BFC 塊級格式化上下文
參考:http://www.cnblogs.com/dojo-lzz/p/3999013.html
元素轉為BFC的條件(任意實現其一即可)
根元素
float的值不為none
overflow的值不為visible
display的值為inline-block、table-cell、table-caption
position的值為absolute或fixed
BFC特征
1.BFC元素不會與其他元素發生margin重疊
2.BFC元素會計算內部浮動元素的高度
3.BFC元素不會與外部浮動的元素發生重疊
1.BFC元素不會與其他元素發生margin重疊
三個div都設置了外邊距10px,然而實際渲染出來的效果是,任意兩個div的邊距是10px,而不是想象中的20px,這就發生了margin重疊
解決辦法有兩個:
在中間的div外套一個BFC,這樣中間div的渲染就和外界無關了,渲染的效果就是中間的div與另外兩個div的邊距都是20px了
在中間的div外套一個父類div,父類div設置內邊距1px【對此的理解是:兩個div的margin直接碰在一起,就會重疊,這裏加了一個1px隔開,就不發生重疊了】
2.BFC元素會計算內部浮動元素的高度
<style> .container{ background-color: #0F9E5E; overflow: auto; } .item { float: left; } </style> <div class="container"> <div class="item">123</div> </div>
運行結果:如果不加上overflow:auto ,則看不見容器的背景色。轉為BFC後,可以看到背景色,說明容器的高度已經有計算了,有高度了。
另一種包裹浮動元素的方式:使用clearfix
3.BFC元素不會與外部浮動的元素發生重疊
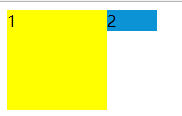
<style> #left{ float:left; background-color: yellow; width: 100px; height: 100px; } #right{ overflow: auto; width: 150px; background-color: #0b93d5; } </style> <div id="left">1</div> <div id="right">2</div>
運行結果:

如果想要為以上兩個元素添加距離有兩種辦法(用於制作表單):
1.為left增加margin-right會成為兩者的距離;
2. 為right增加margin-left,這個值要大於left的寬度,多出來的值才會成為兩者的距離
如果去除 overflow:auto,則發生元素重疊:

以上的例子還可以發現:行內元素 是不會與 浮動元素 發生重疊的,兩者會自動排開
BFC 塊級格式化上下文
