jquery獲取transform裏面的值
用transform的translateX寫了一個側滑效果,如何獲取它改變的值是多少呢?
獲取translateX值的方法:
$(‘div‘).css("transform").replace(/[^0-9\-,]/g,‘‘).split(‘,‘)[4];
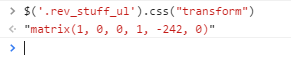
直接用css()獲取是這樣子的:

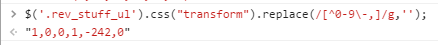
用正則獲取一下它裏面的數值:

然後獲取第五個值就好了
jquery獲取transform裏面的值
相關推薦
jquery獲取transform裏面的值
圖片 獲取 nbsp 正則 ans .cn bsp query 側滑效果 用transform的translateX寫了一個側滑效果,如何獲取它改變的值是多少呢? 獲取translateX值的方法: $(‘div‘).css("transform").replace(/[
jquery 獲取 outerHtml
原生 獲取 內置 方法 屬性 pos jquery att ont 在開發過程中,jQuery.html() 是獲取當前節點下的html代碼,並不包括當前節點本身的代碼,然後我們有時候確須要。找遍jQuery api文檔也沒有不論什麽方法能夠拿到。 看到有的人通過pa
【Jquery】jQuery獲取URL參數的兩種方法
ont ras mil scrip line 兩種方法 lower quest request jQuery獲取URL參數的關鍵是獲取到URL,然後對URL進行過濾處理,取出參數。 location.href是取得URL。location.search是取得URL“?
jquery 獲取驗證碼倒計時
disabled rim clear self cti jquery app text function <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined mui-pull-r
jQuery獲取(URL)地址欄參數
location clas -1 cat 地址 func 地址欄 oca url地址 //獲取地址欄參數 //url為空時為調用當前url地址 //調用方法為 var params = getPatams(); function getPa
jquery獲取一組相同標簽內沒有class的標簽
spa 沒有 func 標簽 his class log cnblogs style $("ul>li[class!=‘pre‘][class!=‘nex‘]").each(function(i){ $(this).html(i); }); jquery獲取
jquery 獲取及操作元素 (常用)
.com pre img htm color hello fun 文檔 wid jquery 獲取元素 參考:http://www.w3school.com.cn/jquery/jquery_selectors.asp 1.(1)$(document).ready()
JavaScript or jQuery 獲取option value值 以及文本內容的方法
ole scala ini ges src 中一 code inner () 1.html <div class="form-group"> <label>保險公司</label>
JQuery獲取屬性值
zhang 文本 引號 rop 屬性 false vid 標簽 als $("#divid").text(); //獲取id為divid下的文本內容 $("#divid").attr("name"); //獲取id為divid標簽的name的值 $("#divid").
JQuery獲取input type="text"中的值的各種方式
title xhtml w3c xmlns src cnblogs 文本框 ext1 text1 JQuery獲取input type="text"中的值的各種方式 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr
jquery獲取復選框的值
js checkbox <mce:script src="jquery.js" mce_src="jquery.js"></mce:script><!--這是載入jquery.js文件,如果不使用jquery可以去掉--> <mce:script
Jquery獲取元素方法
strong 大小寫 element tex 一個 類選擇器 ast id選擇器 選擇 Jquery 獲取元素的方法分為兩種:jQuery選擇器、jQuery遍歷函數。 1、獲取本身: a.只需要一種jQuery選擇器 選擇器 實例 說明 #Id $(‘#
jQuery獲取屬性
html prop pre class 對象 jquer light 常用 jquery對象 jQuery在獲取jQuery對象的屬性時,出現attr()獲取不到的情況,此時,請使用prop()獲取 如下為經常用到的: var oHtml=$(this).pr
jquery——獲取dom元素身上的綁定事件的問題
blog 問題 例如 tor 函數功能 strong .get 也有 cnblogs 在jQuery1.8.0版本之前,我們要想獲取某個DOM綁定的事件處理程序可以這樣: $.data(domObj,‘events‘);//或者$(‘selector‘).da
jQuery獲取文本節點之 text()/val()/html() 方法區別
exist clas multipl not found 個數 jquery代碼 多選 sel content 在jquery中val,text,html都能取到值,或加一個參數來賦值,那麽它們有些什麽區別?下面我們來舉例說明: 首先,html屬性中有兩個方法,一個有參,
JS/JQuery獲取當前元素的上一個/下一個兄弟級元素等元素的方法
input logs type ron put 綁定 style wid cti $(function(){ //遍歷獲取的input元素對象數組,綁定click事件 var len = $("input[type=‘file‘]").length;
jQuery獲取地址url中"?"符以及其後的字串
jquery 及其 subst nbsp 問號 nor earch normal ear var url = location.search; if (url.indexOf("?") != -1)//url中存在問號,也就說有參數。 { if (url.su
php獲取js裏的參數
cli 調用 獲得 str 裏的 輸出 attr html ron php獲取js的值有如下方式: 1.php echo出js文件得到返回值,在gamemap.js文件中輸出參數。 echo ‘<script type="text/javascript" src="
jQuery獲取動態生成的元素
fun ast tails 生成 console ron sni 獲取 data 需求描寫敘述:頁面上能夠動態加入數據,比方table,點擊按鈕能夠動態加入行。又或頁面載入時table數據是通過ajax從後臺獲取的。而這時我們想要獲取當中的某個值,又該怎樣獲取呢?假設是
jQuery獲取動態表格中checkbox被選中一行的屬性數據
jquery table tr 表格 動態 http://www.jianshu.com/p/0ec66caf4c40 jQuery獲取表格中checkbox被選中一行的屬性數據jQuery獲取動態表格中checkbox被選中一行的屬性數據
