CSS深入理解之vertical-align:middle的小bug
vertical-align 屬性設置元素的垂直對齊方式;
想必大家都知道這個屬性,也知道怎麽用。但是今天我要說的是其中值:middle(把此元素放置在父元素中部)存在的一個小小的bug......
如果不仔細觀察,想必是不會發現的,但是作為一個嚴謹且擁有強烈強迫癥的童鞋,簡直是無法容忍這種低級毛病的。必須想進一切方法去解決掉。
好了,廢話不多說。
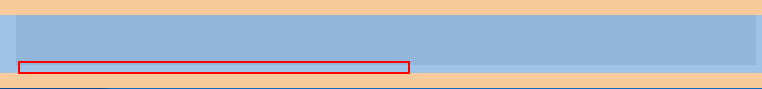
今天,在寫css時發現圖片雖然設置vertical-align:middle 之後,有了居中的姿態,但是仔細去看。發現圖片距離父元素上間距要>距離父元素下間距。請看圖:
1、這是不設置居中vertical-align:middle 的效果,很明顯圖中灰色是圖片,是頂到上部的。

2、設置vertical-align:middle之後,明星有了居中的動態,但是距離上部>距離下部,所以bug來了。

3、如何解決這個隱藏,難以觀察到的錯誤呢?
其實很簡單,只需要在父元素加上font-size:0;
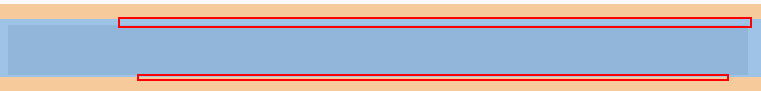
我們來看一下加上font-size:0;之後的居中效果圖:

這樣就完美解決了,簡單吧~~~
CSS深入理解之vertical-align:middle的小bug
相關推薦
CSS深入理解之vertical-align:middle的小bug
mage css -a 分享 .com 屬性 需要 如何解決 存在 vertical-align 屬性設置元素的垂直對齊方式; 想必大家都知道這個屬性,也知道怎麽用。但是今天我要說的是其中值:middle(把此元素放置在父元素中部)存在的一個小小的bug...... 如果
垂直居中小記 line-height table vertical-align:middle
ref title ges 高度 小夥伴 ext clas 技術 play 垂直居中分兩種情況:1.父元素高度確定的單行文本 2.以及父元素高度確定的多行文本。 1.垂直居中-父元素高度確定的單行文本的豎直居中的方法是通過設置父元素的 height 和
CSS深入理解之overflow(HTML/CSS)
clas alt span doc 邊距 蘊含 top overflow 會同 簡介 overflow看上去其貌不揚,其中蘊含的知識點還是很多的,有很多鮮為人知的特性表現。 overflow基本屬性值 1、visible(默認) 2、hidden 3、scroll 4、
css深入理解之float浮動慕課視訊學習筆記
浮動的特性:包裹與破壞 包裹的特點:收縮堅挺隔絕,江湖人稱BFC 1.浮動具有破壞性,會讓父元素高度塌陷 2.浮動使高度塌陷不是bug,而是標準 3.浮動的原本作用僅僅是為了實現文字環繞效果 4. 給圖片加了float:left後, 5.清除浮動是清除浮動所帶來的的影響
CSS深入理解之position定位
1、什麼是定位? CSS定位屬性允許你為一個元素定位。它也可以將一個元素放在另一個元素後面,並指定一個元素的內容太大時,應該發生什麼。元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法工作,除非事先設定position屬性。他們也有不同的工作方式,這取決於定位方法。 有四種不同
CSS深入理解之margin外邊距
1、margin的相關屬性 margin 屬性是用於在一個宣告中設定四個外邊距的所有屬性的簡寫屬性。沒有繼承性,也就是它的設定的margin值不會自動傳遞到下一級標籤中。 margin後面的引數個數可以是一個,兩個,三個或四個。 一個引數,例如:margin:10px;表示四邊外邊距10畫素; 兩個
CSS深入理解之line-height
line-height 一、line-height的定義 行高line-height,兩行文字基線之間的距離。 1、什麼是基線?字元(x)下邊緣 2、為什麼是基線?基線是*線定義之根本。 3、需要兩行麼?不需要,兩行的定義決定了一行的表現 行高line
CSS深入理解之float浮動
1、什麼是 CSS Float(浮動)? CSS 的 Float(浮動),會使元素向左或向右移動,其周圍的元素也會重新排列。Float(浮動),往往是用於影象,但它在佈局時一樣非常有用。CSS float 屬性定義元素在哪個方向浮動,浮動元素會生成一個塊級框,
CSS深入理解之z-index
大於 fixed anim 普通 htm fire tex 層疊 部分 (http://www.imooc.com/learn/643) 一、z-index基礎知識 1.z-index的含義 z-index屬性指定了元素及其子元素的【z順序】,而【z順序】可以決定當元素
vertical-align:middle 失效解決方法
學姐給我佈置作業叫我實現內聯元素的垂直居中,我以為很簡單,於是找到了vertical-align:middle <div id="method2"><img id="test" src="img/Dota2.jpg" alt="dota2"&g
CSS深入理解vertical-align和line-height基友關係的複雜現象
為了讓任意個數的列表最後一行也是對齊排列,在列表最後會輔助列表等寬的空標籤元素來佔位,類似下面紅色高亮HTML程式碼: .justify-fix { display: inline-block; width: 128px; } <div sty
CSS深入理解vertical-align和line-height的基友關係
本來以為今天又要到家十來點,蹲在我的小窗戶前吭哧吭哧寫筆記,沒想到這會兒我負責的兩個頁面,介面都掛了,咩哈哈,不用回家頓小窗臺了,咩哈哈哈~ 俗話說,死宅腐女還有啥來著註定單身狗,反正這三樣我確實是全佔了的,非常願意研究基腐問題,科科。 那麼看看CSS屆的v
CSS深入理解學習筆記之padding
style left 使用 支持 背景色 cnblogs check chrom 所有 1、padding與容器尺寸之間的關系 對於block水平元素:①padding值暴走,一定會影響尺寸;②width非auto,padding影響尺寸;③width為auto或box
CSS深入理解學習筆記之relative
需要 定位 層疊 left 避免 str 作用 屬性 存在 1、relative和absolute的相煎關系 限制作用:①限制left/top/right/bottom定位;②限制z-index層級;③限制在overflow下的囂張氣焰。 relative和fixe
CSS深入理解學習筆記之line-height
初始 -a 上下 normal 每一個 不同 單行 盒子模型 等於 1、line-height的定義 定義:兩行文字基線之間的距離。 註:不同字體之間的基線是不同的。 2、line-height與行內框盒子模型 行內框盒子模型: ①內容區域(content
css之vertical-align
vertical-align只能用於行內元素,塊級元素無效 --------------------vertical-align:數值的情況---------------------------------------- 如果有設定行號的話,vertical-align為行高值的
深入理解Oracle表(5):三大表連線方式詳解之Hash Join的定義,原理,演算法,成本,模式和點陣圖
Hash Join只能用於相等連線,且只能在CBO優化器模式下。相對於nested loop join,hash join更適合處理大型結果集 Hash Join的執行計劃第1個是hash表(build table),第2個探查表(probe table),
深入理解《LTE教程:業務與信令》之VoLTE的核心網信令
讀過《LTE教程:業務與信令》的讀者,一定知道在講解VoLTE的信令流程時,核心網信令這塊內容是一筆帶過了。 比如圖6. 12 建立專用業務承載的過程,教材中內容是這樣的: P-CSCF根據SDP中的媒體資訊,先與PCRF互動,協商業務的
技本功丨呀~我不會寫CSS之vertical-align(上集)
某日閱讀《CSS世界》,筆者的一段話鞭撻了我的靈魂。原文是這樣的—— “說到這裡,我就忍不住多說兩句。很多其實工作很多年的前端開發人員,也可能不知道vertical-align的屬性值支援數值,更不知道支援負值,這著實讓我很意外“。 ...... 羞愧啊,滿滿的羞愧啊!本人便是那類前
《深入理解Java虛擬機:JVM高級屬性與最佳實踐》讀書筆記(更新中)
pen 內存區域 深度 span 進化 ria 最短 描述 core 第一章:走進Java 概述 Java技術體系 Java發展史 Java虛擬機發展史 1996年 JDK1.0,出現Sun Classic VM HotSpot VM, 它是 Sun JDK 和 Open
