Django-Ajax基礎知識
Ajax準備知識:json
1、什麽是json
JSON(JavaScript Object Notation, JS 對象標記) 是一種輕量級的數據交換格式。
它基於 ECMAScript (w3c制定的js規範)的一個子集,采用完全獨立於編程語言的文本格式來存儲和表示數據。
簡潔和清晰的層次結構使得 JSON 成為理想的數據交換語言。 易於人閱讀和編寫,同時也易於機器解析和生成,並有效地提升網絡傳輸效率。
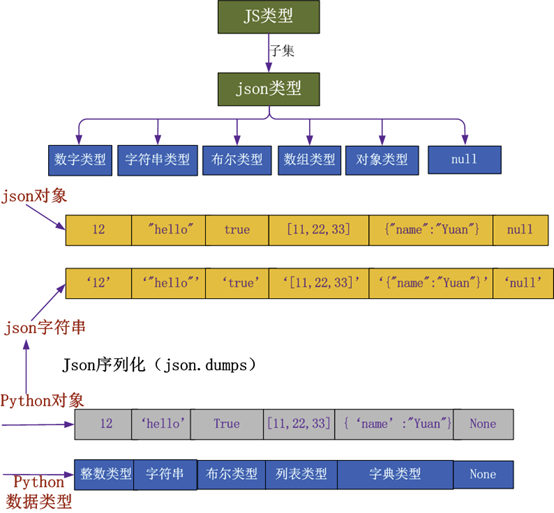
2、json對象對比js對象圖示

3、json對象的格式
#合格json對象 ["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["張三", "李四"] } [ { "name": "張三"}, {"name": "李四"} ]
#不合格json對象 { name: "張三", ‘age‘: 32 } // 屬性名必須使用雙引號 [32, 64, 128, 0xFFF] // 不能使用十六進制值 { "name": "張三", "age": undefined } // 不能使用undefined { "name": "張三", "birthday": new Date(‘Fri, 26 Aug 2011 07:13:10 GMT‘), "getName": function() {returnthis.name;} // 不能使用函數和日期對象 }
4、stringify與parse方法
json是一種數據交換格式並不是python獨有或者哪一門語言獨有,它是各門語言用於數據的交互。
JSON.parse(): 用於將一個 JSON 字符串轉換為 JavaScript 對象 eg: console.log(JSON.parse(‘{"name":"Yuan"}‘)); console.log(JSON.parse(‘{name:"Yuan"}‘)) ; // 錯誤 console.log(JSON.parse(‘[12,undefined]‘)) ; // 錯誤 JSON.stringify(): 用於將 JavaScript 值轉換為 JSON 字符串。 eg: console.log(JSON.stringify({‘name‘:"egon"})) ;
5、json和XML的比較
JSON 格式於2001年由 Douglas Crockford 提出,目的就是取代繁瑣笨重的 XML 格式。
JSON 格式有兩個顯著的優點:書寫簡單,一目了然;符合 JavaScript 原生語法,可以由解釋引擎直接處理,不用另外添加解析代碼。所以,JSON迅速被接受,已經成為各大網站交換數據的標準格式,並被寫入ECMAScript 5,成為標準的一部分。
XML和JSON都使用結構化方法來標記數據,下面來做一個簡單的比較。
用XML表示中國部分省市數據如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中國</name> <province> <name>黑龍江</name> <cities> <city>哈爾濱</city> <city>大慶</city> </cities> </province> <province> <name>廣東</name> <cities> <city>廣州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>臺灣</name> <cities> <city>臺北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>烏魯木齊</city> </cities> </province> </country>View Code
用JSON表示如下:

{ "name": "中國", "province": [{ "name": "黑龍江", "cities": { "city": ["哈爾濱", "大慶"] } }, { "name": "廣東", "cities": { "city": ["廣州", "深圳", "珠海"] } }, { "name": "臺灣", "cities": { "city": ["臺北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["烏魯木齊"] } }] }View Code
可以看到,JSON 簡單的語法格式和清晰的層次結構明顯要比 XML 容易閱讀,並且在數據交換方面,由於 JSON 所使用的字符要比 XML 少得多,可以大大得節約傳輸數據所占用得帶寬。
註意:
JSON格式取代了xml給網絡傳輸帶來了很大的便利,但是卻沒有了xml的一目了然,尤其是json數據很長的時候,我們會陷入繁瑣復雜的數據節點查找中。
但是國人的一款在線工具 BeJson 、SoJson在線工具讓眾多程序員、新接觸JSON格式的程序員更快的了解JSON的結構,更快的精確定位JSON格式錯誤。
二、Ajax簡介
AJAX(Asynchronous Javascript And XML)翻譯成中文就是“異步Javascript和XML”。即使用Javascript語言與服務器進行異步交互,傳輸的數據為XML(當然,傳輸的數據不只是XML)。
同步交互:客戶端發出一個請求後,需要等待服務器響應結束後,才能發出第二個請求;
異步交互:客戶端發出一個請求後,無需等待服務器響應結束,就可以發出第二個請求。
AJAX除了異步的特點外,還有一個就是:瀏覽器頁面局部刷新;(這一特點給用戶的感受是在不知不覺中完成請求和響應過程)
js實現的局部刷新:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red } </style> </head> <body> <form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用戶名"></p> <p>密碼 <input class="v1" type="text" name="email" mark="郵箱"></p> <p><input type="submit" value="submit"></p> </form> <script src="jquery-3.1.1.js"></script> <script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val(); if (value.trim().length==0){ var mark=$(this).attr("mark"); var $span=$("<span>"); $span.html(mark+"不能為空!"); $span.prop("class","error"); $(this).after($span); setTimeout(function(){ $span.remove(); },800); flag=false; return flag; } }); return flag }); </script> </body> </html>View Code
AJAX常見應用情景
當我們在百度中輸入一個字後,會馬上出現一個下拉列表!列表中顯示的是包含“傳”字的多個關鍵字。
其實這裏就使用了AJAX技術!當文件框發生了輸入變化時,瀏覽器會使用AJAX技術向服務器發送一個請求,查詢包含“傳”字的前10個關鍵字,然後服務器會把查詢到的結果響應給瀏覽器,最後瀏覽器把這10個關鍵字顯示在下拉列表中。
整個過程中頁面沒有刷新,只是刷新頁面中的局部位置而已!
當請求發出後,瀏覽器還可以進行其他操作,無需等待服務器的響應!

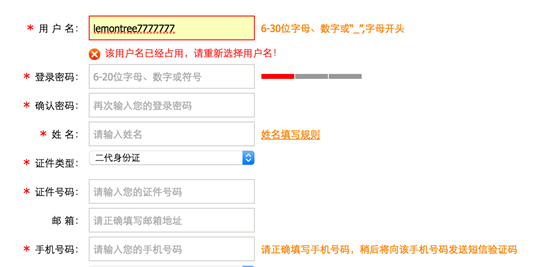
當輸入用戶名後,把光標移動到其他表單項上時,瀏覽器會使用AJAX技術向服務器發出請求,服務器會查詢名為zhangSan的用戶是否存在,最終服務器返回true表示名為lemontree7777777的用戶已經存在了,瀏覽器在得到結果後顯示“用戶名已被註冊!”。
整個過程中頁面沒有刷新,只是局部刷新了;
在請求發出後,瀏覽器不用等待服務器響應結果就可以進行其他操作;
AJAX的優點:
AJAX使用Javascript技術向服務器發送異步請求;
AJAX無須刷新整個頁面;
因為服務器響應內容不再是整個頁面,而是頁面中的局部,所以AJAX性能高;
jquery實現的ajax
template
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="{% static ‘JS/jquery-3.1.1.js‘ %}"></script> </head> <body> <button class="send_Ajax">send_Ajax</button> <script> //$.ajax的兩種使用方式: //$.ajax(settings); //$.ajax(url,[settings]); $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ alert(data) }, //=================== error============ error: function (jqXHR, textStatus, err) { // jqXHR: jQuery增強的xhr // textStatus: 請求完成狀態 // err: 底層通過throw拋出的異常對象,值與錯誤類型有關 console.log(arguments); }, //=================== complete============ complete: function (jqXHR, textStatus) { // jqXHR: jQuery增強的xhr // textStatus: 請求完成狀態 success | error console.log(‘statusCode: %d, statusText: %s‘, jqXHR.status, jqXHR.statusText); console.log(‘textStatus: %s‘, textStatus); }, //=================== statusCode============ statusCode: { ‘403‘: function (jqXHR, textStatus, err) { console.log(arguments); //註意:後端模擬errror方式:HttpResponse.status_code=500 }, ‘400‘: function () { } } }) }) </script> </body> </html>
view:

import json,time def index(request): return render(request,"index.html") def handle_Ajax(request): username=request.POST.get("username") password=request.POST.get("password") print(username,password) time.sleep(10) return HttpResponse(json.dumps("Error Data!"))View Code
$.ajax參數
請求參數
######################------------data---------################ data: 當前ajax請求要攜帶的數據,是一個json的object對象,ajax方法就會默認地把它編碼成某種格式 (urlencoded:?a=1&b=2)發送給服務端;此外,ajax默認以get方式發送請求。 function testData() { $.ajax("/test",{ //此時的data是一個json形式的對象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:聲明當前的data數據是否進行轉碼或預處理,默認為true,即預處理;if為false, 那麽對data:{a:1,b:2}會調用json對象的toString()方法,即{a:1,b:2}.toString() ,最後得到一個[object,Object]形式的結果。 ######################------------contentType---------################ contentType:默認值: "application/x-www-form-urlencoded"。發送信息至服務器時內容編碼類型。 用來指明當前請求的數據編碼格式;urlencoded:?a=1&b=2;如果想以其他方式提交數據, 比如contentType:"application/json",即向服務器發送一個json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 註意:contentType:"application/json"一旦設定,data必須是json字符串,不能是json對象 views.py: json.loads(request.body.decode("utf8")) ######################------------traditional---------################ traditional:一般是我們的data數據有數組時會用到 :data:{a:22,b:33,c:["x","y"]}, traditional為false會對數據進行深層次叠代;
響應參數
/*
dataType: 預期服務器返回的數據類型,服務器端返回的數據會根據這個值解析後,傳遞給回調函數。
默認不需要顯性指定這個屬性,ajax會根據服務器返回的content Type來進行轉換;
比如我們的服務器響應的content Type為json格式,這時ajax方法就會對響應的內容
進行一個json格式的轉換,if轉換成功,我們在success的回調函數裏就會得到一個json格式
的對象;轉換失敗就會觸發error這個回調函數。如果我們明確地指定目標類型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
見下dataType實例
*/
示例:

from django.shortcuts import render,HttpResponse from django.views.decorators.csrf import csrf_exempt # Create your views here. import json def login(request): return render(request,‘Ajax.html‘) def ajax_get(request): l=[‘alex‘,‘little alex‘] dic={"name":"alex","pwd":123} #return HttpResponse(l) #元素直接轉成字符串alexlittle alex #return HttpResponse(dic) #字典的鍵直接轉成字符串namepwd return HttpResponse(json.dumps(l)) return HttpResponse(json.dumps(dic))# 傳到前端的是json字符串,要想使用,需要JSON.parse(data) //--------------------------------------------------- function testData() { $.ajax(‘ajax_get‘, { success: function (data) { console.log(data); console.log(typeof(data)); //console.log(data.name); //JSON.parse(data); //console.log(data.name); }, //dataType:"json", } )} 註解:Response Headers的content Type為text/html,所以返回的是String;但如果我們想要一個json對象 設定dataType:"json"即可,相當於告訴ajax方法把服務器返回的數據轉成json對象發送到前端.結果為object 當然, return HttpResponse(json.dumps(a),content_type="application/json") 這樣就不需要設定dataType:"json"了。 content_type="application/json"和content_type="json"是一樣的!View Code
csrf跨站請求偽造
方式1
$.ajaxSetup({
data: {csrfmiddlewaretoken: ‘{{ csrf_token }}‘ },
});
方式2
<form> {% csrf_token %} </form><br><br><br>$.ajax({<br>...<br>data:{ "csrfmiddlewaretoken":$("[name=‘csrfmiddlewaretoken‘]").val(); }<br>})
方式3:
<script src="{% static ‘js/jquery.cookie.js‘ %}"></script> $.ajax({ headers:{"X-CSRFToken":$.cookie(‘csrftoken‘)}, })
Django-Ajax基礎知識

