠻簡單的,但是中獎獎品的位置我實在是設置不好,所以覺得這個頭疼,然後對這個插件就喜歡不起來了
---- 後來我們另外一個項目,也要做拉霸這種活動,pc和手機端都需要,我當時就心態崩了,然後又在網上找插件,希望這一次能做好
蒼天不負我也
我又找到一個插件,當然,不可能拿過來我就能用的,肯定是要修改一番,至少說要修改成我需要的樣子,不過還是很感謝寫這個插件的大哥
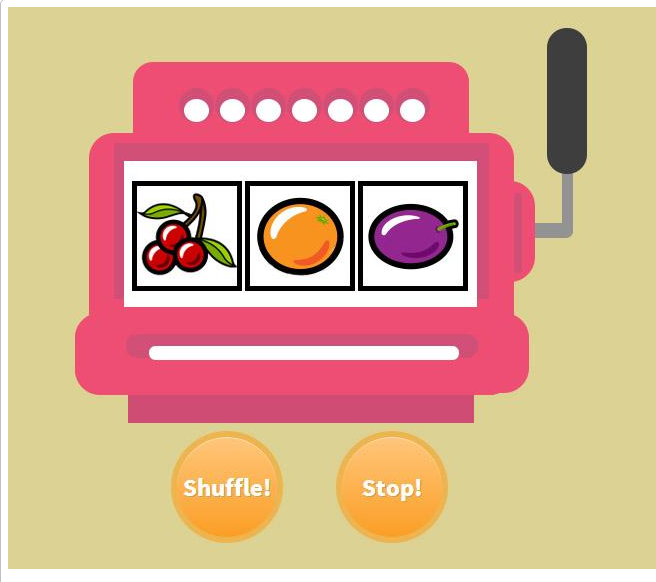
jQuery實現拉霸抽獎系統插件slotmachine

鏈接 http://www.xwcms.net/webAnnexImages/fileAnnex/20140522/87231/index.html
這個插件相信大家用的很多,確實 我感覺它非常的好用。因為他每一個獎品都是分開的
話不多說,我直接上代碼吧
html:
<!--拉霸-->
<div class="line">
<div class="machinBox">
<div class="machineContainer">
<div id="machine1" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
<div id="machine2" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
<div id="machine3" class="slotMachine">
<div class="slot slot1"></div>
<div class="slot slot2"></div>
<div class="slot slot3"></div>
</div>
</div>
<div id="slotMachineButton1" class="slotMachineButton"></div>
</div>
</div>
css:靠大家自己寫了,,,可以參考原本的案例哦
js:
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/jquery.slotmachine.js"></script>
這兩個js是必須引入的
然後就來看一下我寫的Js吧:
因為我這個是調用了接口的,相信很多小夥伴都是前後端分離的,希望對你有些幫助哈
//拉霸
$(document).ready(function(){
//動畫
var machine1 = $("#machine1").slotMachine({
delay : 500
});
var machine2 = $("#machine2").slotMachine({
delay : 500
});
var machine3 = $("#machine3").slotMachine({
delay : 500
});
//點擊抽獎開始
$("#slotMachineButton1").click(function(){
$.ajax({
type: ‘post‘,
url: "http://membership.rcclchina.com.cn/mbd.Nov/luck",
data: {},
dataType: "json",
success: function(data){
$(".lottery .addressLis").show();
if(data==null)return;
這裏我申請了三個變量,我的抽獎活動是三個轉動的
var index1=0;
var index2=1;
var index3=1;
switch(data.code){
//未中獎
case "0":
index1=0;
index2=1;
index3=2;
主要看這裏: index1 index2 index3 這三個變量其實就是獎品,最後動畫停止的時候顯示的是第幾個獎品就依賴於這三個變量
因為我們需要一個時間差,動畫執行不是一起執行的,而是延遲了多少秒以後執行,相信大家都能明白的
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".modelBox,.Nolottery").fadeIn();
},5000);
break;
case "1":
中一等獎
index1=0;
index2=0;
index3=0;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
插件裏面規定動畫持續時間是5秒,所以我們的彈窗是動畫執行完畢以後才顯示
hid();
$(".lottery .gitps span").html("德國品牌濾水壺");
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "2":
index1=2;
index2=2;
index3=2;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".lottery .gitps span").html("100元電商購物卡");
$(".lottery .addressLis").hide();
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "3":
index1=1;
index2=1;
index3=1;
machine1.shuffle(5,onComplete,index1);
setTimeout(function(){
machine2.shuffle(5,onComplete,index2 );
}, 500);
setTimeout(function(){
machine3.shuffle(5,onComplete,index3 );
}, 1000);
setTimeout(function () {
hid();
$(".lottery .gitps span").html("10元手機話費");
$(".lottery .addressLis").hide();
$(".modelBox,.lottery").fadeIn();
},5000);
break;
case "-1":
$(".modelBox,.login").fadeIn();
break;
case "-2":
$(".modelBox,.login").fadeIn();
break;
case "-3":
hid();
$(".modelBox,.moNolottery").fadeIn();
return;
}
},error:function(){
}
});
})
});
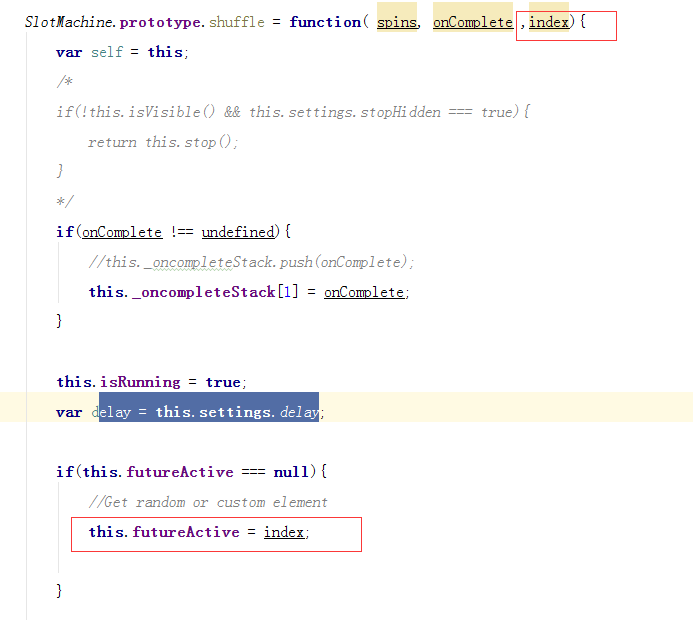
然後,我們來看一下我改了插件哪裏
為什麽改插件呢,做過抽獎活動的小夥伴都知道,這個中獎率是由後臺控制的,我們前端需要拿到一個參數,是否中獎,如同上面一樣,
0表示未中獎, 所以我們的獎品只能顯示三個不一樣的, 那如果返回的參數是1 那表示抽中了1等獎,那我們就需要讓獎品顯示一樣,並且,是一等獎
我這裏沒有貼出原本的插件代碼, 這個只是顯示的我修改過後的代碼,

我是增加了一個參數,最後顯示的獎品是我傳的參數,參數是2,那顯示的獎品的下標就是2
就這麽多了,希望對大家有用。
水果機抽獎
