開始你的第一個npm腳本工具
- package.json
- 解析命令行參數
- 豐富終端交互體驗
- 發布 npm 包
- 實戰--開發小程序腳手架

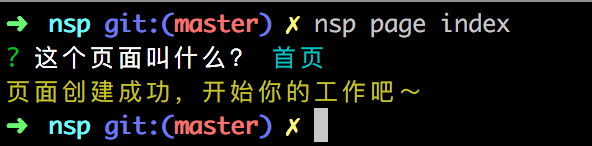
在工作目錄下就會有對應的文件,並且 app.json 的 pages 字段自動添加新頁面路徑, 對應的 .json 也有當前頁面的名字.
package.json
第一步,相信大家都知道,npm init 之後,就會生成一個 package.json 我們會在 package.json 中添加以下代碼"repository": { "type": "git", "url": "https://github.com/beidan/nsp" }
這樣可以指明我的代碼被托管在何處,用戶可以使用 npm docs 命令打開該項目。但是如果 url 類型與 type類型不一致的話,那只會默認打開該包的 name
類似於一些簡單的字段意思,我將不會詳細說明,具體的規範可以在 package.json 規範 中查看。
在有些項目的 package.json 中,我們可能會看到下面這樣的代碼:
{ "bin": { "nsp": "./bin/index.js" }, "scripts": { "precommit": "./hooks/pre-commit.js", "prepush": "./hooks/pre-push" } }
bin 字段可以用來存放一個可執行的文件
執行 npm link 命令,它將會把 nsp 這個字段復制到 npm 的全局模塊安裝文件夾 node_modules 內,並創建符號鏈接(symbolic link,軟鏈接),也就是將 nsp 的路徑加入環境變量 PATH。就可以直接在命令行中使用 nsp ……
scripts 在每個命令前都會執行對應命令的 pre+scriptname 腳本,每個命令結束後會執行對應買了的 post+scriptname 腳本。如果沒有定義,則不會執行對應的pre ,post命令。
解析命令行參數
為了實現功能,我們必然需要獲取到用戶命令行的一些參數,比如它希望新建頁面,還是新建模塊…然後處理獲取到的數據。那麽,要怎麽獲取到用戶輸入的數據?
我們可以使用 process.argv 拿到序列化的參數,當然,原生的處理方法都是比較麻煩的,nodejs社區裏邊已經有了比較成熟的命令行管理工具,比如 commander
好的,我們找到文章上面 bin 字段對應的可執行文件,在文件開始,我們需要告訴 shell 使用何種解釋器來執行代碼
#!/usr/bin/env node //使用env來找到node,並使用node來作為程序的解釋程序。
usr/bin/env 是一個程序,usr/bin/env node 會找到當前 PATH 中的 node 來解釋後面的代碼。
接下來,我們對 命令行 進行一些處理program .usage(‘[command] [options]‘) //在help中告訴用戶如何使用 .command(‘page [pageName]‘) //定義命令行指令 .alias(‘pa‘) //重命名,定義一個更短的指令 .description(‘新建頁面‘) //描述 .action((pageName) => { console.log(pageName); }) // 自定義幫助信息 .on(‘--help‘, function () { console.log(‘ Examples:‘); console.log(‘‘); console.log(‘ $ nsp page index‘); console.log(‘ $ nsp pa index‘); console.log(); }); program.parse(process.argv); //解析命令行
豐富終端交互體驗
好了,通過上面的代碼,我們可以正常地獲取到用戶輸入的內容了,但是,我們在開始某些命令之前,希望先詢問下用戶該頁面的名稱,方便寫入每個頁面對應的 json 裏面。或者,我們希望他在做一些重要決定的時候,可以讓我們控制,選擇輸入 y 還是 n。
我們可以借助 inquire 這個模塊輕松實現,代碼如下:
var questions = [ { type: ‘input‘, // input, confirm, list, rawlist, expand, checkbox, password, editor name: ‘selection‘, //可以在answer用這個值獲取輸入的值 message: ‘這個頁面是做什麽的?‘, //命令行中詢問用戶 default: false, //設置默認值,一般來說,會出現在選擇中 } ]; inquirer.prompt(questions).then((answers, input)=> { }) //解析問題
非常容易理解,我們先創建一個 questions ,這個 questions 可以是單選,多選,密碼類型… 然後解析問題,進行處理。
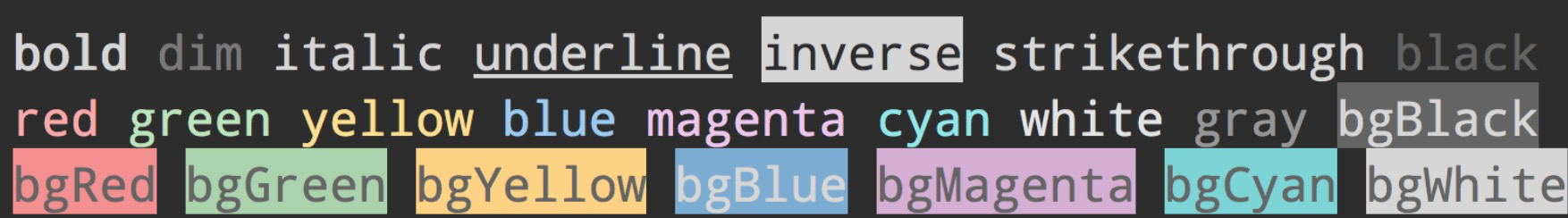
emmm…… 總感覺還少了一點什麽,再用 chalk 這個美化命令行的模塊。
看官方文檔非常地直觀了,可以讓命令行變得色彩斑斕,就不贅述了。

發布 npm 包
理所當然,我們需要有倉庫賬號才允許將包發布到倉庫中,可以直接去 npm 上註冊。要FQ。
如果已經註冊了賬號,可以用 npm login 登陸即可,使用命令行證明是否登陸成功。
$ npm who i am
beidan
登陸成功之後,就可以發布 npm 包了
$ npm publish
發布的時候,一般會有以下幾個錯誤,可以選擇性地閱讀。
1. 沒有將 registry 切回最初的源。
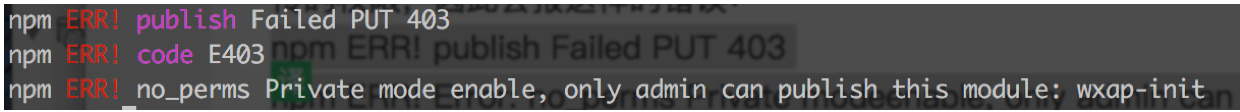
最初的 http://registry.npmjs.org 這個源國內用戶訪問非常慢,所以一開始很多人可能換成了國內淘寶的鏡像:http://registry.npm.taobao.org。但是淘寶這個鏡像沒有開放上傳的權限,因此會報這樣的錯誤:

解決方法,在命令行改變源
npm set registry http://registry.npmjs.org
2. 每次發布都需要增加 package.json 中的 version 的版本號,更新的版本號上傳的版本要大於上次。
實戰--開發小程序腳手架
下面貼相關的代碼
var writeFile = function (path, name, tit) { //在 app.json 中註冊頁面 util.setAppInfo(appConfig); fileType.map((item) => { if (item == ‘.json‘) { let content = ‘{"navigationBarTitleText": "‘ + tit + ‘"}‘; fs.writeFile(basePath + item, content, (err)=> { if (err) { return console.log(err); } }); } else { fs.writeFile(basePath + item, ‘‘ ,(err)=> { if (err) { return console.log(err); } }); } }) } var creatApp = function (path, name, tit) { //判斷是否存在該目錄 if (fs.existsSync(path)) { console.log(chalk.red(‘該項目已存在,換個名字試試?‘)) } else { fs.mkdir(path, function (err) { if (err) { console.log(err); throw err; } }) writeFile(path, name, tit) } }
為了優化體驗,用戶可能沒有在指定目錄下執行相關的命令,那麽我們應該有個友好提示。
process.cwd() //當前執行 node 命令時候的文件夾地址 __dirname //被執行的 js 文件的地址 ——文件所在目錄
那我們可以這樣判斷用戶是否在指定目錄下
var isCorrect = function () { var baseUrl = path.resolve(__dirname, ‘../../‘), curUrl = process.cwd(); if(baseUrl !== curUrl) { console.log(chalk.red(‘ 請在根目錄下進行‘)); process.exit(); } }
參考資料: 凹凸實驗室前端流程工具: https://github.com/o2team/athena ko3 https://github.com/o2team/ko3
開始你的第一個npm腳本工具
