微信小程序--跳轉頁面常用的兩種方法
一.bindtap="onProductsItemTap"綁定點擊跳轉事件
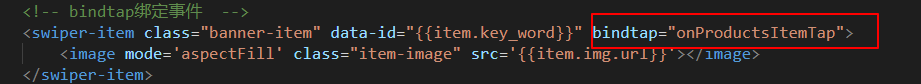
在.wxml文件中綁定

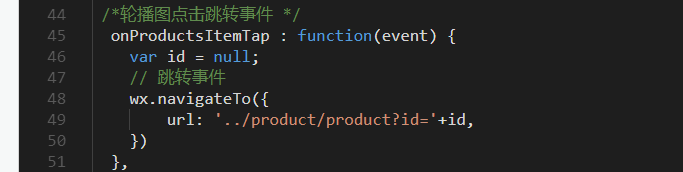
在.js文件中實現綁定事件函數

二.navigator標簽配合URL跳轉法
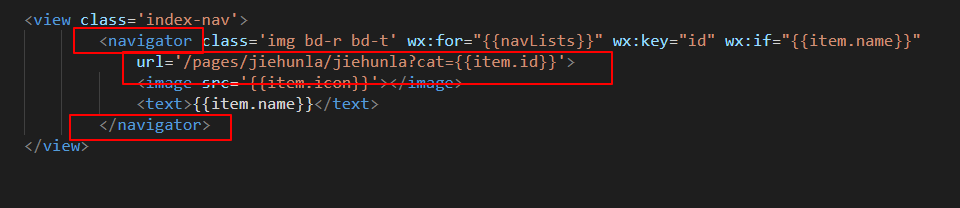
在wxml的代碼

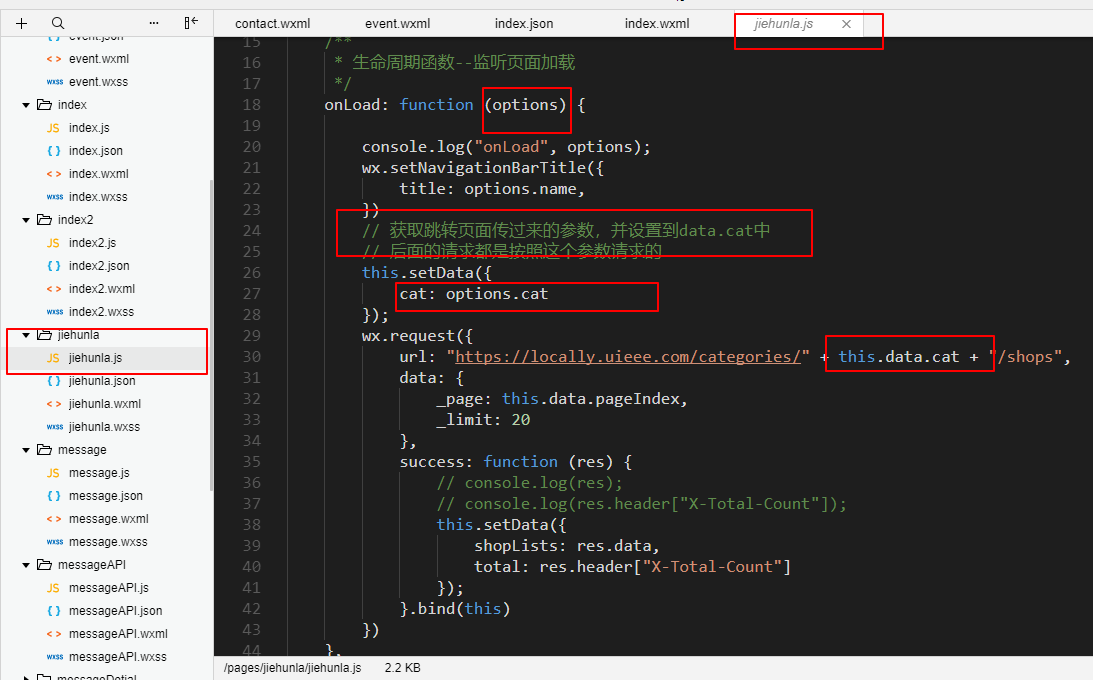
目標跳轉頁面的js文件

微信小程序--跳轉頁面常用的兩種方法
相關推薦
微信小程序--跳轉頁面常用的兩種方法
avi mage site product 小程序 src bsp XML 兩種 一.bindtap="onProductsItemTap"綁定點擊跳轉事件 在.wxml文件中綁定 在.js文件中實現綁定事件函數 二.navigator標簽配合URL跳轉
微信小程序跳轉分析
tab 切換 ID 頁面重定向 定義 PE 按順序 avi direct 一個 對於路由的觸發方式以及頁面生命周期函數如下: 路由方式觸發時機路由前頁面路由後頁面 初始化 小程序打開的第一個頁面 onLoad, onShow 打開
微信小程式跳轉頁面的方式
微信小程式據我瞭解的有三種跳轉頁面的方式: 第一種: 跳轉頁面後有下圖所示的返回鍵,但是不能跳轉帶tabbar頁面(不知道tabbar頁面是什麼的請往下翻) var url = '../navigateTo/navigateTo'; //跳轉路徑 wx.navig
微信小程式跳轉頁面
小程式頁面有2種跳轉,可以在wxml頁面或者js中:1,在wxml頁面中: <navigator url="../index/index">跳轉到新頁面</navigator> <navigator url="../index/index" open-type="redir
微信小程式跳轉頁面傳密文被擷取
原因很簡單,但是解決用了好長時間 我的引數:as1dfa54sd3f21as3d5f4asdf213a1sd5f4a3sdf1as3d54f= 重點在最後的 = 通過url傳參頁面 wx.scanCode({ onlyFromCamera:
微信小程跳轉頁面方法總結
最近正在做微信小程專案,我會把我遇到問題都進行總結。 微信小程式跳轉頁面方法總結(有什麼錯誤的地方希望大家進行指正) 微信小程提供的api方法 // 保留當前頁面,跳轉到應用的某個頁面,點選返回按
微信小程序跳轉方式
brush avi back 默認值 默認 direct div har pre //只能跳轉到tabBar配置頁面 wx.switchTab({ url: ‘/pages/index/index‘, }); //返回上一級頁面(delta:返回的頁面
微信小程序開發之頁面wxml裏面實現循環 wx:for
bin quest span geo back 微信小程序 navi 取數 循環語句 js代碼: Page({ data:{ upploadimagelist:{}, //上報圖片列表 js數組 }}) var uploadimageObj=JSON.parse(
微信小程序初學之頁面布局flex
log img item ima class XML style direction round wxml: <view class="section"> <view class="section__title">flex-direction: r
微信小程序(2)——新建頁面
是否 net down 文件的 ado bool 進行 page ray 在當前版本中,我們可以快速的新建並且新建頁面。 在app.json文件中輸入 { "pages":[ "pages/index/index" ] } 輸入"pag
微信小程序語音識別開發過程記錄 微信小程序silk轉mp3 silk轉wav 以及ffmpeg使用
結果 asr 需要 轉碼 折騰 發微信 語音識別 ocs wav 說說最近在開發微信小程序語音識別遇到的問題吧 最先使用微信小程序錄音控件可以拿到silk格式,後來微信官方又支持mp3格式了 但是我們拿到這些格式以後,都還不能直接使用,做語音識別,因為目前百度的語
微信小程序刷新 頁面
src alt fresh 問題 http clas 後來 ima 頁面 最近在開發微信小程序,涉及到刷新頁面有點讓人頭疼,由於頁面比較簡單,就沒涉及到tab,會出現從首頁進入各個子頁面,然後再進入子頁面只能通過返回進入。那麽問題就出現了,首頁,進入首頁我需要刷新一些數
貼一個微信小程序跳一跳輔助
main other 根據 err button 別人 建議 pri tar //此程序根據微信公眾號DotNet的文章》net開發一個微信跳一跳輔助而來, 其核心時間系數值直接引用自文章; 1.窗體 using System;using System.Collect
微信小程序在當前頁面設置其他頁面的數據
str 需要 一個 上一個 urn 新增 global gate pan 如果其他頁面用到的數據是 globalData, 那麽直接在當前頁面修改 globalData 數據即可。 如果其他頁面用到的數據是 storage, 那麽直接在當前頁面修改 storage 數據即可
CK2020微信小程序入門與實戰 常用組件API開發技巧項目實戰
註冊 form 項目 pack filesize 記錄 tps http 謝謝 CK2020微信小程序入門與實戰 常用組件API開發技巧項目實戰 新年伊始,學習要趁早,點滴記錄,學習就是進步! 隨筆背景:在很多時候,很多入門不久的朋友都會問我:我是從其他語言轉到程序開發
微信小程序中不同頁面間的參數傳遞
-c temp 用戶 tlist emp 跳轉 Coding 響應 小程序 從樣式頁面WXML向邏輯頁面JS傳遞點擊事件的響應函數中傳遞參數 1 <!--此為樣式頁面--> 2 <block wx:for="{{postList}}" wx:for-
微信小程序 --- 設置頁面的標題
bar data AR 微信小程序 set let tex nbsp 電影 第一種方式:修改 page.json文件 { "navigationBarTitleText": "豆瓣 - 電影" } 第二種方式:使用 JS 修改: wx.setNavigationB
微信小程序開發 [02] 頁面註冊和基本組件
tar .com 結構 image www. 整體 文件中 hover 文件的 1、頁面註冊既然我們希望跳轉到新的頁面,那自然要新建頁面相關的文件才行。在開篇已經講過,一個小程序頁面由四個文件組成,假如我們的頁面名為welcome,那麽這四個文件則是:welcome.jsw
微信小程序動態修改頁面標題setNavigationBarTitle
attribute str 你好 function tle let 頁面切換 ready spa 1、可以在對應的json文件裏面寫: { "navigationBarTitleText": "你好" } 但是這個問題有bug,在點擊切換的時候,立馬更改了title,
微信小遊戲跳轉小程式介面 wx.navigateToMiniProgram
小程式的navigateToMiniProgram要棄用了,但小遊戲的navigateToMiniProgram應該是沒事,因為用別的H5引擎的話,用不了它的 <navigator> 元件,所以小遊戲navigateToMiniProgram介面說明中沒提到棄用的問題
