css---ul的瀏覽器默認padding
阿新 • • 發佈:2017-12-03
src .cn 顯式 bsp small :link 有效 logs hang
今天寫代碼碰到一個問題,將ul的list-style-type設置為none後,ul與外面的盒子之間總有一個距離。折騰了很久,最後將ul的padding設置為0後終於解決了這個問題。
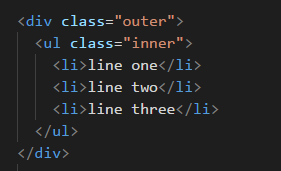
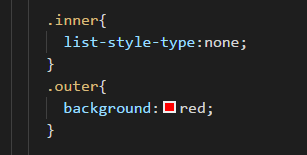
其代碼如下:


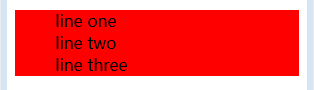
結果最後顯式如圖:

最後尋找到答案發現是HTML默認樣式搞的鬼。既ul在IE、Firefox中都默認padding-left:40px(其他瀏覽器未測試)。
為了防止以後再出類似問題,故查詢了HTML和瀏覽器默認樣式相關內容如下:
一HTML默認樣式
- head { display: none }/*默認不顯示*/
- body { margin: 8px; line-height: 1.12 }
- h1 { font-size: 2em; margin: .67em 0 }
- h2 { font-size: 1.5em; margin: .75em 0 }
- h3 { font-size: 1.17em; margin: .83em 0 }
- h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 }
- h5 { font-size: .83em; margin: 1.5em 0 }
- h6 { font-size: .75em; margin: 1.67em 0 }
- h1, h2, h3, h4, h5, h6, b,strong { font-weight: bolder }
- li { display: list-item }/*默認以列表顯示*/
- ol, ul, dir, menu, dd { margin-left: 40px }
- ol { list-style-type: decimal }
- ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
表格部分:
- table { display: table }/*默認為表格顯示*/
- tr { display: table-row }/*默認為表格行顯示*/
- thead { display: table-header-group }/*默認為表格頭部分組顯示*/
- tbody { display: table-row-group }/*默認為表格行分組顯示*/
- tfoot { display: table-footer-group }/*默認為表格底部分組顯示*/
- col { display: table-column }/*默認為表格列顯示*/
- colgroup { display: table-column-group }/*默認為表格列分組顯示*/
- td, th { display: table-cell; }/*默認為單元格顯示*/
- caption { display: table-caption }/*默認為表格標題顯示*/
- th { font-weight: bolder; text-align: center }/*默認為表格標題顯示,呈現加粗居中狀態*/
- caption { text-align: center }/*默認為表格標題顯示,呈現居中狀態*/
- table { border-spacing: 2px; }
- thead, tbody, tfoot { vertical-align: middle }/*定義表頭、主體表、表腳元素默認為垂直對齊*/
- td, th { vertical-align: inherit }/*定義單元格、列標題默認為垂直對齊默認為繼承*/
其他:
- blockquote { margin-left: 40px; margin-right: 40px }
- i, cite, em,var, address { font-style: italic }
- pre, tt, code, kbd, samp { font-family: monospace }
- pre { white-space: pre }
- button, textarea, input, object, select { display:inline-block; }
- big { font-size: 1.17em }
- small, sub, sup { font-size: .83em }
- sub { vertical-align: sub }/*定義sub元素默認為下標顯示*/
- sup { vertical-align: super }/*定義sub元素默認為上標顯示*/
- s, strike, del { text-decoration: line-through }/*定義這些元素默認為刪除線顯示*/
- hr { border: 1px inset }/*定義分割線默認為1px寬的3D凹邊效果*/
- u, ins { text-decoration: underline }
- br:before { content: ""A" }/*定義換行元素的偽對象內容樣式*/
- :before, :after { white-space: pre-line }/*定義偽對象空格字符的默認樣式*/
- center { text-align: center }
- abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em }
- :link, :visited { text-decoration: underline }
- :focus { outline: thin dotted invert }
- /* Begin bidirectionality settings (do not change) */
- BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }/*定義BDO元素當其屬性為DIR="ltr"時的默認文本讀寫顯示順序*/
- BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }/*定義BDO元素當其屬性為DIR="rtl"時的默認文本讀寫顯示順序*/
- *[DIR="ltr"] { direction: ltr; unicode-bidi: embed }/*定義任何元素當其屬性為DIR="ltr"時的默認文本讀寫顯示順序*/
- *[DIR="rtl"] { direction: rtl; unicode-bidi: embed }/*定義任何元素當其屬性為DIR="rtl"時的默認文本讀寫顯示順序*/
- @media print { /*定義標題和列表默認的打印樣式*/
- h1 { page-break-before: always }
- h1, h2, h3, h4, h5, h6 { page-break-after: avoid }
- ul, ol, dl { page-break-before: avoid }
二、瀏覽器默認樣式
頁邊距:
- IE默認為10px,通過body的margin屬性設置
- FF默認為8px,通過body的padding屬性設置
段間距:
- IE默認為19px,通過p的margin-top屬性設置
- FF默認為1.12em,通過p的margin-bottom屬性設
標題樣式:
- h1~h6默認加粗顯示:font-weight:bold;。
列表樣式:
- IE默認為40px,通過ul、ol的margin屬性設置
- FF默認為40px,通過ul、ol的padding屬性設置
- dl無縮進,但起內部的說明元素dd默認縮進40px,而名稱元素dt沒有縮進。
元素居中
- IE默認為text-align:center;
- FF默認為margin-left:auto;margin-right:auto;
超鏈接樣式
- a 樣式默認帶有下劃線,顯示顏色為藍色,被訪問過的超鏈接變紫色
鼠標樣式
- IE默認為cursor:hand;
- FF默認為cursor:pointer;。該聲明在IE中也有效
圖片鏈接樣式
- IE默認為紫色2px的邊框線
- FF默認為藍色2px的邊框線
css---ul的瀏覽器默認padding
