2017.11.30 React基礎語法之一JSX
1.常識:
React 是一個用於構建用戶界面的 JAVASCRIPT 庫。
React主要用於構建UI,很多人認為 React 是 MVC 中的 V(視圖)
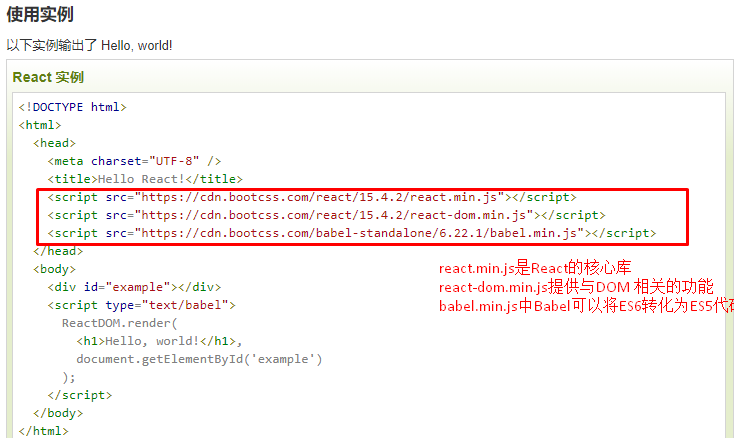
2.引入的JS文件說明:

3.JSX語法簡介:React的核心機制之一就是可以在內存中創建虛擬的DOM元素。React利用虛擬DOM來減少對實際DOM的操作從而提升性能。
JSX就是Javascript和XML結合的一種格式。React發明了JSX,利用HTML語法來創建虛擬DOM。當遇到<,JSX就當HTML解析,遇到{就當JavaScript解析。
JSX只是創建虛擬DOM的一種語法格式而已,除了用JSX,我們也可以用JS代碼來創建虛擬DOM.
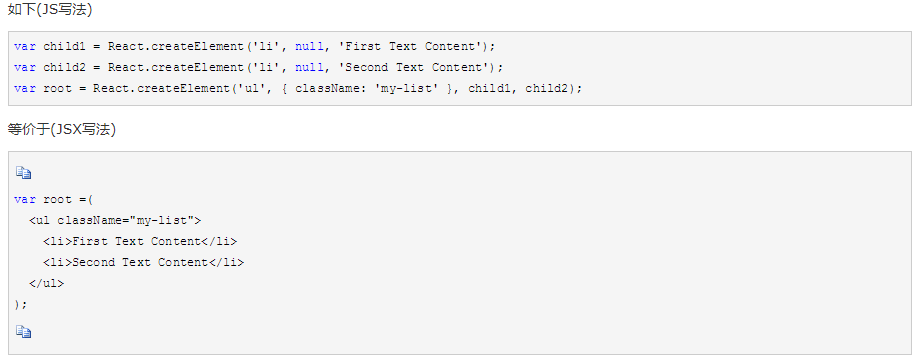
(1)對比JS與JSX:

JSX通過翻譯器轉換為純JS再由瀏覽器執行。在實際開發中,JSX在產品打包階段都已經編譯成純JavaScript,JSX的語法不會帶來任何性能影響。另外,由於JSX只是一種語法,因此JavaScript的關鍵字class, for等也不能出現在XML中,而要如例子中所示,使用className, htmlFor代替,這和原生DOM在JavaScript中的創建也是一致的.
(2)語法簡介:
JSX本身就和XML語法類似,可以定義屬性以及子元素。唯一特殊的是可以用大括號來加入JavaScript表達式
var person = <Person name={window.isLoggedIn ? window.name : ‘‘} />;
上述代碼經過JSX編譯後會得到:
var person = React.createElement( Person, {name: window.isLoggedIn ? window.name : ‘‘} );
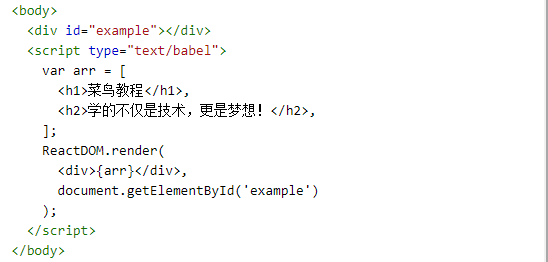
(3)數組:JSX 允許在模板中插入數組,數組會自動展開所有成員:

(4)JSX綁定事件:JSX讓事件直接綁定在元素上。
<button onClick={this.checkAndSubmit.bind(this)}>Submit</button>
和原生HTML定義事件的唯一區別就是JSX采用駝峰寫法來描述事件名稱,大括號中仍然是標準的JavaScript表達式,返回一個事件處理函數
React並不會真正的綁定事件到每一個具體的元素上,而是采用事件代理的模式:在根節點document上為每種事件添加唯一的Listener,然後通過事件的target找到真實的觸發元素。這樣從觸發元素到頂層節點之間的所有節點如果有綁定這個事件,React都會觸發對應的事件處理函數。這就是所謂的React模擬事件系統。盡管整個事件系統由React管理,但是其API和使用方法與原生事件一致。
(5)JSX定義樣式:
在JSX中使用樣式和真實的樣式也很類似,通過style屬性來定義,但和真實DOM不同的是,屬性值不能是字符串而必須為對象。
<div style={{color: ‘#ff0000‘, fontSize: ‘14px‘}}>Hello World.</div>
或者:
var style = { color: ‘#ff0000‘, fontSize: ‘14px‘ }; var node = <div style={style}>HelloWorld.</div>;
要明確記住,{}裏面是JS代碼,這裏傳進去的是標準的JS對象。在JSX中可以使用所有的的樣式,基本上屬性名的轉換規範就是將其寫成駝峰寫法,例如“background-color”變為“backgroundColor”, “font-size”變為“fontSize”,這和標準的JavaScript操作DOM樣式的API是一致的。
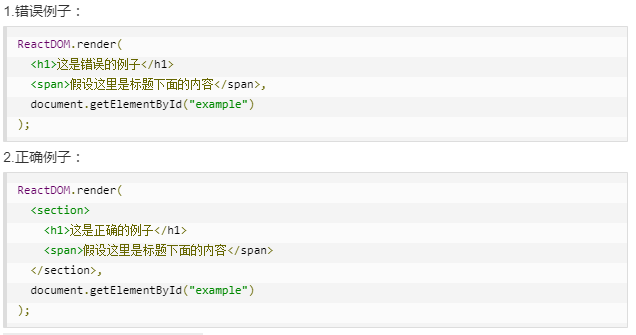
(6)註意:代碼中嵌套多個 HTML 標簽,需要使用一個標簽元素包裹它

2017.11.30 React基礎語法之一JSX
